课程名称:Flutter从入门到进阶 实战携程网App 一网打尽核心技术
课程章节:项目需求分析与技术指南
课程讲师:CrazyCodeBoy
课程内容
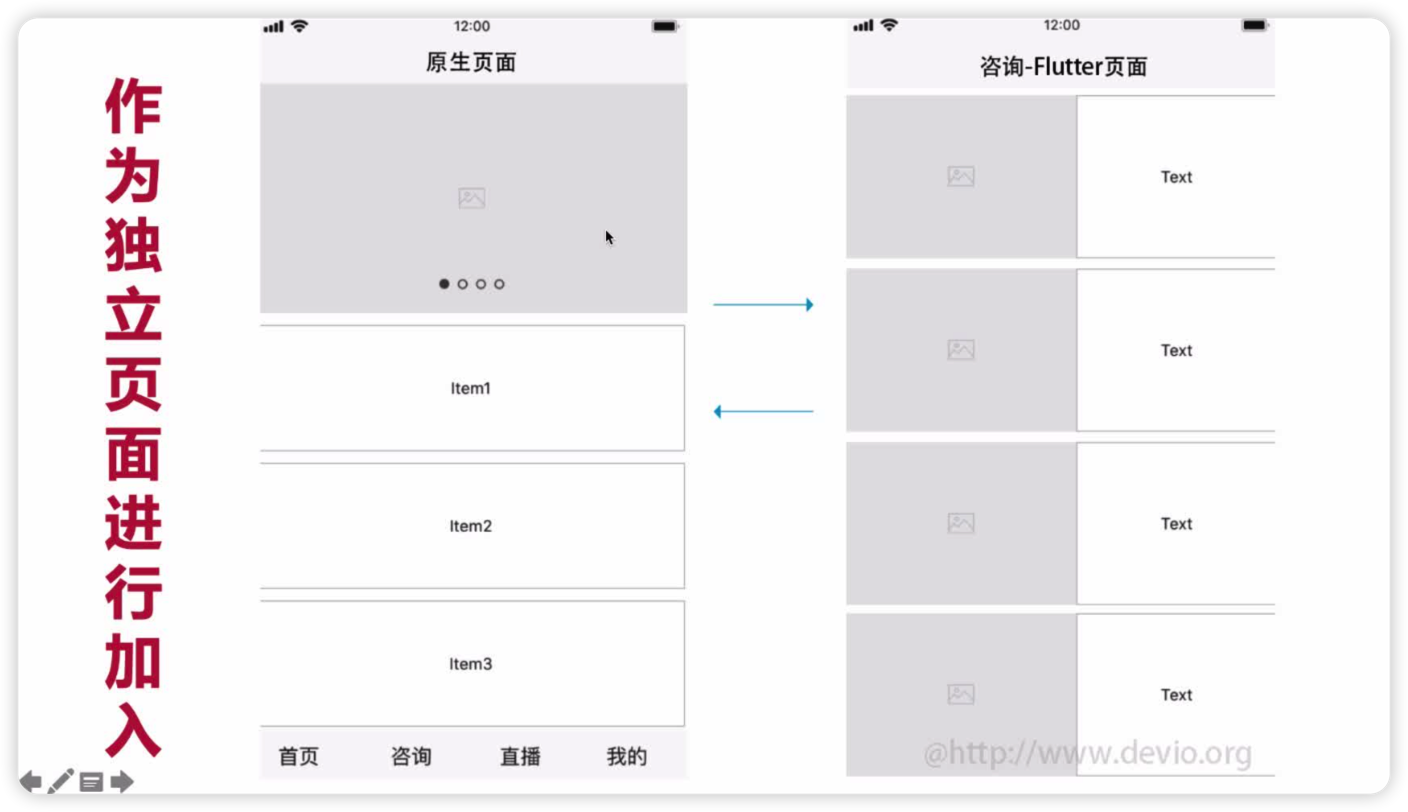
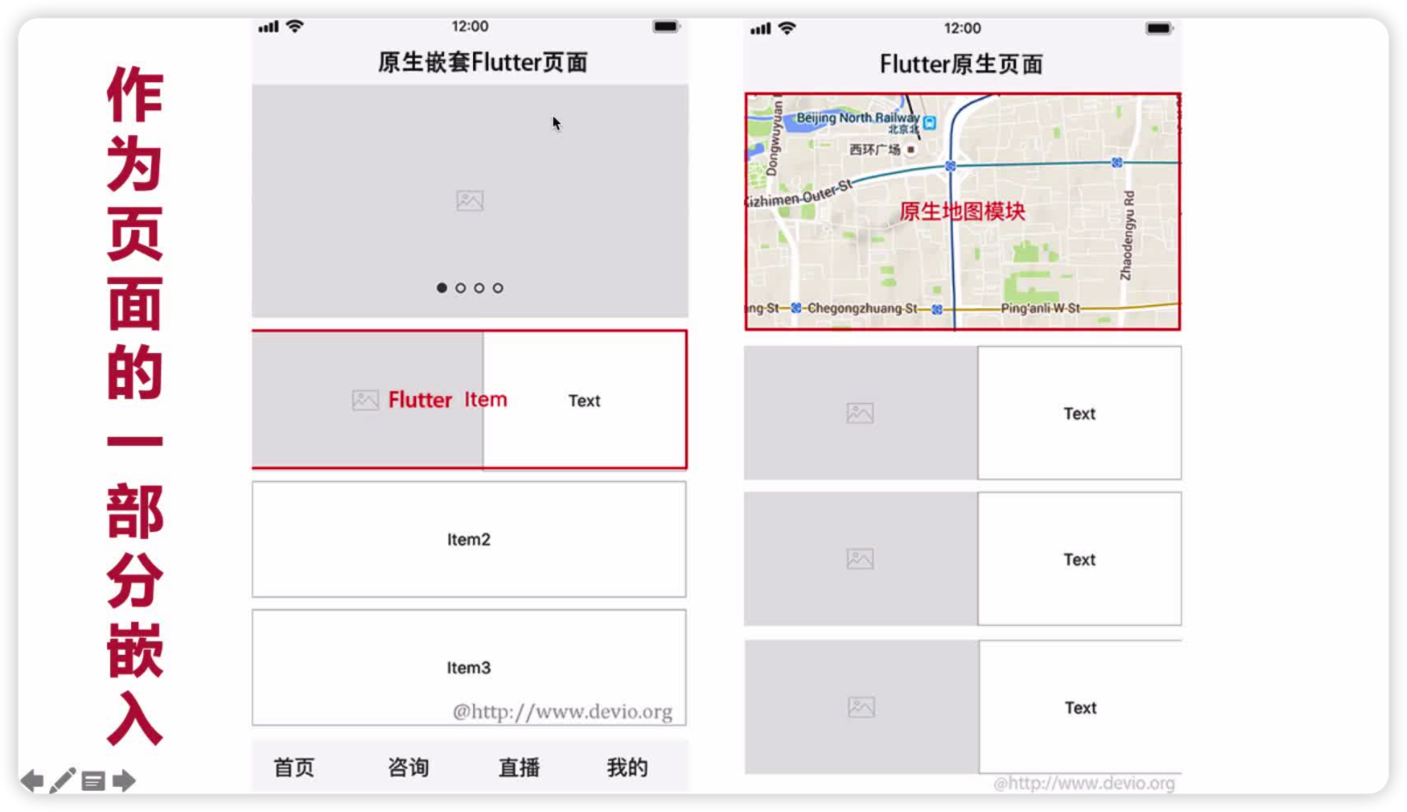
在现有的 Android 项目中嵌入 flutter 的大致流程。
1.创建 Flutter Module
在做混合开发之前,需要先创建 flutter module。在原项目的统计目录下创建 flutter module。可以在AndroidStudio中直接创建 flutter module,也可以在原项目的统计目录下,用 flutter 命令创建
//原项目的目录 /flutter_hybrid/HelloAndroid
// cd /flutter_hybrid/
//flutter create -t module flutter_module
新创建的 flutter_module 里包含.android和.ios,这两个文件夹是隐藏的,也是 flutter_module的宿主工程。
- .android 是Android的宿主工程;
- .ios 是 iOS 的宿主工程;
- lib 是 flutter_module的 Dart 代码存放目录;
- pubspec.yaml 是 flutter_module 项目依赖的配置文件;
因为宿主工程的存在,flutter_module在添加额外配置的情况下是可以独立运行的,在 AndroidStudio 中也是可以直接编译运行的。
2.给 Android 应用添加 Flutter Module 依赖
给已有的 Android 项目添加 Flutter Module 依赖,需要在 Android 项目的 settings.gradle添加如下代码:
setBinding(new Binding([gradle: this]))
evaluate(new File(
settingsDir.parentFile,
'flutter_module/.android/include_flutter.groovy'
