3 分钟利用 FastGPT 和 Laf 将 ChatGPT 接入企业微信
FastGPT 是一个超级🐮🍺的 ChatGPT 平台项目,功能非常强大:
✅ 集成了 ChatGPT、GPT4 和 Claude
✅ 可以使用任意文本来训练自己的知识库、文档库,而且知识库专有模型可以限定为“只能回答知识库相关问题,其他问题一律不予回答”
✅ 开放模型市场,其中有一个非常暴躁的模型叫暴躁小哥😄
✅ 提供 API,你可以通过 API 的形式接入到自己的应用中,例如:飞书、企业微信、客服助手、公众号等
✅ 可自定义 OpenAI API Key
而 Laf 是一款为所有开发者打造的集函数、数据库、存储为一体的云开发平台,助你像写博客一样写代码,随时随地发布上线应用!3 分钟上线 ChatGPT 应用!
🏠官网(国内):https://laf.run
🌎官网(海外):https://laf.dev
这篇文章教你用两分半的时间,利用 FastGPT 和 Laf 将 ChatGPT 接入企业微信。
条件
FastGPT操作
- 前往“AI助手”页面,创建一个AI助手,并记录这里的modelId(用FASTGPT_MODEL_ID表示)
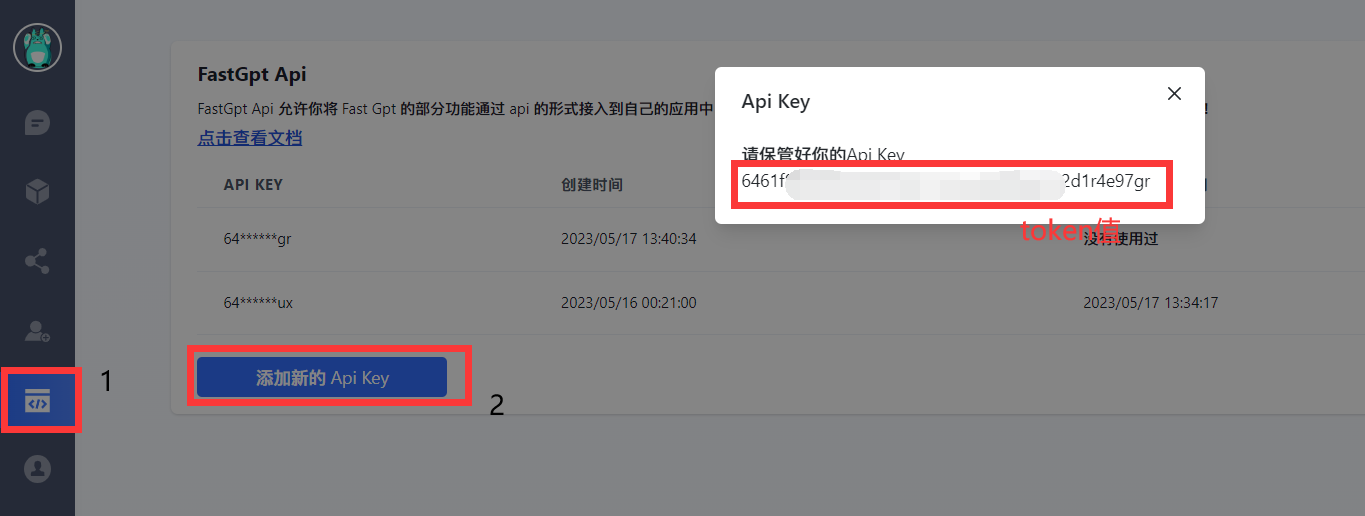
- 前往“开发”页面,创建一个API KEY,记录这里的API KEY 为 FASTGPT_APIKEY
企业微信操作
- 进入企业微信管理后台-我的企业,记录这里的企业ID为 WXWORK_CORPID
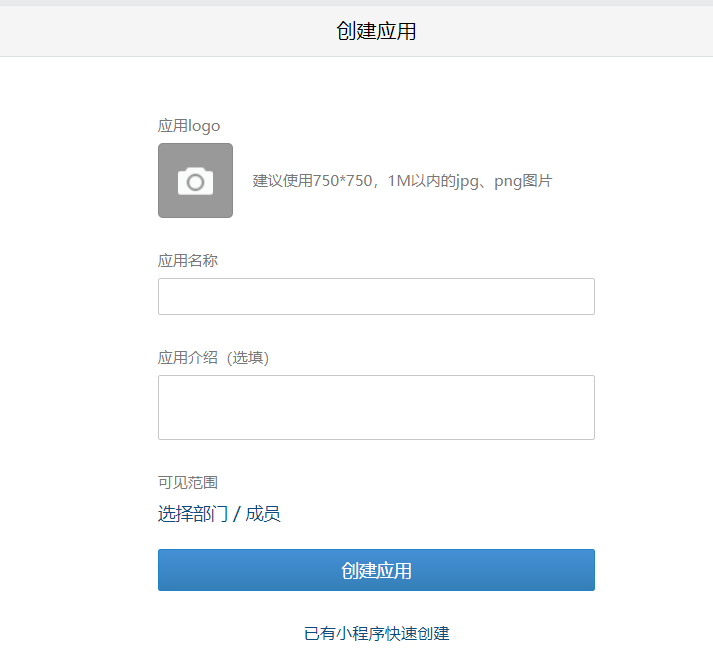
- 进入应用管理页面,点击【创建应用】进入创建页面,填写应用信息后点击【创建应用】。如果已经有现成的应用,可以跳过此步骤。
- 在应用管理页面点击刚刚创建好的应用,进入应用详情页面。记录这里的AgentId和Secret(需要点击获取按钮,在企业微信聊天窗口里面获取),分别为WXWORK_AGENTID和WXWORK_CORPSECRET。
