课程名称:6大角度 开拓前端进阶之路
课程章节:第6章 6-4 Koa开发热加载、ES6语法支持
课程讲师: Brian
课程内容:
Koa配置开发热加载,ES6语法支持&webpack配置
打开https://www.npmjs.com/搜索nodemon这个包,在开发的过程中去简单的监视我们代码的变化,js发生变化的时候会重写这个服务,node的监视服务
npm install -D nodemon
npx nodemon --version
2.0.20
安装完成之后,在node_modules中的.bin目录下就有个nodemon。这里的npx相当于执行了 ./node_modules/.bin/nodemon --version.
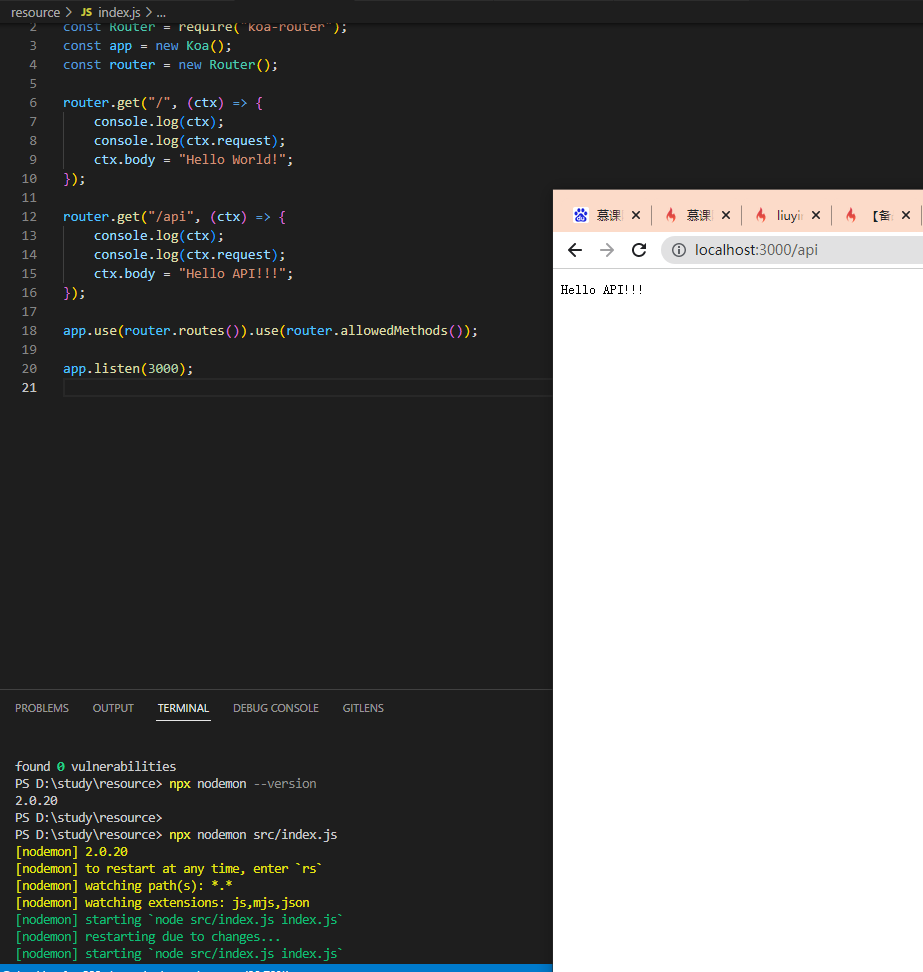
npx nodemaon src/index.js
修改index.js中的代码的输出,发现它重新启动了,然后在浏览器中打开,确实是更改后的。
这个就是最基础的热加载
