TtpeScript学习手记
标签:
Typescript
1-1. js的超集
jsDemo.js
'xxx'-3 // ->NaN
'123'-3 // ->120
'123'+3 // ->1233
'xxx'+3 // ->xxx3
if("" === 0){
console.log("hello");// 不会弹出 一个是字符串 一个是数字
}
if("" == 0){
console.log("hello");// 会弹出
}
function compare(x){//假如x是100
// 会先比较x是否大于1,
// 于是执行的时候就会变成((1<x)<3) -> (true<3)
// 只要其中一个对比成立就会返回 true
if(1<x<3){
console.log('hello');// 会弹出
}
if(1<x && x<3){
console.log('hello');// 则不会弹出
}
}
const object = {
first:'one',
second:'two',
last:'Inf'
}
console.log(object.a + object.b + '')// ->'NaN'
console.log(object.a + object.b)// -> NaN
console.log(object.a)// ->undefined
console.log(object.a + '')// ->'undefined'
tsDemo.ts
更容易帮助我们发现程序里的bug
语法提示更加完善,有了类型之后,写代码很方便
语义性更强 代码可读性更高
// 创建类型 编辑器可以做类型提示
type Point = {x: number,y: number}
const a:Point = { x: 1, y: 2 };
1-2.TS搭建环境
依赖Node.js环境 LTS版本(Long Time support)
打开终端 输入 node -v
安装vscode编辑器
安装nrm: nrm use cnpm(镜像地址的使用)
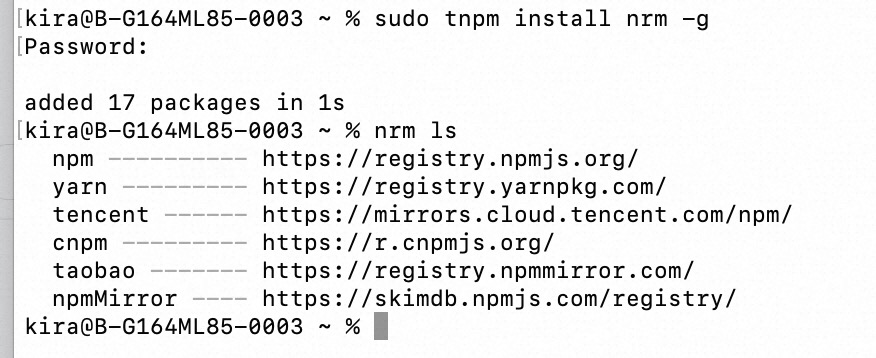
sudo npm install nrm -g
nrm ls
安装全局typescript包
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