Fabric.js 使用自定义字体
本文简介
点赞 + 关注 + 收藏 = 学会了
如果你使用 Fabric.js 做编辑类的产品,有可能需要给用户配置字体。
这次就讲讲在 Fabric.js 中创建文本时怎么使用自定义字体、在项目运行时怎么修改字体、以及推荐一个精简字体库的工具。
创建文本时设置字体
在 Fabric.js 中使用自定义字体库时,需要用到 fontfaceobserver.js 这个工具,至于为什么稍后会说到。
在创建文本时就设置字体,需要做以下几步:
- 在
CSS里引入字体。 - 使用
Fabric.js创建画布。 - 等字体加载完成后再设置文本字体。
- 将文本添加到画布中。
在本例中,我使用 IText 创建文本,在创建时通过它的 fontFamily 属性就可以设置自定义字体。
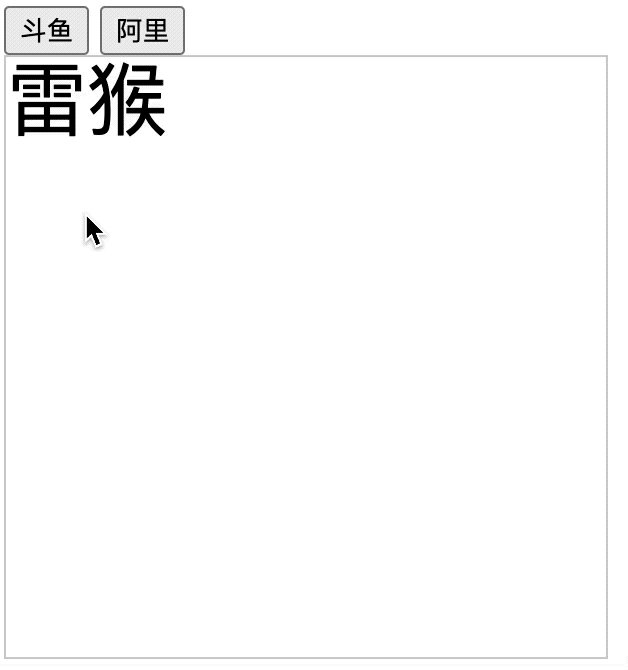
先看看本例效果
我使用斗鱼的字体,听说是可以免费使用,希望没骗我~
按照前面说到的步骤去实现:
<style>
/* 引入斗鱼字体 */
/* 我把字体放到本地了,字体路径你们需要根据自己的项目去修改 */
@font-face {
font-family: douyu;
src: url('../../fonts/douyu.ttf');
}
</style>
<!-- 画布元素 -->
<canvas id="c" width="300" height="300" style="border: 1px solid #ccc"></canvas>
<!-- 引入 fontfaceobserver.js 和 fabric.js -->
<script src="../../script/fontfaceobserver.js"></script>
<script src="../../script/fabric.js"></script>
<script>
// 创建画布
const canvas = new fabric.Canvas('c')
// 监听斗鱼字体加载
const douyuFont = new FontFaceObserver('douyu')
// 等字体加载完成或者失败后再执行设置字体的
douyuFont.load()
// 加载成功
.then(() => {
// 创建文本
const iText = new fabric.IText('雷猴', {
fontFamily: 'douyu' // 设置字体
})
// 将文本添加到画布中
canvas.add(iText)
})
// 加载失败
.catch(() => {
console.error('字体加载失败')
})
</script>
因为字体是一种资源文件,引用资源文件就需要时间去加载。
创建画布渲染文本的速度可能会比加载字体资源快很多,所以需要用到 fontfaceobserver.js 去监听字体加载结果。
fontfaceobserver.js 的详细用法可以点击上面的官网查阅。
简单的用法如下:
<style>
@font-face {
font-family: 自定义字体名;
src: url('字体包路径');
}
</style>
<script>
const font = new FontFaceObserver('自定义字体名')
font.load()
.then()
.catch()
</script>
load() 方法的作用是监听字体加载结果,加载成功就执行 then 的代码,加载失败就执行 catch 代码。
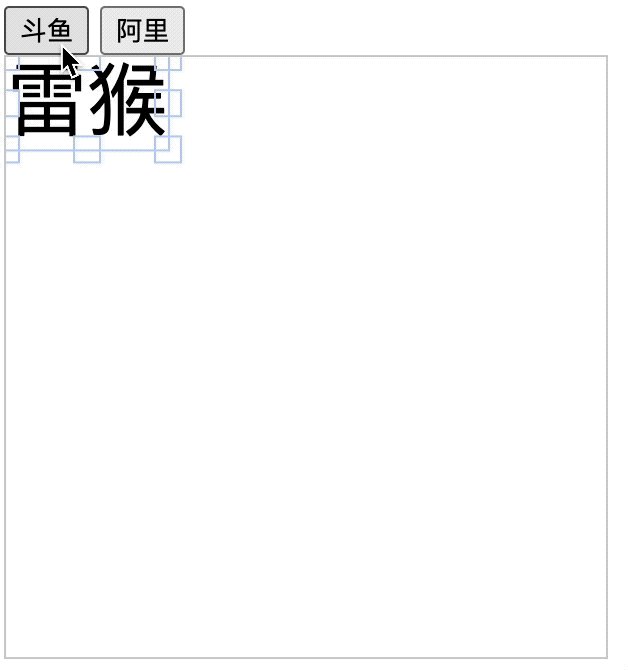