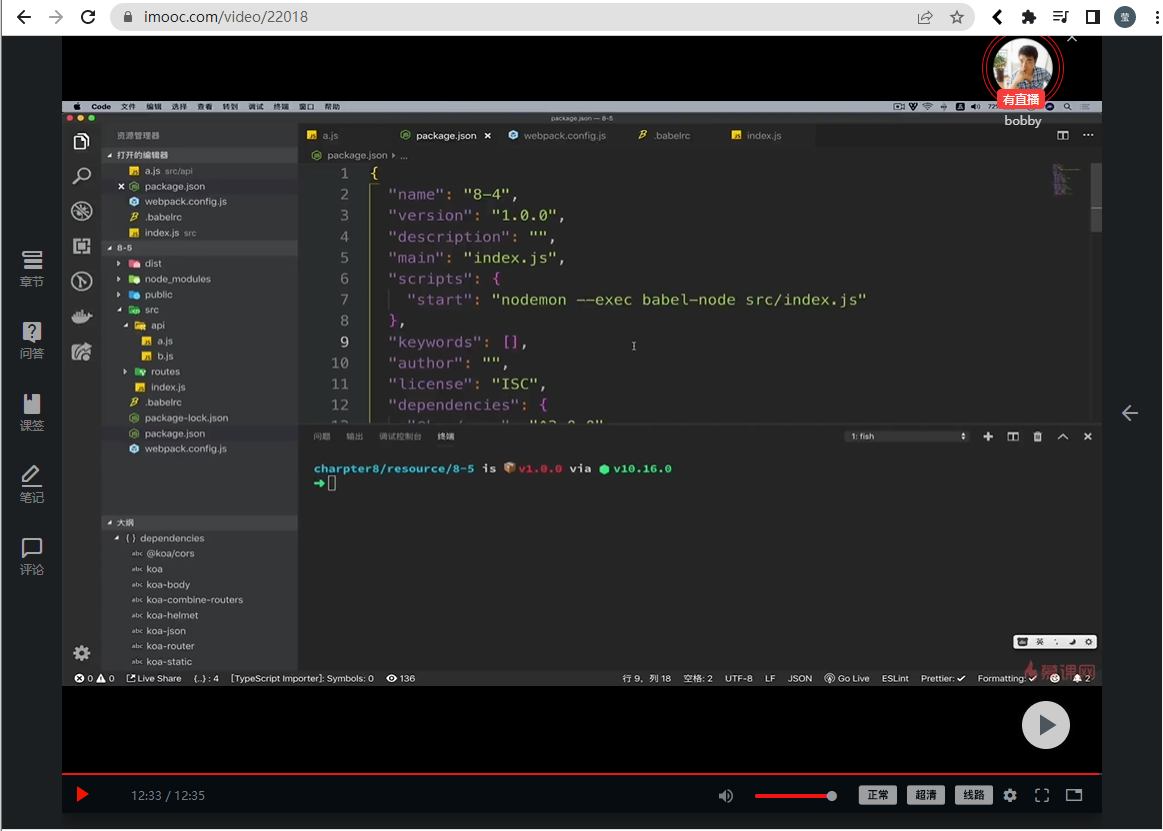
在package.json中添加
"scripts": {
"start":"nodemon src/index.js"
},
npm run start 就可以运行起来这个脚本了。
nodemon这个监视服务和我们平时使用webpack的时候的watch很类似。
配置webpack使之支持ES6语法,我们就可以使用ES6的特性
webpack 4以后 webpack 和webpack-cli是两个依赖包,要分别去安装
npm install -D webpack webpack-cli
然后在根目录下面创建webpack.config.js这个文件作为webpack的入口文件
然后我们来安装webpack中要使用到的模块 clean-webpack-plugin 这个主要是清理dist目录文件的。webpack-node-externals主要是对node_moudles下面的文件做一个排除处理,这样就不会处理noe_moules下面的文件了。