【备战春招】第14天 ES转换器babel的使用(一)
课程名称:4小时快速体验ES6-10的强大
课程章节: ES转换器babel的使用
课程讲师:大谷
课程内容:
JS编译器babel:
babel的作用是将高版本ES6语法转换为ES5的。
为什么要转换呢?
因为目前每一个浏览器对于ES的支持都不一样,不一定所有新版本的语法都支持。我们也可以都使用低版本语法,但是如果我们都用低版本语法,那么高版本的一些好的功能就无法使用出来,所以转换后就可以将高版本的优势发挥出来。等以后浏览器都兼容了高版本,那么我们就不需要再去做转换了。
安装babel:
(1) 安装node.js,需要使用其npm。安装完node后,就会带有npm,所以npm不需要安装。
(2) 在dos界面,进入工程目录,生成package.json文件。
(3) 安装babel,用于转码。
(4) 安装转码规则。
(5) 创建.babelrc文件。
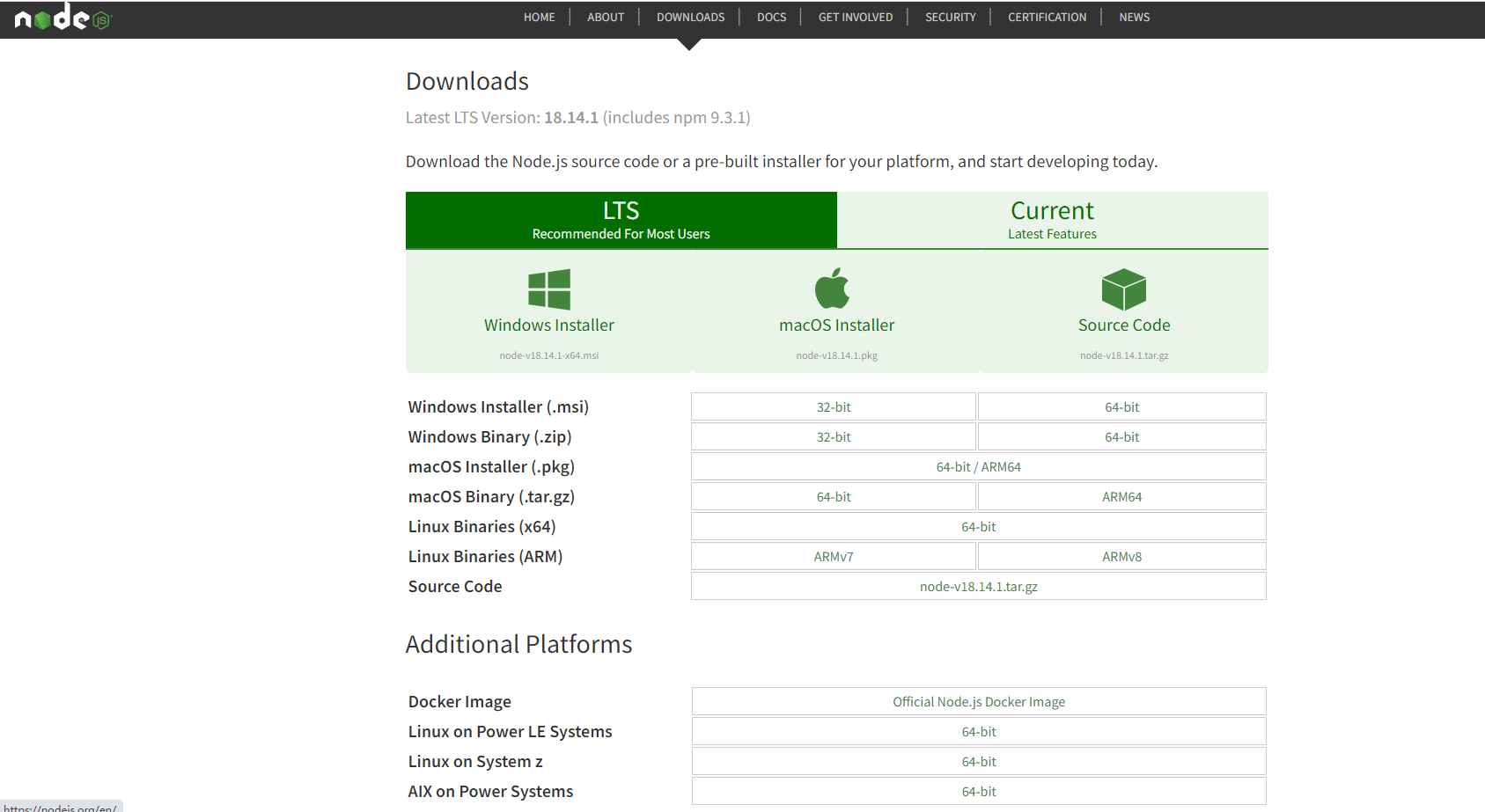
node安装,我们点击node官网进入,然后选择自己对应的电脑系统进行node的安装,下载后直接点下一步进行安装即可。
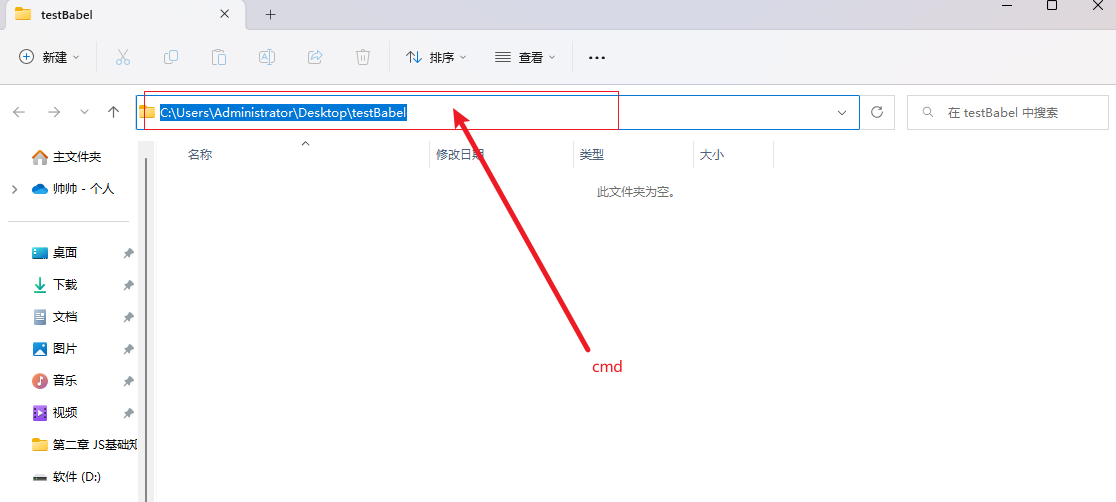
安装完成后,我们在桌面创建一个文件夹,然后点击文件夹路径,输入cmd并回车,就会进入当前文件夹的cmd界面。
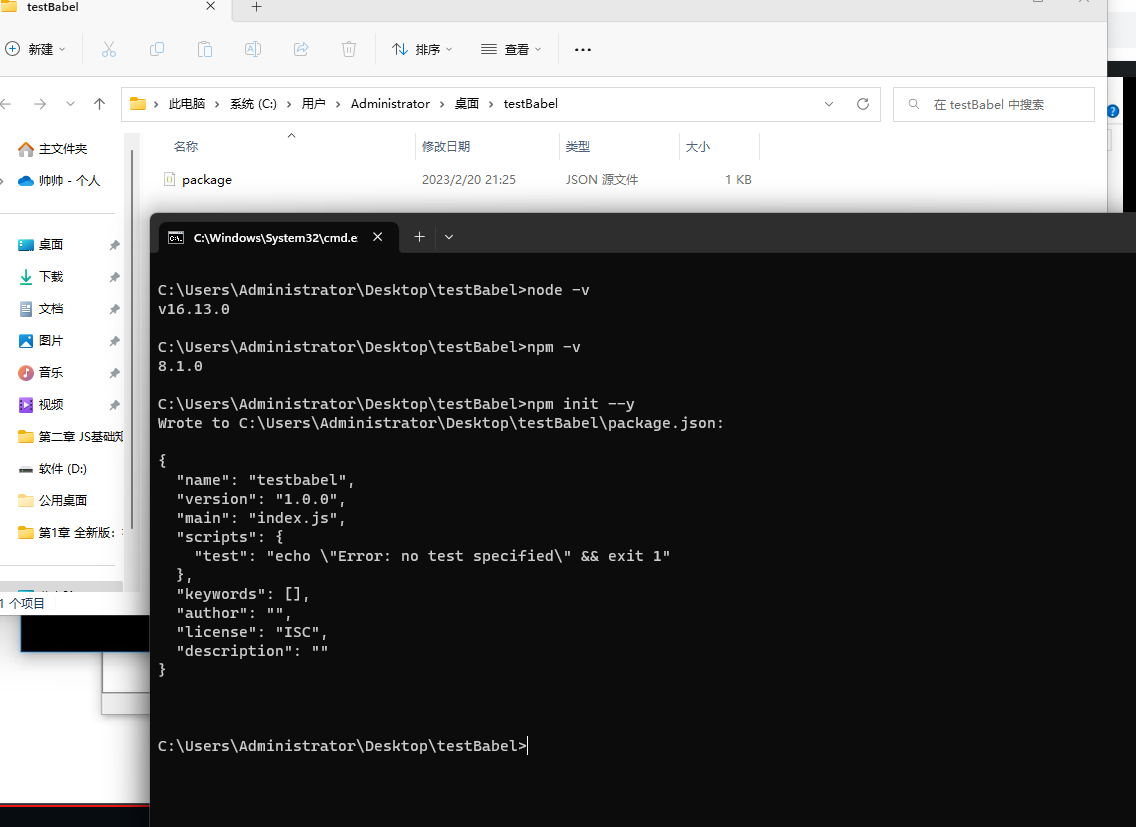
