【备战春招】第11天 UniApp项目技术栈
课程名称:SpringBoot2.X + Vue + UniAPP,全栈开发医疗小程序
课程章节:第二章 UNIAPP+Vue3.0+Springboot技术栈分析
课程讲师: 神思者
课程内容:
一、uView组件库
由于UniApp支持多种UI组件库,所以我挑选了uView组件库,集成到了项目中。在package.json文件中。
{
"dependencies": {
"dayjs": "^1.11.4",
"uview-ui": "^2.0.31"
},
"devDependencies": {
"sass": "^1.53.0",
"sass-loader": "^10.3.1"
}
}
在main.js文件中,让UniApp集成该组件库。
//使用uView组件库
import uView from 'uview-ui'
Vue.use(uView)
uView组件库最大的特点就是手册文档比较齐全,每种组件的用法写的很清楚,而且版本定期迭代升级。
二、小程序分包
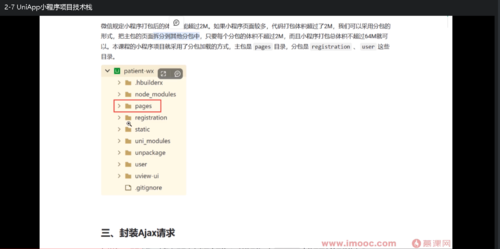
微信规定小程序打包后的体积不能超过2M。如果小程序页面较多,代码打包体积超过了2M,可以采用分包的形式,把主包的页面拆分到其他分包中,只要每个分包的体积不超过2M,而且小程序打包总体积不超过64M就可以。本课程的小程序项目就采用了分包加载的方式,主包是pages目录,分包是registration、user这些目录。
二、封装Ajax请求
与前端Vue项目类似,小程序项目也定义了全局的Ajax封装函数,在`main.js`文件里面有该函数的声明。
Vue.prototype.ajax = function(url, method, data, fun, load) {
let timer = null
if (load == true || load == undefined) {
uni.showLoading({
title: "执行中"
})
timer = setTimeout(function() {
uni.hideLoading()
}, 60 * 1000)
}
uni.request({
"url": url,
"method": method,
"header": {
token: uni.getStorageSync("token")
},
"data": data,
success: function(resp) {
if (load == true || load == undefined) {
clearTimeout(timer)
uni.hideLoading()
}
if (resp.statusCode == 401) {
uni.showToast({
icon: "error",
title: "请登录小程序"
})
} else if (resp.statusCode == 200 && resp.data.code == 200) {
let data = resp.data
if (data.hasOwnProperty("token")) {
let token = data.token
uni.setStorageSync("token", token)
}
fun(resp)
} else {
uni.showToast({
icon: "none",
title: "执行异常"
})
console.error(resp.data)
}
},
fail: function(error) {
if (load == true || load == undefined) {
clearTimeout(timer)
uni.hideLoading()
}
}
})
}
课程收获:通过视频加文档结合的方式,熟悉了UniApp项目技术栈,期待后续学习!
共同学习,写下你的评论
评论加载中...
作者其他优质文章