@babel/preset-env 对很新的特性做支持 babel-loader 这个是webpack中使用到的loader cross-env 设置环境变量
npm install -D clean-webpack-plugin webpack-node-externals @babel/core @babel/node
@babel/preset-env babel-loader cross-env
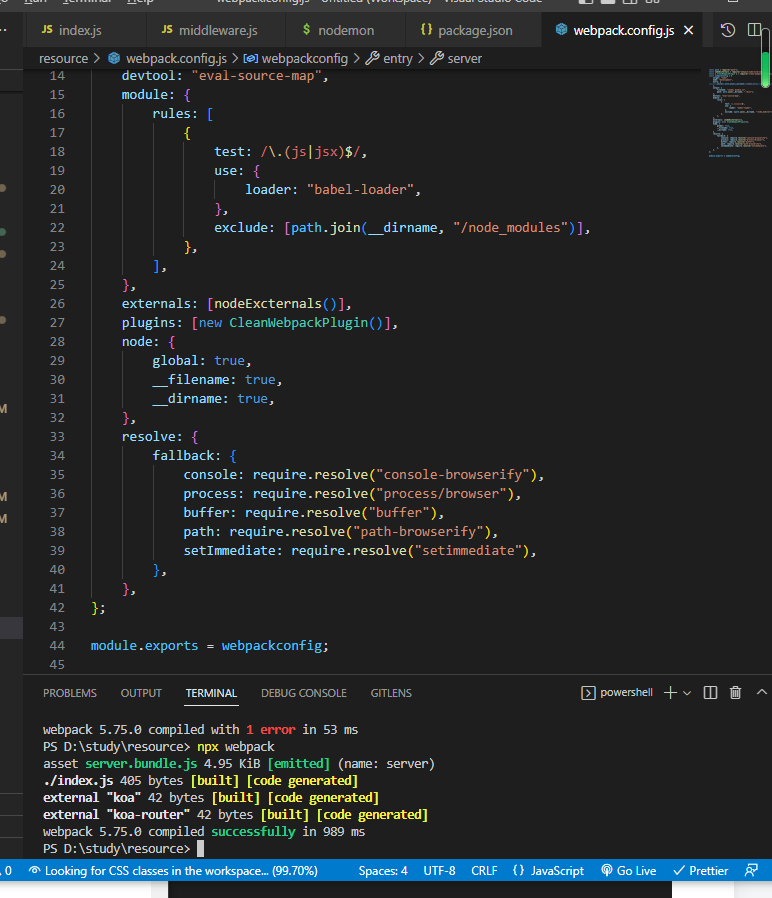
安装完成之后在webpack.config.js中书写webpack的配置
const path = require("path");
const nodeExcternals = require("webpack-node-externals");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const webpackconfig = {
target: "node",
mode: "development",