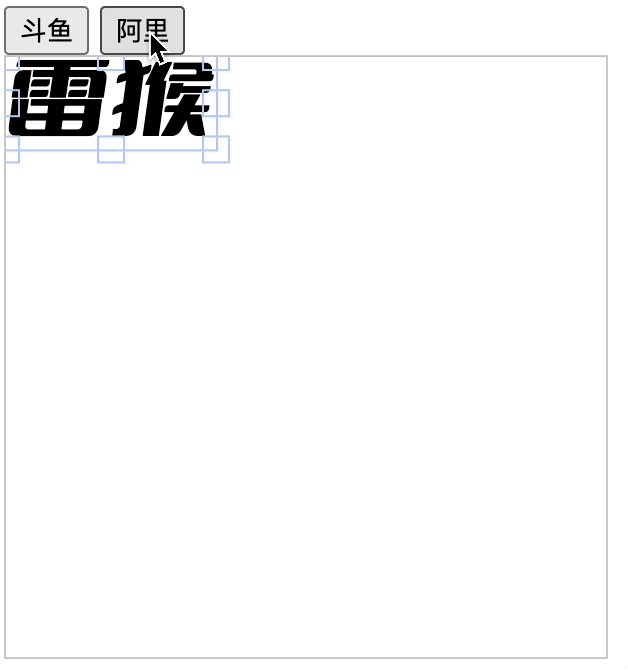
动态修改字体
如果需要在项目运行时动态修改字体,需要做以下几步:
- 提前加载好要用的字体库。
- 创建画布。
- 等字体加载完成后再设置文本字体。
- 将文本添加到画布中。
- 修改字体前,先获取要修改的文本元素。
- 使用
set方法设置文本的fontFamily属性。 - 刷新画布。
本例用到斗鱼和阿里的字体,我查过了,说是免费使用。
根据上面提到的几步动手编码
<style>
/* 我把字体放到本地了,字体路径你们需要根据自己的项目去修改 */
/* 引入斗鱼字体 */
@font-face {
font-family: douyu;
src: url('../../fonts/douyu.ttf');
}
/* 引入阿里字体 */
@font-face {
font-family: ali;
src: url('../../fonts/AlibabaPuHuiTi-2-35-Thin.ttf');
}
</style>
<!-- 设置字体的按钮 -->
<button onclick="setFont('douyu')">斗鱼</button>
<button onclick="setFont('ali')">阿里</button>
<!-- 画布元素 -->
<canvas id="c" width="300" height="300" style="border: 1px solid #ccc"></canvas>
<!-- 引入 fontfaceobserver.js 和 fabric.js -->
<script src="../../script/fontfaceobserver.js"></script>
<script src="../../script/fabric.js"></script>
<script>
// 创建画布
const canvas = new fabric.Canvas('c')
// 创建文本
const iText = new fabric.IText('雷猴')
// 将文本添加到画布中
canvas.add(iText)
// 设置字体
function setFont(font) {
// 监听当前要设置的字体加载情况
let fontFamily = new FontFaceObserver(font)
// 加载完成后执行
fontFamily.load()
// 加载成功
.then(() => {
let target = canvas.getActiveObject()
if (target) {
target.set("fontFamily", font)
canvas.requestRenderAll()
}
})
// 加载失败
.catch(() => {
console.error('字体加载失败')
})
}
</script>
精简字体库
关于 Fabric.js 如何使用自定义字体库的内容说完了,但日常工作中我还遇到一个问题:某些特定地方会使用一些特殊字体,比如数字、项目名等地方。
通常字体库会包含大量字体,但实际项目中可能只有几个字会用到特殊字体。
经过我长时间的审问,一位不愿透露姓名的网友终于透露出他用到精简字体库的工具
Fontmin 有客户端,也可以直接使用终端操作。
客户端也提供了mac和windows两个版本,操作起来非常简单。有需要的工友可以打开链接获取。
代码仓库
本文完整代码可通过下方链接获取。
共同学习,写下你的评论
评论加载中...
作者其他优质文章