))
include ':flutter_module'
project(':flutter_module').projectDir = new File('../flutter_module')
这一步是引用 flutter 工程,其中 flutter_module是 flutter 的模块名。在 app的 build.gradle下添加 flutter 的依赖。
implementation project(':flutter')
3.在 Java 中调用 Flutter Module
在 Java 中调用 Flutter 模块有两种方式:
- 使用 Flutter.createView API的方式;
- 使用 FlutterFragment 的方式;
Flutter类提供了一个createView()方法。通过该方法,可以将flutter页面构建成一个View,接下来就可以通过addView(),将flutter页面添加到相应的地方。实现代码如下:
public void onLoadFlutter(View view) {
View flutterView = Flutter.createView(this, getLifecycle(), "route1");
FrameLayout.LayoutParams layoutParams = new FrameLayout.LayoutParams(600, 600);
layoutParams.topMargin = 100;
addContentView(flutterView, layoutParams);
}
Flutter还提供了方法createFragment(),通过该方法会将flutter页面构建成一个fragment,然后根据fragment的操作将flutter页面添加到相应的地方。实现代码如下:
public void onLoadFlutter(View view) {
FragmentTransaction transaction= getSupportFragmentManager().beginTransaction();
transaction.replace(R.id.someContainer,Flutter.createFragment("这里是flutter页面"));
transaction.commit();
}
无论是通过 Flutter.createView的方式,还是通过Flutter.createFragment的方式,都允许在加载 Flutter MOdule 时传递一个 String 类型的initialRoute参数,从参数名称可以看出,它是用作路由的,所以可以通过这个方法传递一些其它参数。
4.Flutter 模块的热重载
flutter的优势之一就是在开发过程中能够通过热重载功能来实现快速的调试,但通过运行上面代码就会发现,flutter模块代码修改后无法立即生效,需要重新打包Native才能生效。这样就让flutter的一个重大优势失效了,降低了调试效率。
通过以下步骤实现 flutter 模块在混合项目中的热重载:
- 关闭当前应用,注意:是要杀死当前应用所在进程,而不是退出应用;
- 在flutter模块中输入命令flutter attach;
- 再次打开应用,此时控制台会有以下提示
To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R".
这是就可以在混合项目中使用flutter的热重载功能,做到flutter修改后的立即生效。
混合项目的flutter模块调试,与flutter项目的的唯一区别,就是如何在Android Studio与设备之间建立socket连接。在flutter项目中,可以直接点击debug按钮来进行调试,但在混合项目中,该按钮就不起作用了,得通过其他方式来建立连接。
Android Studio提供了flutter attach按钮,通过该按钮,flutter模块就能跟设备建立连接,就能对flutter模块进行调试。
课程总结
这一节主要介绍了Flutter 与 Android 的混合开发,对于现有 Android 项目迁移到 Flutter,或者在现有 Android 项目中集成 Flutter 模块都很有帮助。
共同学习,写下你的评论
评论加载中...
作者其他优质文章