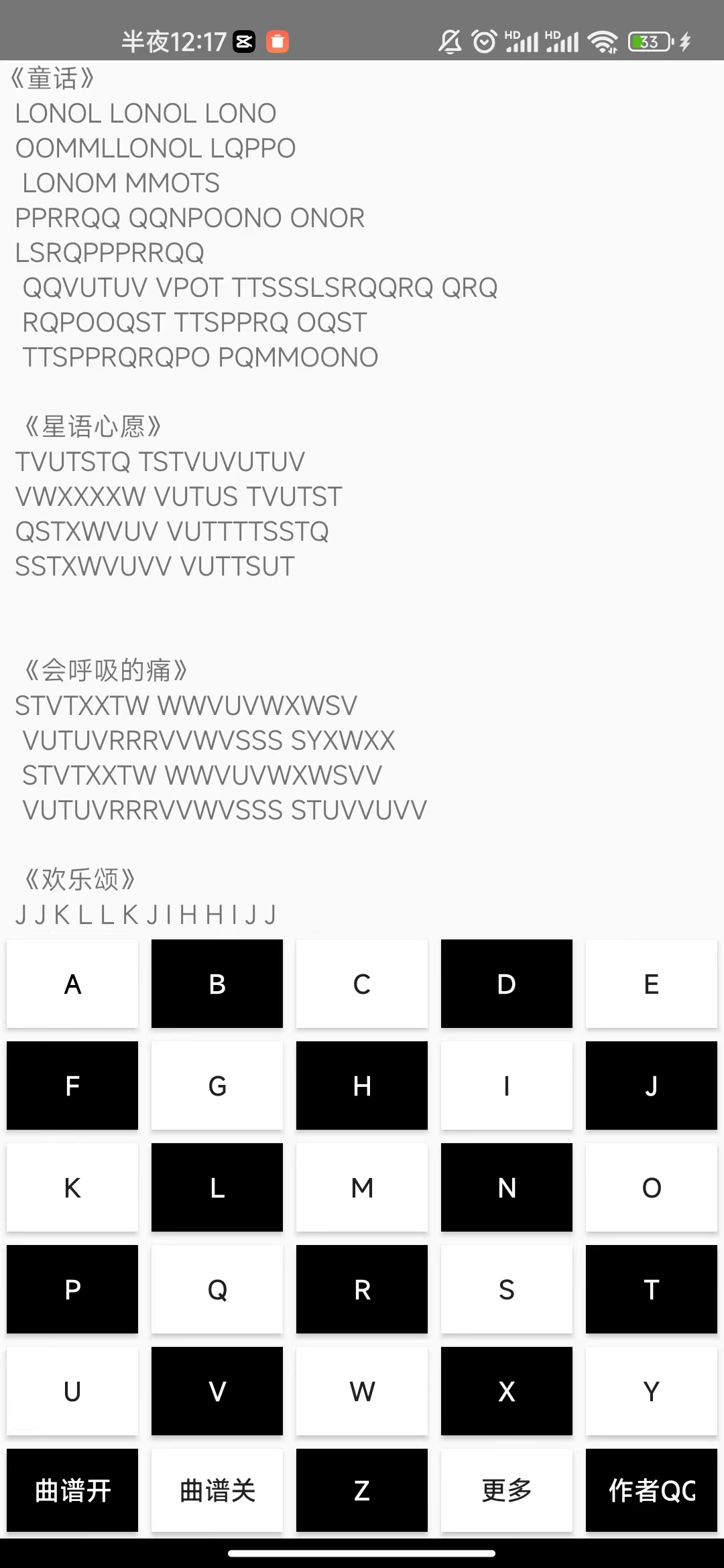
效果预览
apk使用manaluax打包,源码在文末提供。
源码
- 布局代码
{
LinearLayout;
gravity="center";
layout_height="fill";
orientation="vertical";
layout_width="fill";
{
LinearLayout;
layout_weight="120";
layout_width="match_parent";
{
ScrollView;
layout_width="match_parent";
layout_height="match_parent";
{
TextView;
textIsSelectable=true;
layout_height="match_parent";
id="opern";
layout_width="match_parent";
};
};
};
{
LinearLayout;
layout_weight="1";
layout_width="match_parent";
orientation="vertical";
{
LinearLayout;
orientation="horizontal";
layout_width="match_parent";
{
Button;
backgroundColor="#FFFFFF";
id="A";
singleLine="true";
layout_weight="1";
text="A";
textColor="#000000";
layout_margin="10px";
};
{
Button;
backgroundColor="#000000";
id="B";
singleLine="true";
layout_weight="1";
text="B";
textColor="#FFFFFF";
layout_margin="10px";
};
{
Button;
backgroundColor="#FFFFFF";
id="C";
singleLine="true";
layout_weight="1";
text="C";
layout_margin="10px";
};
{
Button;
backgroundColor="#000000";
id="D";
singleLine="true";
layout_weight="1";
text="D";
textColor="#FFFFFF";
layout_margin="10px";
};
{
Button;
backgroundColor="#FFFFFF";
id="E";
singleLine="true";
layout_weight="1";
text="E";
layout_margin="10px";
};
};
{
LinearLayout;
orientation="horizontal";
layout_width="match_parent";
{
Button;
backgroundColor="#000000";
id="F";
singleLine="true";
layout_weight="1";
text="F";
textColor="#FFFFFF";
layout_margin="10px";
};
{
Button;
backgroundColor="#FFFFFF";
id="G";
singleLine="true";
layout_weight="1";
text="G";
layout_margin="10px";
};
{
Button;
backgroundColor="#000000";
id="H";
singleLine="true";
layout_weight="1";
text="H";
textColor="#FFFFFF";
layout_margin="10px";
};
{
Button;
backgroundColor="#FFFFFF";
id="I";
singleLine="true";
layout_weight="1";
text="I";
layout_margin="10px";
};
{
Button;
backgroundColor="#000000";
id="J";
singleLine="true";
layout_weight="1";
text="J";
textColor="#FFFFFF";
layout_margin="10px";
};
};
{
LinearLayout;
orientation="horizontal";
layout_width="match_parent";
{
Button;
backgroundColor="#FFFFFF";
id="K";
singleLine="true";
layout_weight="1";
text="K";
layout_margin="10px";
};
{
Button;
backgroundColor="#000000";
id="L";
singleLine="true";
