学习爬虫前对网页进行认识
前言
首先我们提到爬虫,我们不得不说网页,因为我们使用python编写的爬虫实际上是针对于网页进行设计的,解析网页以及抓取这些数据是爬虫需要做的事情,日常中我们看到这些网页,可以看到很多图片,很多的标题以及很多的文字信息,实际上他们都是在浏览器渲染后的结果,我们可以吧浏览器理解为一个翻译官,它把这些原始的信息,原始的网页的代码翻译成一些我们可视化的元素。
通过网页看源码
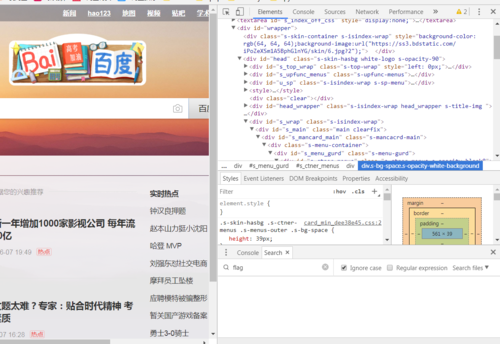
为了可以使我们更形象化的看一下,我们可以在网页空白处右键,点击检查,这时候我们都可以看到网页的源代码,还有一栏是css样式,这些我们先不进行讲解,我们先看一下,在网页上的每一个标签,文字,或者图片都对应着一段代码,我们点击右边一栏左上角的箭头符号,我们可以试着点击一个图片,可以看到源码的地方高亮处了一块,这里面包含了这个图片的连接。
实际上这些代码又分成三个部分,第一部分就是有html组成的这个结构部分,有很多带标签的像div,section等都是由html语言写成的,例如我们看到一个标签后面跟着一个class,实际上这个是标签对应的样式,也就是在最右侧这一栏,就是样式,每次加载网页都会有这两个,信息,一个是html一个css样式,然后在源码的最低侧,还有一个script标签,这个里面加载的是javascript代码,这三者,就是html,css,javascript就构成了一个绝大多数网页的结构,接下来我们就举一个例子。
HTML
这三者的关系就好比我们住的房间,其中html就相当于房间中的结构部分,用于区分哪一块哪一块具体是做什么用的,比如一个房子中客厅,卧室的区别。
CSS
css部分就相当于我们房间的装修,它是一个样式,它决定了墙壁是什么颜色的,房顶是怎么样的,对我们的结构加以装饰。
JAVASCRIPT
-avascript部分你可以把它理解为这是房间中的电器的一些功能,电视点灯之类的。
我们学习网络爬虫,实际上很多网页中的元素是加杂在html,css中的,所以针对于爬虫的话,javascript可能涉及比较少。所以我们这一次就简单的对html以及css进行介绍。
首先我们在刚才的例子中,我们可以看到了网页中用到了很多很多这个div标签。
这个<div>标签代表的是网页中的一个区域的意思,这个区域代表着我在这个区域能装什么东西,做一个形象的比喻,当有一个div的标签,那么在网页之中就对应着他存在的一块区域,有了固定区域之后,需要在里面加一些内容 ,例如我们看到的图片,标题。我们可以对标签进行套嵌,可以在div中添加一部分文字,例如一个<p>标签,但是网页不可能这么简陋,我们需要加上这个css的样式进行修饰,然后这个就是我们网站的html以及css的基本用法。我们可以知道,这<div>标签可以在里面添加内容,而这个标签是一个区域框架。
还有一些常见的例如 <li>这个是列表,就是我们日常生活中12345的那个列表,还有就是<img>,使用这个标签之后你就可以插入一张图,再有就是h1,h1到h6是代表着不同字号的标题
<a href=‘#’>我们可以在网页中看到夹杂了很多连接,实际上使用这个标签把它连接起来的,实际这些简单的标签可以构成了一个简单的网页,学习网站最好的方法莫过于去写一个网站,这里就不再带着大家进行网页的编写了,自己可以去了解一下。
共同学习,写下你的评论
评论加载中...
作者其他优质文章