背景
最近在做关于验证码项目的时候,从交互的角度梳理了验证码的验证行式,今天总结一下验证码在产品中出现的验证行式。
验证行式
图形验证码通过用户的操作来完成验证,常见的验证行式有嵌入式、触发式、弹窗式。
嵌入式
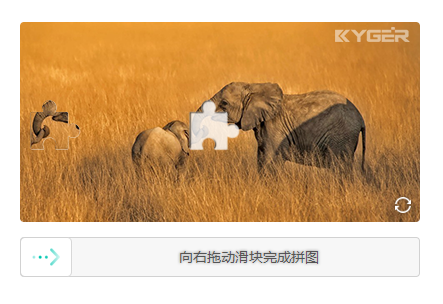
验证码直接完整嵌入网页,清晰直观,便于用户使用和广告宣传。
下面是前端调用代码:
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://cdn8.kgcaptcha.com/captcha.js?appid=94dATYQa"></script>
<script>
kg.captcha({
// 绑定元素,验证框显示区域
bind: "#captchaBox",
// 验证成功事务处理
success: function(e) {
console.log(e);
},
// 验证失败事务处理
failure: function(e) {
console.log(e);
},
// 点击刷新按钮时触发
refresh: function(e) {
console.log(e);
}
});
</script>
<div id="captchaBox">载入中 ...</div>复制
触发式
默认只显示滑动条,鼠标悬停互动显示验证图片,广泛用于任何场景,不影响网站的排版和美观。
鼠标悬停显示验证码:
/* 触发式 */
if(kgConfig["type"] === 2){
/* 点击区域外隐藏伸缩框 */
document.addEventListener("mousedown", function(e){
var str = e.target.childNodes;
if(e.target.id){
outside = e.target.id !== "KgBasemap";
} else {
var outside = true; /* 是否为外部点击 */
for (var i = 0; i < str.length; i++) {
if (str[i].id === "KgBasemap") {
outside = false;
}
}
if (str.length === 0){
outside = false;
}
}
if (outside) {
/* 隐藏拼图区域 */
kg.show(kg.$(param["bind"] + " #KgBasemap"), 0);
}
});
}
/* 触发式(向上/下)显示拼图区域 */
if(kgConfig["type"] === 2){
if (param["float"] === "down"){
kg.$(param["bind"] + " #KgBasemap").className = "KgBasemapDown";
}
kg.show(kg.$(param["bind"] + " #KgBasemap"), 1);
}复制
弹窗式
默认不显示验证码,点击提交、确定、发送等触发验证。体验相对来说会更加友好,适用场景也更广泛。
创建弹窗并显示/隐藏:
/* 弹出式拼图 */
if(kgConfig["type"] === 3){
var popupButton = kg.default(param["button"], "#captchaButton"); /* 弹出式按钮 id */
param["bind"] = kg.popupAddId; /* 创建新弹窗 ID */
/* 刷新时,删除上次创建的弹出窗口DIV,重新创建 */
if(kg.$(param["bind"])){kg.$(param["bind"]).parentNode.removeChild(kg.$(param["bind"]));}
/* 在Button前创建一个DIV并输出弹窗模板 */
var add_div = document.createElement("div");
add_div.id = kg.popupAddId.substring(1); /* 去除 # */
add_div.innerHTML = kgConfig["styleTpl"];
/* 创建弹窗 */
/* 1、body 开始创建 */
kg.$("body").insertBefore(add_div, kg.$("body").childNodes[0]);
/* 2、当前按钮前创建
kg.$(popupButton).parentNode.insertBefore(add_div, kg.$(popupButton)); */
/* 弹出事件绑定 */
kg.$(popupButton).onclick = function(e){
popup(1);
}
/* 关闭按钮事件绑定 */
kg.$(param["bind"] + " #KgPuzzleTitle ol:nth-child(2) img").onclick = function(e){
popup(0);
}
kg.$(param["bind"] + " #KgPuzzleBody").onclick = function(e){
popup(0);
}
}
/* 设置元素为显示/隐藏状态,获取元素显示/隐藏状态 */
/* target: 需要设置/获取的元素对象,kg.$("#div"); */
/* state: [0|1] 0 设置为隐藏状态、1 设置为显示状态、忽略该参数为获取display状态 */
show: function (target, state) {
if (state === undefined) {
return target.style.display;
} else {
if (state === 0) {
target.style.display = "none";
} else {
target.style.display = "block";
}
}
}复制
总结
以上就是文章的全部内容,下面附上示例代码一份:https://github.com/KgCaptcha,和示例体验地址:https://www.kgcaptcha.com/demo/,2023年在这新的一年里,加油吧!
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