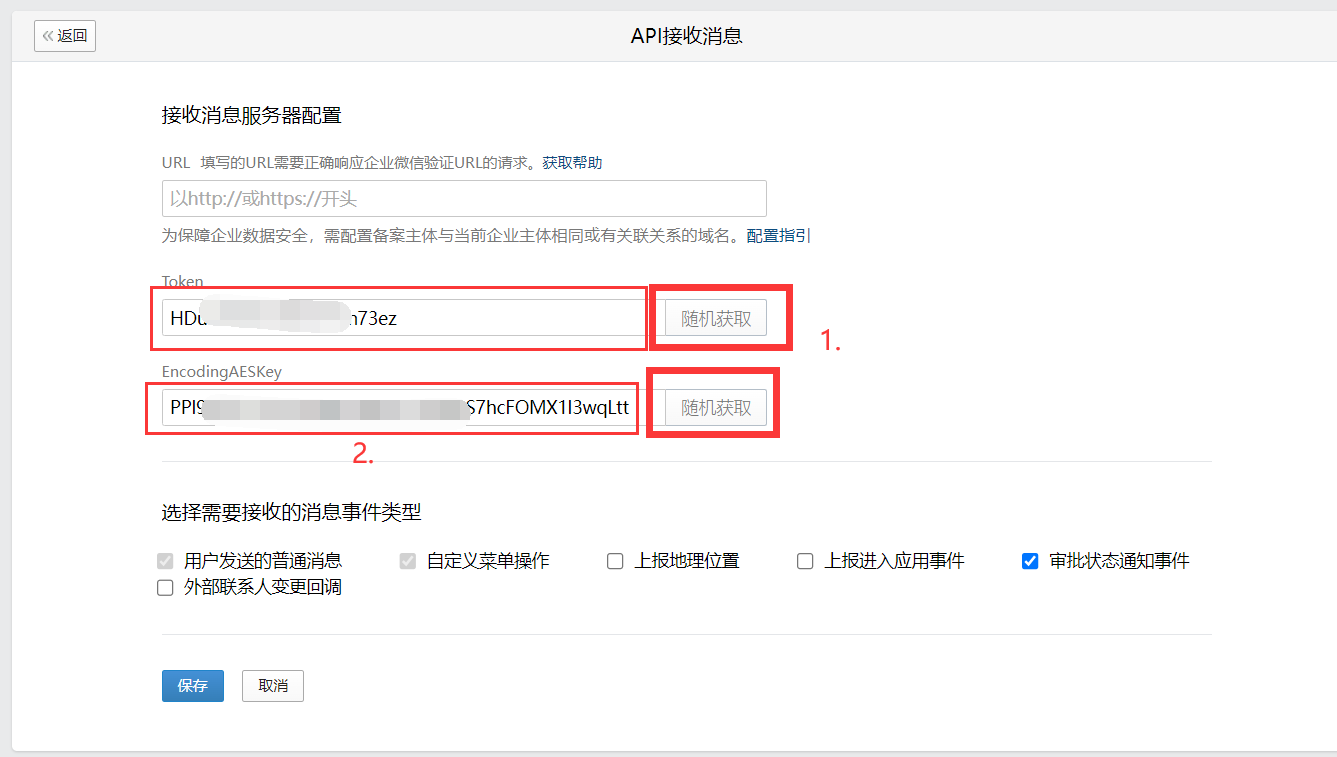
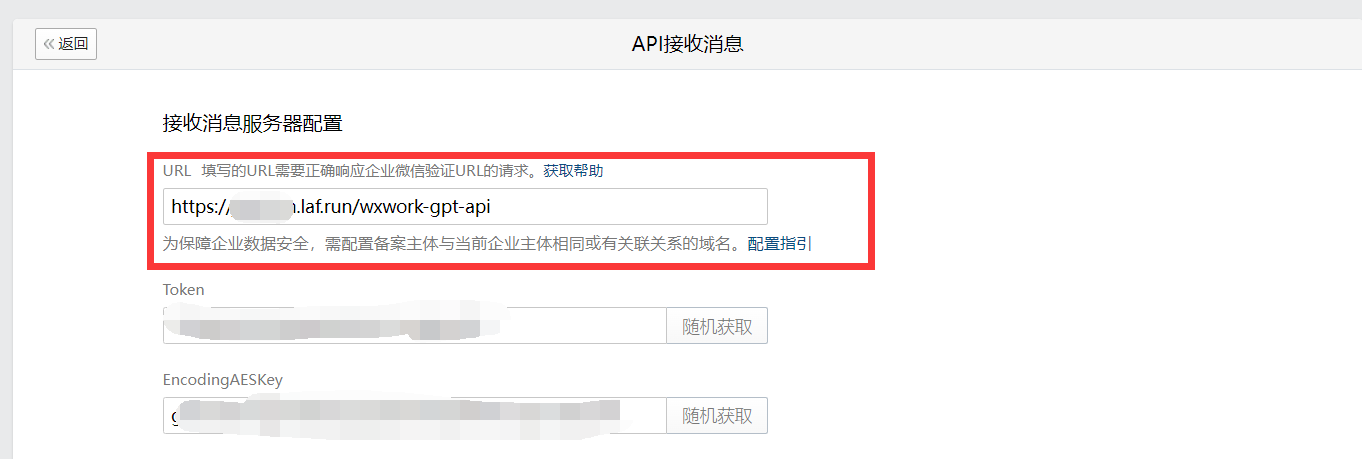
- 在应用详情页面,接收消息处点击【设置API接收】。
在API接收消息页面,点一下两个【随机获取】按钮,它会自动生成一个Token和EncodingAESKey,我们分别记为WXWORK_TOKEN和WXWORK_AESKEY。注意,不要关掉这个页面,Laf侧配置完毕后我们再来填写URL。
Laf 操作
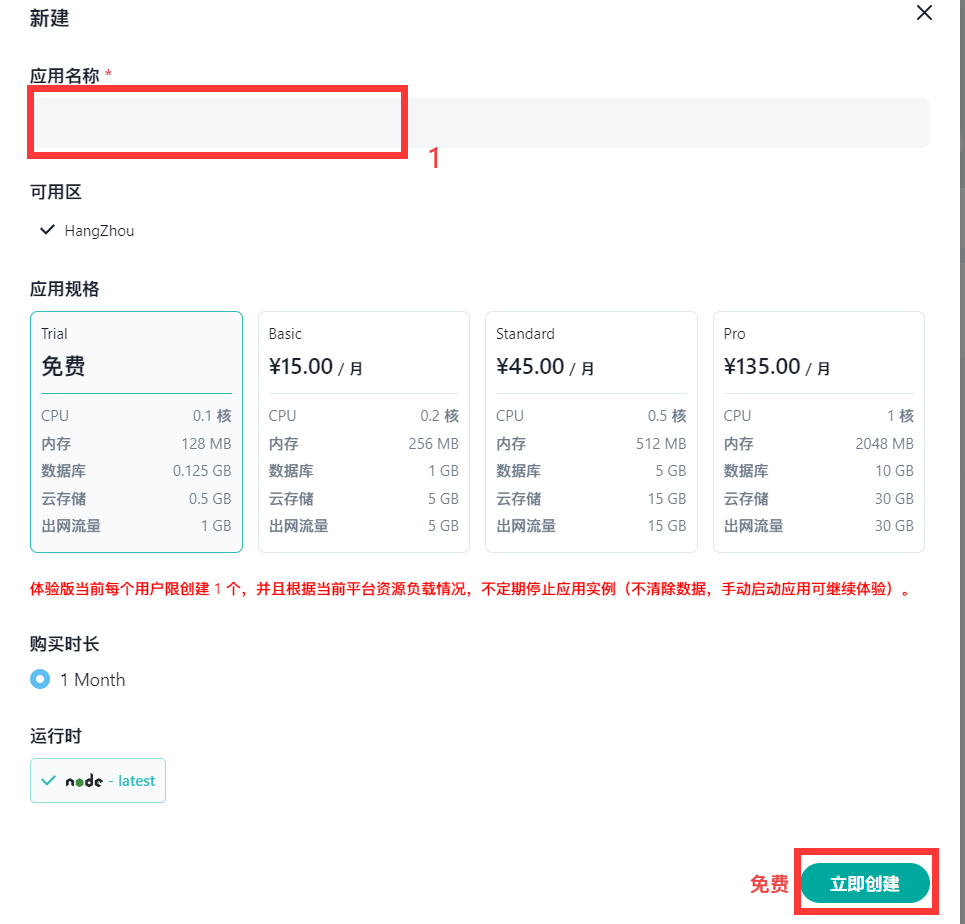
- 进入Laf控制台,新建一个应用。
- 进入开发页面,先安装两个npm依赖:
- xml2js
- @wecom/crypto
- 创建一个云函数
chatgpt(不可改名),取消所有请求方法,填写下面的代码并发布。
import cloud from '@lafjs/cloud'
export async function sendGptMessage(message) {
console.log('send gpt message', message)
const res = await cloud.fetch({
url: 'https://fastgpt.run/api/openapi/chat/chat',
method: 'POST',
headers: {
apikey: process.env.FASTGPT_APIKEY
},
data: {
"modelId": process.env.FASTGPT_MODEL_ID,
"isStream": false,
"prompts": [
{
"obj": "Human",
"value": message
