【备战春招】第17天 表达式和运算符
课程名称:JavaScript深入浅出
课程章节: 表达式和运算符
课程讲师:Bosn
课程内容:
什么是表达式:
(1) 表达式是指能计算出值得任何可用程序单元。
(2) 表达式是一种JS短语,可使JS解释器用来产生一个值。
(3) 原始表达式有常量、直接量、关键字、变量。原始表达式和原始表达式之间可以复合成复合表达式。
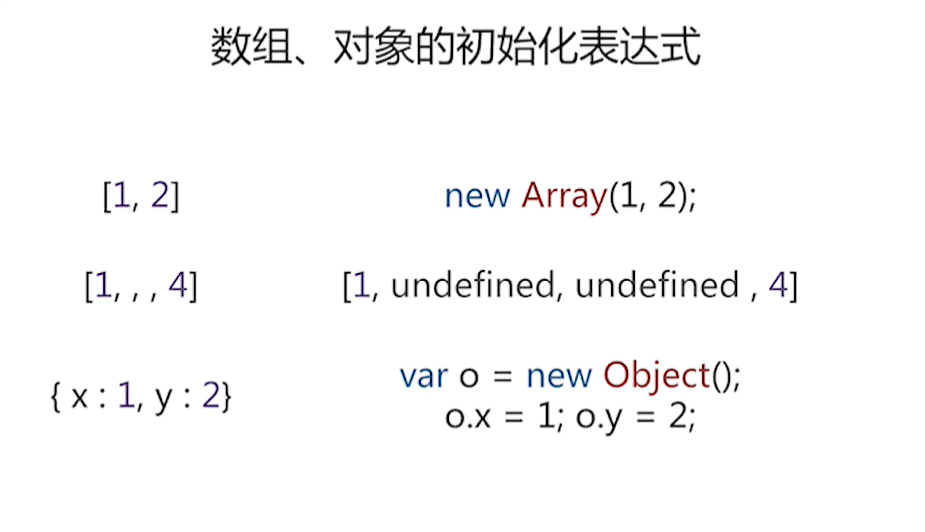
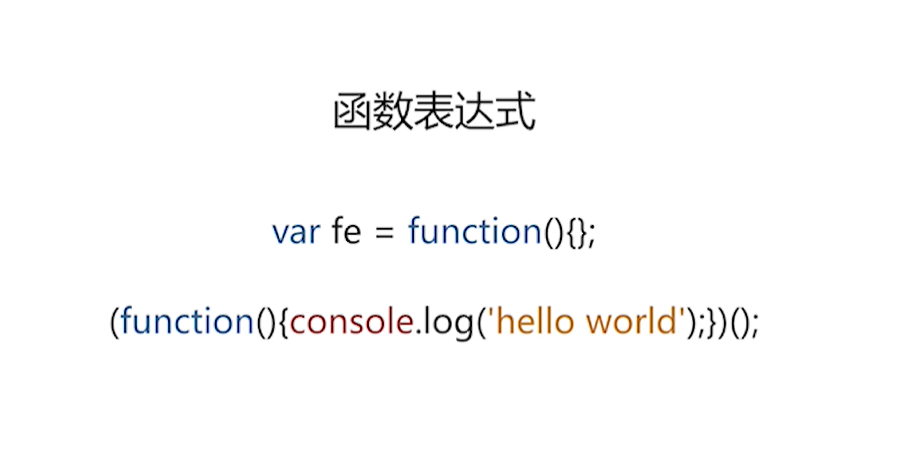
(4) 除了原始表达式,还有初始化表达式、函数表达式、属性访问表达式、调用表达式、对象创建表达式。
运算符:
(1) 常用于表达式之间。
(2) 按照运算符的操作数量,可以分为一元运算符、二元运算符、三元运算符。
(3) 按照功能可以分为赋值运算符、比较运算符、算术运算符、位运算符、逻辑运算符、字符串运算符、特殊运算符。
特殊运算符中常用的一些运算符有:
(1) 运算符?,使用方法c ? a : b,首先会判断c是不是true,如果是true返回值就是a。如果不是true,返回值就是b。案例var val = true ? 1 : 2,所以这个例子返回的值是1。
(2) 运算符,,使用方法a,b,首先会从左到右计算表达式的值,取最右边的值。例如var val = (1, 2, 3),则返回的值为3。
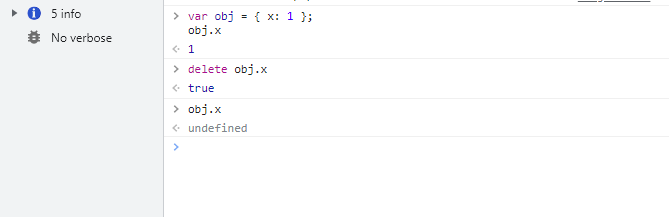
(3) delete运算符,作用是删除对象上的属性,比如我定义一个变量obj的对象,里面有一个x为1的属性,当我们删除这个属性时,输出的值为true表示删除成功,所以我们再次输出obj.x就会返回undefined。
(4) 运算符in,我们在window环境创建了一个属性x值为1,我们可以通过x in window来判断window里是否有这个x。
(5) 运算符instanceof、typeof,在上一章数据类型中我们已经详细讲解了用法。instanceof是用来判断对象的类型,是基于原型链去判断的。typeof是一般用来判断一个变量是不是原始类型或者函数。
(6) 运算符new,我们可以定义一个Foo的函数,通过new Foo()来构造器的实例,然后通过hasOwnProperty判断是否自身有某个属性。
(7) 运算符this,当我们在浏览器控制台,直接输出this,发现返回的是window,如果我们定义一个对象,里面的函数返回的是this,然后通过obj去调用函数,那么这个this返回的值是obj。
(8) 运算符void,如果我们输出void 0或者void (0),最后返回的值都是undefined。
常见运算符的优先级顺序参考下面的表格:
课程收获:
这一章主要学习了常见的表达式以及运算符,并且明白了表达式的一些分类。在表达式中我们最常用的是三元表达式,三元表达式不需要我们写过多的判断条件语句。在特殊运算符中我们需要注意这几个运算符,当我们在使用delete运算符的时候,如果删除一个对象中没有的属性,返回值也会返回true。在我们判断是否对象中是否有某个属性使用运算符in进行判断。里面比较难的有运算符this和运算符new,相关运算符的案例需要我们在控制台练习进行熟练掌握。
共同学习,写下你的评论
评论加载中...
作者其他优质文章