layout_weight="1";
text="L";
textColor="#FFFFFF";
layout_margin="10px";
};
{
Button;
backgroundColor="#FFFFFF";
id="M";
singleLine="true";
layout_weight="1";
text="M";
layout_margin="10px";
};
{
Button;
backgroundColor="#000000";
id="N";
singleLine="true";
layout_weight="1";
text="N";
textColor="#FFFFFF";
layout_margin="10px";
};
{
Button;
backgroundColor="#FFFFFF";
id="O";
singleLine="true";
layout_weight="1";
text="O";
layout_margin="10px";
};
};
{
LinearLayout;
layout_width="match_parent";
{
Button;
backgroundColor="#000000";
id="P";
singleLine="true";
layout_weight="1";
text="P";
textColor="#FFFFFF";
layout_margin="10px";
};
{
Button;
backgroundColor="#FFFFFF";
id="Q";
singleLine="true";
layout_weight="1";
text="Q";
layout_margin="10px";
};
{
Button;
backgroundColor="#000000";
id="RKey";
singleLine="true";
layout_weight="1";
text="R";
textColor="#FFFFFF";
layout_margin="10px";
};
{
Button;
backgroundColor="#FFFFFF";
id="S";
singleLine="true";
layout_weight="1";
text="S";
layout_margin="10px";
};
{
Button;
backgroundColor="#000000";
id="T";
singleLine="true";
layout_weight="1";
text="T";
textColor="#FFFFFF";
layout_margin="10px";
};
};
{
LinearLayout;
layout_width="match_parent";
{
Button;
backgroundColor="#FFFFFF";
id="U";
singleLine="true";
layout_weight="1";
text="U";
layout_margin="10px";
};
{
Button;
backgroundColor="#000000";
id="V";
singleLine="true";
layout_weight="1";
text="V";
textColor="#FFFFFF";
layout_margin="10px";
};
{
Button;
backgroundColor="#FFFFFF";
id="W";
singleLine="true";
layout_weight="1";
text="W";
layout_margin="10px";
};
{
Button;
backgroundColor="#000000";
id="X";
singleLine="true";
layout_weight="1";
text="X";
textColor="#FFFFFF";
layout_margin="10px";
};
{
Button;
backgroundColor="#FFFFFF";
id="Y";
singleLine="true";
layout_weight="1";
text="Y";
layout_margin="10px";
};
};
{
LinearLayout;
layout_width="match_parent";
{
Button;
backgroundColor="#000000";
id="opernOn";
singleLine="true";
layout_weight="1";
text="曲谱开";
textColor="#FFFFFF";
layout_margin="10px";
};
{
Button;
backgroundColor="#FFFFFF";
id="opernOff";
singleLine="true";
layout_weight="1";
text="曲谱关";
layout_margin="10px";
};
{
Button;
backgroundColor="#000000";
id="Z";
singleLine="true";