},
]
}
})
console.log('send gpt message result', res?.data)
return res.data?.data
}
- 创建一个云函数
wxwork(不可改名),取消所有请求方法,填写下面的代码并发布。
import cloud from '@lafjs/cloud'
export async function getToken() {
const cache = cloud.shared.get('access-token')
console.log('checking cache', cache, cache.expires >= Date.now())
if (cache && cache.expires >= Date.now()) return cache.token;
console.log('start to get token of', process.env.WXWORK_CORPID)
const res = await cloud.fetch({
url: 'https://qyapi.weixin.qq.com/cgi-bin/gettoken',
method: 'get',
params: {
corpid: process.env.WXWORK_CORPID,
corpsecret: process.env.WXWORK_CORPSECRET,
}
})
const token = res.data.access_token
cloud.shared.set('access-token', { token, expires: Date.now() + res.data.expires_in * 1000 })
return token
}
export async function sendMessage(message, user) {
console.log('send messagge', user, message)
const res = await cloud.fetch({
url: 'https://qyapi.weixin.qq.com/cgi-bin/message/send',
method: 'POST',
params: {
access_token: await getToken()
},
data: {
"touser": user,
"msgtype": "text",
"agentid": process.env.WXWORK_AGENTID,
"text": {
"content": message
},
"safe": 0,
"enable_id_trans": 0,
"enable_duplicate_check": 0,
"duplicate_check_interval": 1800
}
})
console.log('send message result', res.data)
}
- 创建一个云函数
wxwork-gpt-api(随便改名),开放GET和POST请求,填写下面的代码并发布。
import cloud from '@lafjs/cloud'
import { decrypt, getSignature } from '@wecom/crypto';
import { sendMessage } from '@/wxwork'
import { sendGptMessage } from '@/chatgpt'
import xml2js from 'xml2js';
export default async function (ctx: FunctionContext) {
const { query } = ctx;