进入当前文件夹的cmd界面后,我们先输入node -v查看node是否安装成功,然后再输入npm -v查看对应的npm版本,最后我们输入npm init -y命令,将这个项目进行初始化。执行这个命令后,就会发现我们的文件夹下面生成了一个package.json的文件。我们还能看到生成文件里面对应的内容。
生成文件后,我们下一步就需要安装babel-cli,安装命令使用npm install -g babel-cli这里的-g指的是全局安装。babel转换器安装完成之后,我们第三步就需要安装es2015,使用的命令是npm install --save babel-preset-es2015,这个用来将es6转换成es5的插件,等待安装完成即可。如果我们只想把es6.js转换一个低版本的,我们就可以使用babel es6.js --presets es2015,但是这样只能转换一个而不能转换多个文件。
课程收获:
这一章主要学习了JS编译器babel的作用以及环境的搭建,我们在平时工作中写ES6语法时,有些浏览器对高版本的语法不是支持的那么好,就需要我们对高版本语法进行处理,这时候我们就需要babel转换器,通过babel我们可以将高版本转换为低版本语法,从而让浏览器兼容。babel环境的搭建需要在node环境下,所以我们需要安装node,node自带的npm,可以让我们安装对应的依赖库。
共同学习,写下你的评论
评论加载中...
作者其他优质文章