layout_weight="1";
text="Z";
textColor="#FFFFFF";
layout_margin="10px";
};
{
Button;
backgroundColor="#FFFFFF";
id="more";
singleLine="true";
layout_weight="1";
text="更多";
layout_margin="10px";
};
{
Button;
backgroundColor="#000000";
id="contact";
singleLine="true";
layout_weight="1";
text="作者QQ";
textColor="#FFFFFF";
layout_margin="10px";
};
};
};
};
- 核心代码
require "import"
import "manalua"
import "layout.main"
import "android.net.Uri"
import "android.content.Intent*"
activity.setContentView(loadlayout(main))
function openfile(path)
return io.open(path):read("*a")
end
--打开曲谱
opernOn.onClick=function()
local path=activity.getLuaDir().."/res/lyrics/lyric.txt"
local txt=openfile(path)
opern.setText(txt)
end
-- 关闭曲谱
opernOff.onClick=function()
opern.setText("")
end
-- 播放琴音
function playMusic(letter)
filepath=activity.getLuaDir().."/res/sound/piano"..tostring(string.byte(letter)-64)..".mp3"
import "android.media.MediaPlayer"
mediaPlayer = MediaPlayer()
--初始化参数
mediaPlayer.reset()
--设置播放资源
mediaPlayer.setDataSource(filepath)
--开始缓冲资源
mediaPlayer.prepare()
--缓冲完成的监听
mediaPlayer.setOnPreparedListener(MediaPlayer.OnPreparedListener{
onPrepared=function(mediaPlayer)
mediaPlayer.start()
end
})
--播放完成回调
mediaPlayer.setOnCompletionListener(MediaPlayer.OnCompletionListener{
onCompletion=function(mediaPlayer)
mediaPlayer.release()
end
})
end
local btntbl={A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,RKey,S,T,U,V,W,X,Y,Z}
-- 循环设置监听事件
for i=65,90 do
local btn=btntbl[i-64]
btn.onClick=function()
playMusic(string.char(i))
end
end
function str2tbl(str)
local chartbl={}
for i=1,#str do
local char=string.sub(str,i,i)
table.insert(chartbl,char)
end
return chartbl
end
contact.onClick=function()
url="mqqwpa://im/chat?chat_type=wpa&uin=512357657"
activity.startActivity(Intent(Intent.ACTION_VIEW, Uri.parse(url)))
end
more.onClick=function()
url="https://s.pdb2.com/l/doalEcC5IPc3f9qf"
viewIntent = Intent("android.intent.action.VIEW",Uri.parse(url))
activity.startActivity(viewIntent)
end
源码下载
- 下载源码,放到manaluax的project目录下解压即可使用。
- 下载地址:下载:https://wwp.lanzoul.com/i6xbo1rga47g 密码:3bjo
- 如需manaluax开发工具,在公众号发送消息【manaluax】即可获得。
本文由【产品经理不是经理】gzh同步发布,欢迎关注
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