const { msg_signature, timestamp, nonce, echostr } = query;
const token = process.env.WXWORK_TOKEN;
const key = process.env.WXWORK_AESKEY;
console.log('start to invoke wxwork-gpt-api')
// 签名验证专用
if (ctx.method === 'GET') {
const signature = getSignature(token, timestamp, nonce, echostr);
if (signature !== msg_signature) {
return { message: '签名验证失败', code: 401 }
}
const { message } = decrypt(key, echostr);
return message
}
const payload = ctx.body.xml;
const encrypt = payload.encrypt[0];
const signature = getSignature(token, timestamp, nonce, encrypt);
if (signature !== msg_signature) {
return { message: '签名验证失败', code: 401 }
}
//ctx.response.sendStatus(200);
const { message } = decrypt(key, encrypt);
const {
xml
} = await xml2js.parseStringPromise(message)
// 由于GPT API耗时较久,这里提前返回,防止企业微信超时重试,后续再手动调用发消息接口
ctx.response.sendStatus(200);
await asyncSendMessage(xml)
return { message: true, code: 0 }
}
async function asyncSendMessage(xml) {
if (xml.MsgType[0] !== 'text') return;
sendMessage('AI思考中, 请耐心等待~~', xml.FromUserName[0])
try {
const result = await sendGptMessage(xml.Content[0])
await sendMessage(result, xml.FromUserName[0])
}
catch (e){
console.log(e, e.config)
sendMessage('接口请求失败,请联系管理员查看错误信息', xml.FromUserName[0])
}
}
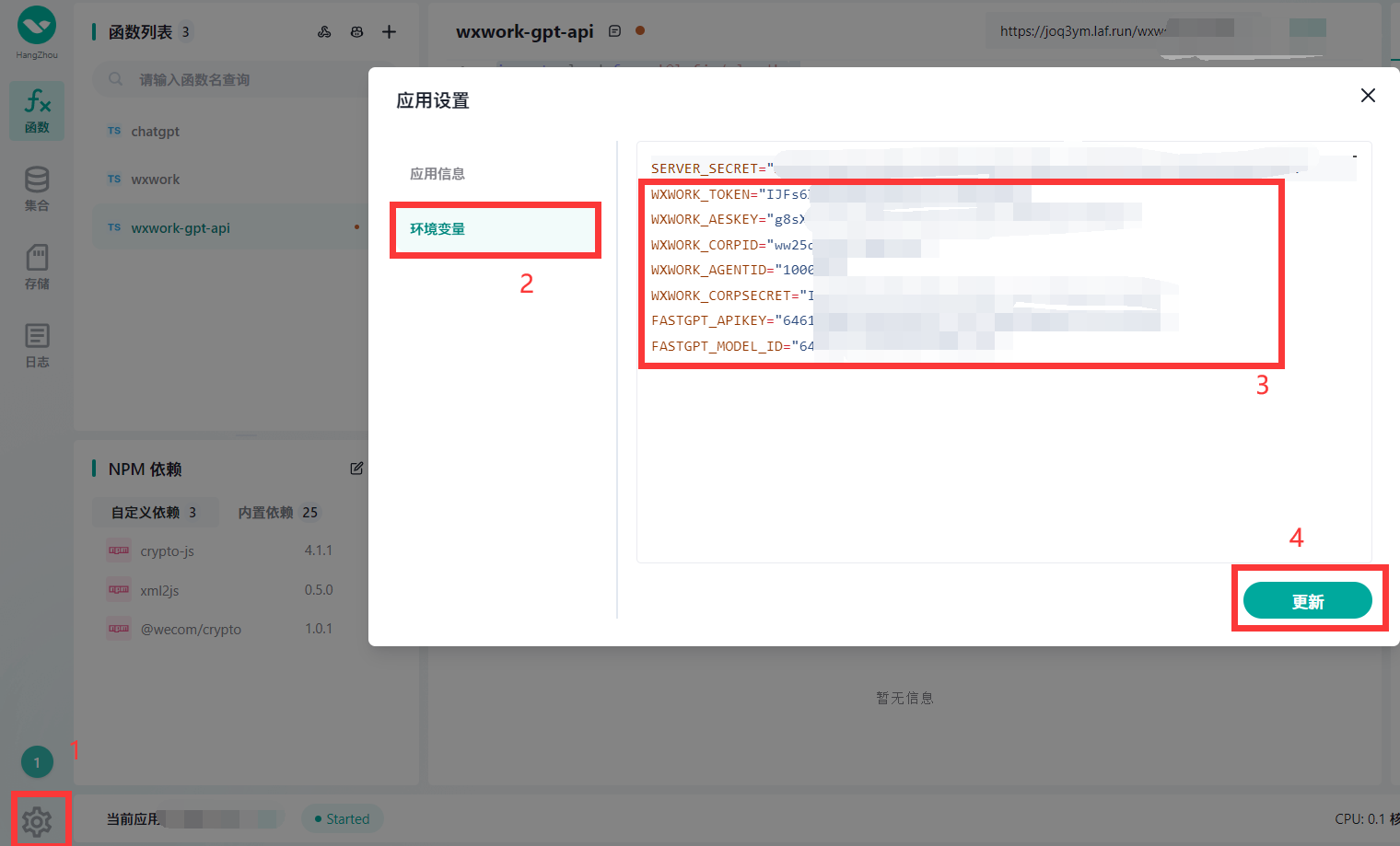
- 点击左下角设置,选择环境变量,将刚刚收集的WXWORK_TOKEN、WXWORK_AESKEY、WXWORK_CORPID、WXWORK_AGENTID、WXWORK_CORPSECRET、FASTGPT_APIKEY、FASTGPT_MODEL_ID 填入,并点击更新按钮。
- 复制
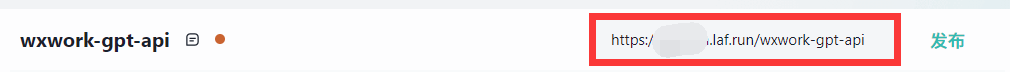
wxwork-gpt-api这个云函数的调用地址,将它填写到企业微信管理后台【API接收消息】页面中的URL中,并保存上述信息。
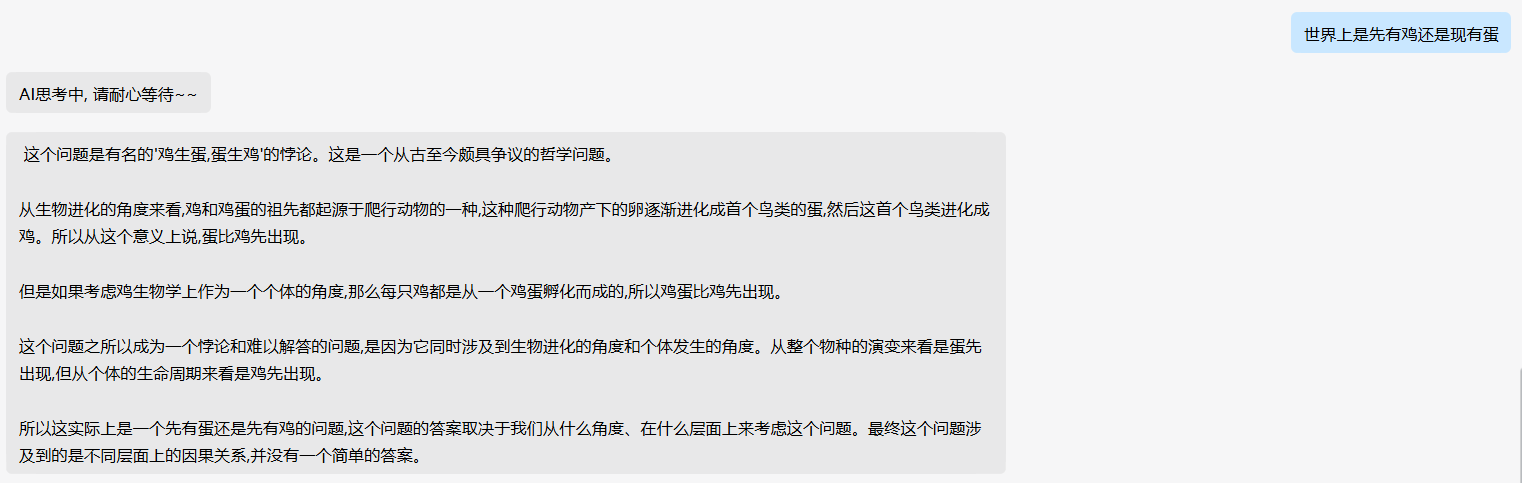
- 在企业微信中,进入你刚刚创建的应用,就可以跟机器人愉快的聊天了~~
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