entry: {
server: path.join(__dirname, "src/index.js"),
},
output: {
filename: "[name].bundle.js",
path: path.join(__dirname, "./dist"),
},
devtool: "eval-source-map",
module: {
rules: [
{
test: /\.(js|jsx)$/,
use: {
loader: "babel-loader",
},
exclude: [path.join(__dirname, "/node_modules")],
},
],
},
externals: [nodeExcternals()],
plugins: [new CleanWebpackPlugin()],
node: {
console: true,
global: true,
process: true,
Buffer: true,
__filename: true,
__dirname: true,
setImmediate: true,
path: true,
},
};
module.exports = webpackconfig;
新建一个文件 : .babelrc
{
"presets":[
["@babel/preset-env",{
"targets":{
"node":"current"
}
}]
]
}
命令行:
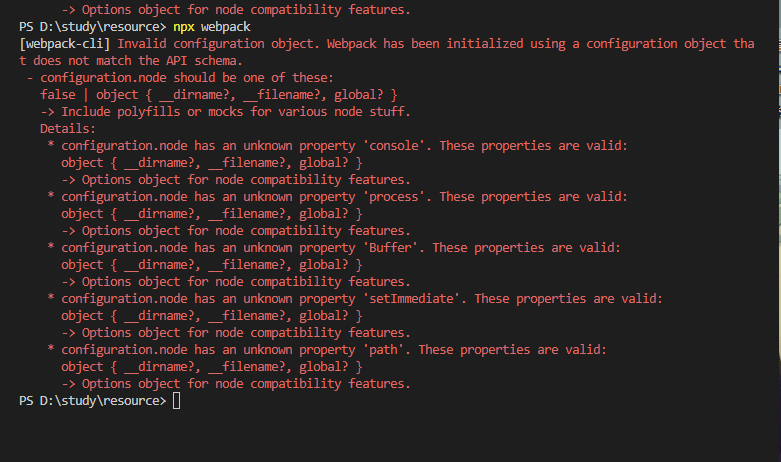
npx webpack
这个时候在我电脑中出现了报错
经过查询得知,这个是由于webpack版本过高,与我写的配置相冲突,降级webpack版本
npm install webpack@4.44.0
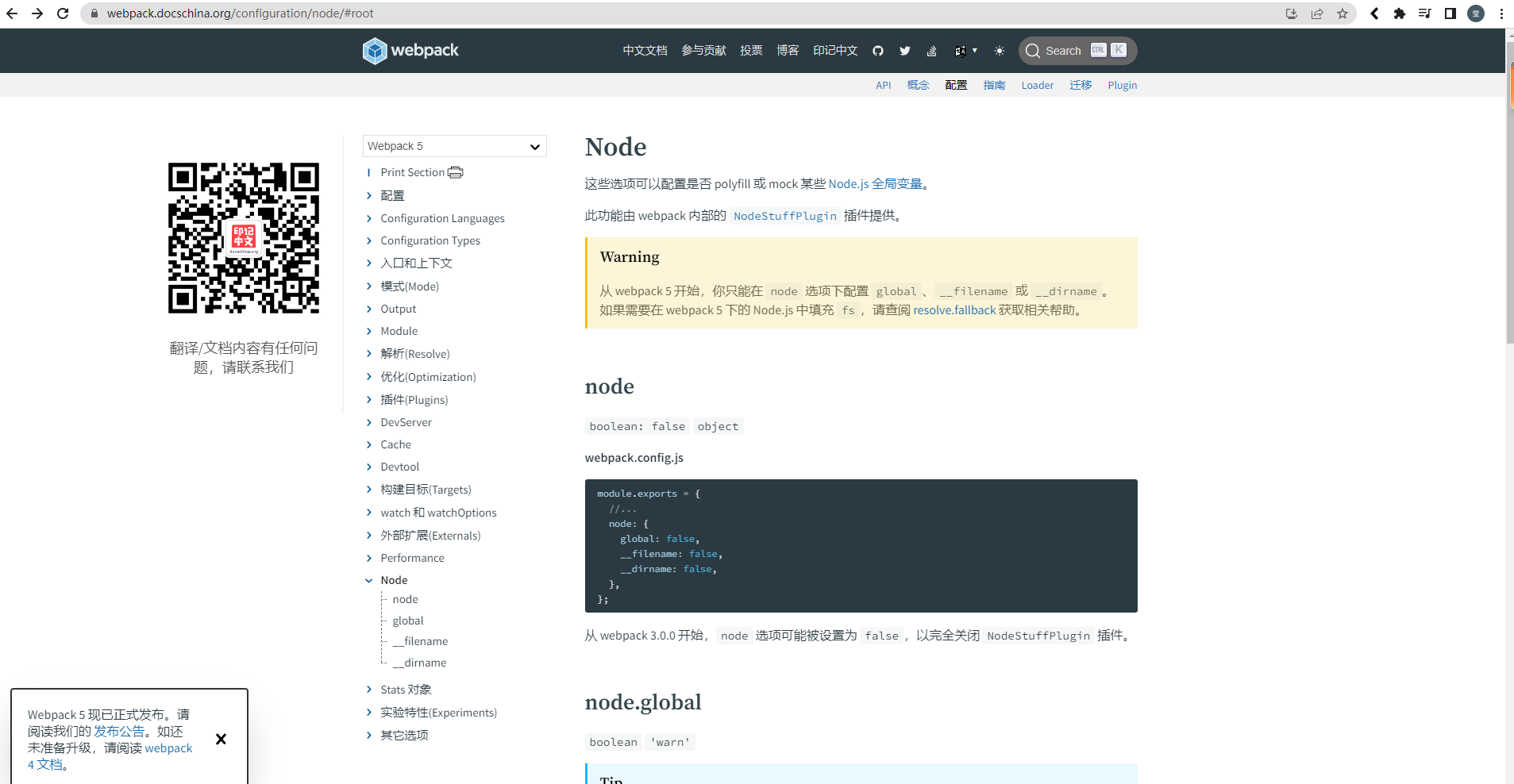
发现下载的其他的和这个版本不匹配,继续报错。那我们就要换一种思路了。要采取webpack5的写法。配置项不能这样写了。然后查阅webpack的中文文档发现
