p5.js 状态管理
标签:
JavaScript
本文简介
带尬猴,我是德育处主任
原生 canvas 提供了 save() 和 restore() 两个方法去管理画布状态。p5.js 作为一个 canvas 库,也理所当然的提供了状态管理的方法。在 p5.js 里这两个方法叫 push() 和 pop()。
本文主要讲解 p5.js 的 push() 和 pop() 的用法。
p5.js 的 push 和 pop
简单来说,状态管理可以理解为游戏中的存档。
在 p5.js 中,push() 提供了“存档”功能,pop() 提供了“读取存档”的功能。
那么“存档”到底能存什么内容呢?常见的存储内容是样式和变形。
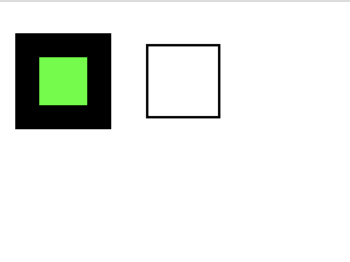
比方说,你一开始设置了正方形的填充色是绿色,边框粗细是10,然后创建了一个正方形。之后你还想创建其他正方形,而且希望使用 p5.js 默认的样式,而不是使用绿色正方形。那么你可以在设置样式之前使用 push() 打一个标记,之后就可以在你希望的地方使用 pop() 读取之前的标记所记录的样式和变形状态。
看代码可能更直观一点:
// 创建画布
function setup() {
createCanvas(500, 500)
background(255)
}
function draw() {
push() // 打标记(存档)
fill(0, 255, 0)
strokeWeight(6)
square(10, 10, 30)
pop() // 读取存档
square(60, 10, 30) // 此时的正方形是默认样式
}
上面的例子中,在设置样式之前使用了 push() 进行“存档”,在创建第二个正方形之前使用了 pop() “读取存档”,所以右侧的正方形使用了默认的样式。
除了样式能被“存档”之外,变形(变换操作)同样也可以“存档”。
我用旋转举例。
// 创建画布
function setup() {
createCanvas(500, 500)
background(255)
}
function draw() {
push() // 打标记(存档)
// 旋转 45度
let angle = 45 * Math.PI / 180
rotate(angle)
square(60, 10, 30)
pop() // 读取存档
square(60, 10, 30) // 此时的正方形是默认样式
}
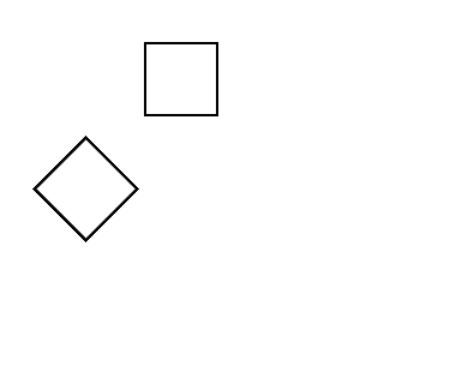
如果没有使用 push() 和 pop() ,那么这个例子中的两个正方形都会被旋转。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