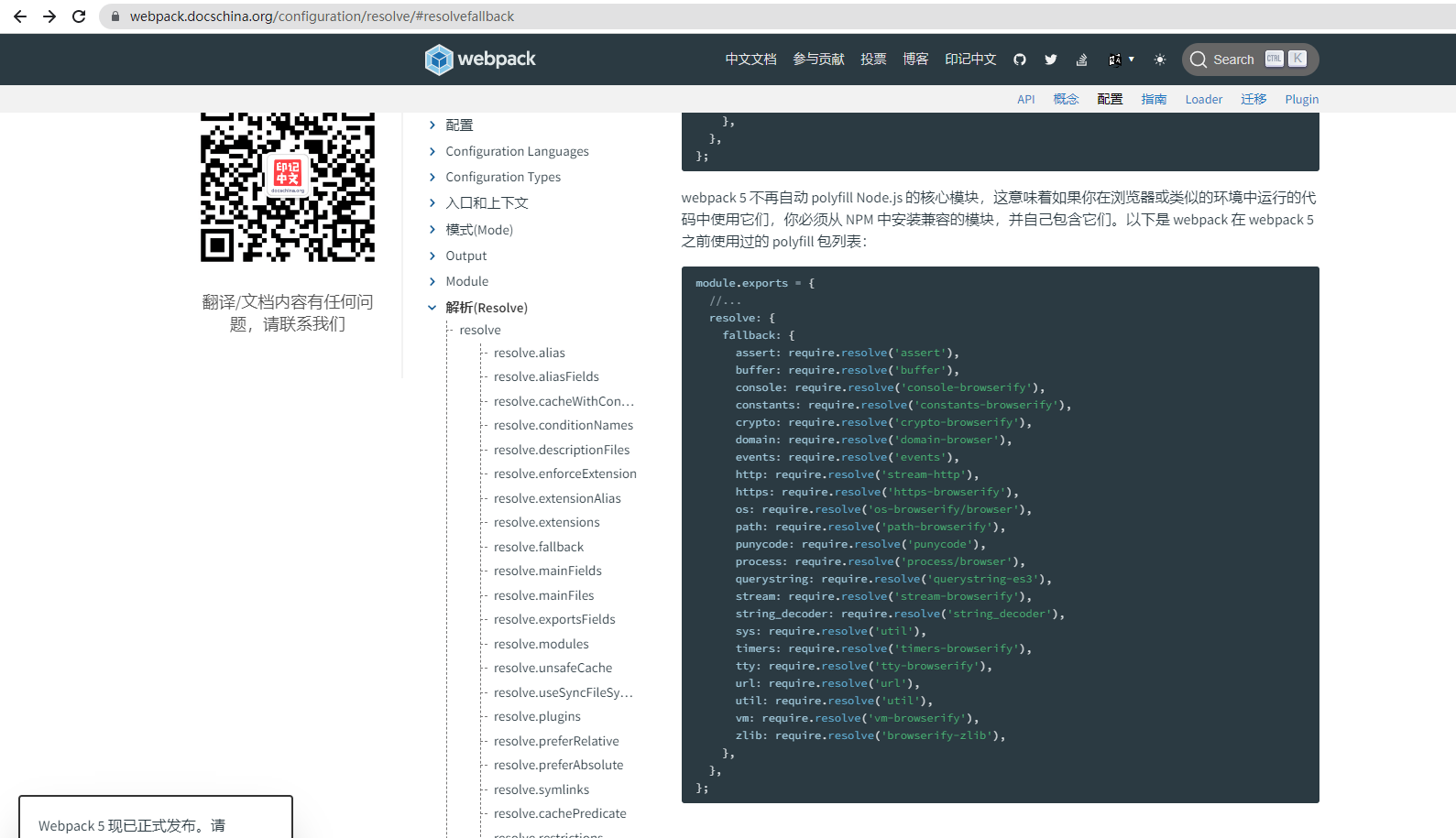
意思就是node下如果要如我们所写的格式那样写只能有global、__filename 或 __dirname。这三项,如果是要规定和我们文中的一样怎么办呢?点击上面的那个链接跳转,看看现在的写法
通过上面的示例,发现没有老师写的setImmediate,那如果我们想加载这个模块怎么办呢?通过查阅资料可知现在这个模块需要单独下载,然后直接在入口文件引用进来。https://github.com/YuzuJS/setImmediate
然后把需要引入进来的依赖一个个用npm安装好,需要注意的是第二个proceess/browser是或者的意思,那么就要分别安装,在这里我还是浪费了很多时间的。还有一个就是API上并没用setImmediate这个选项,是因为是需要另外的安装,其实和其它的方式一样,安装叫setimmediate的依赖即可。这样我们在不降级的情况下,成功的改写了webpack的配置。
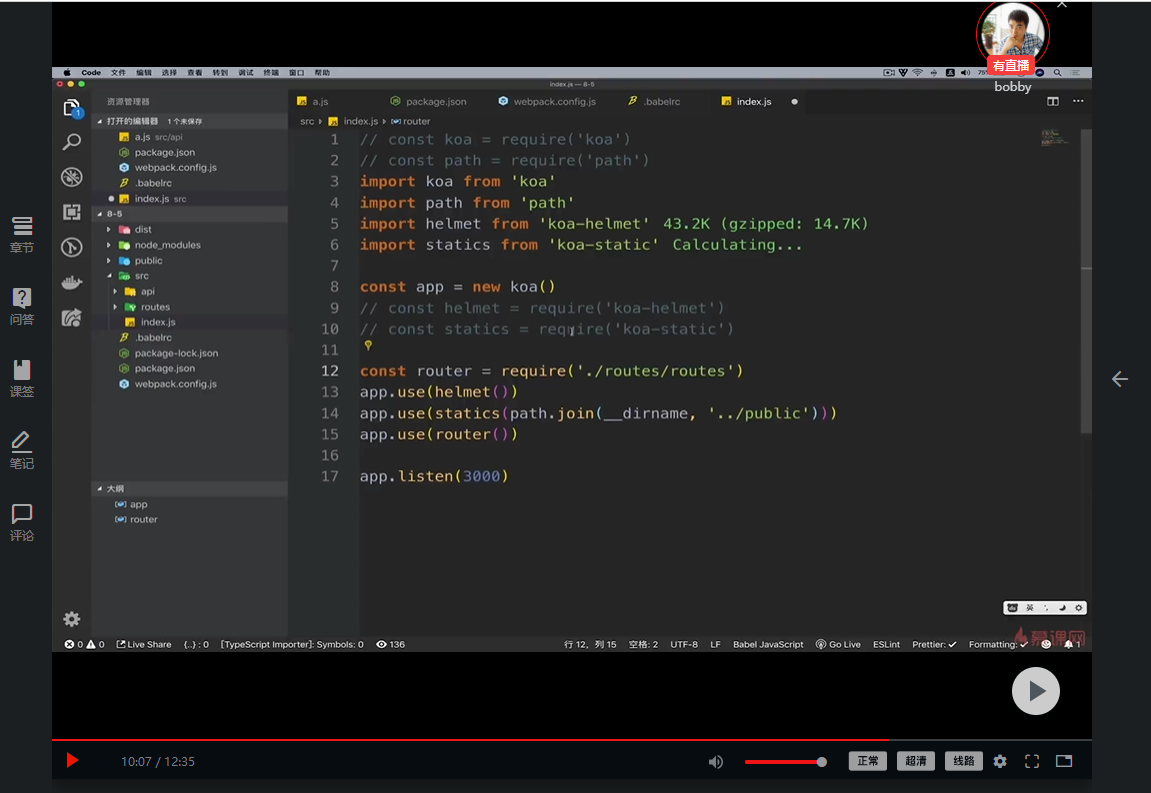
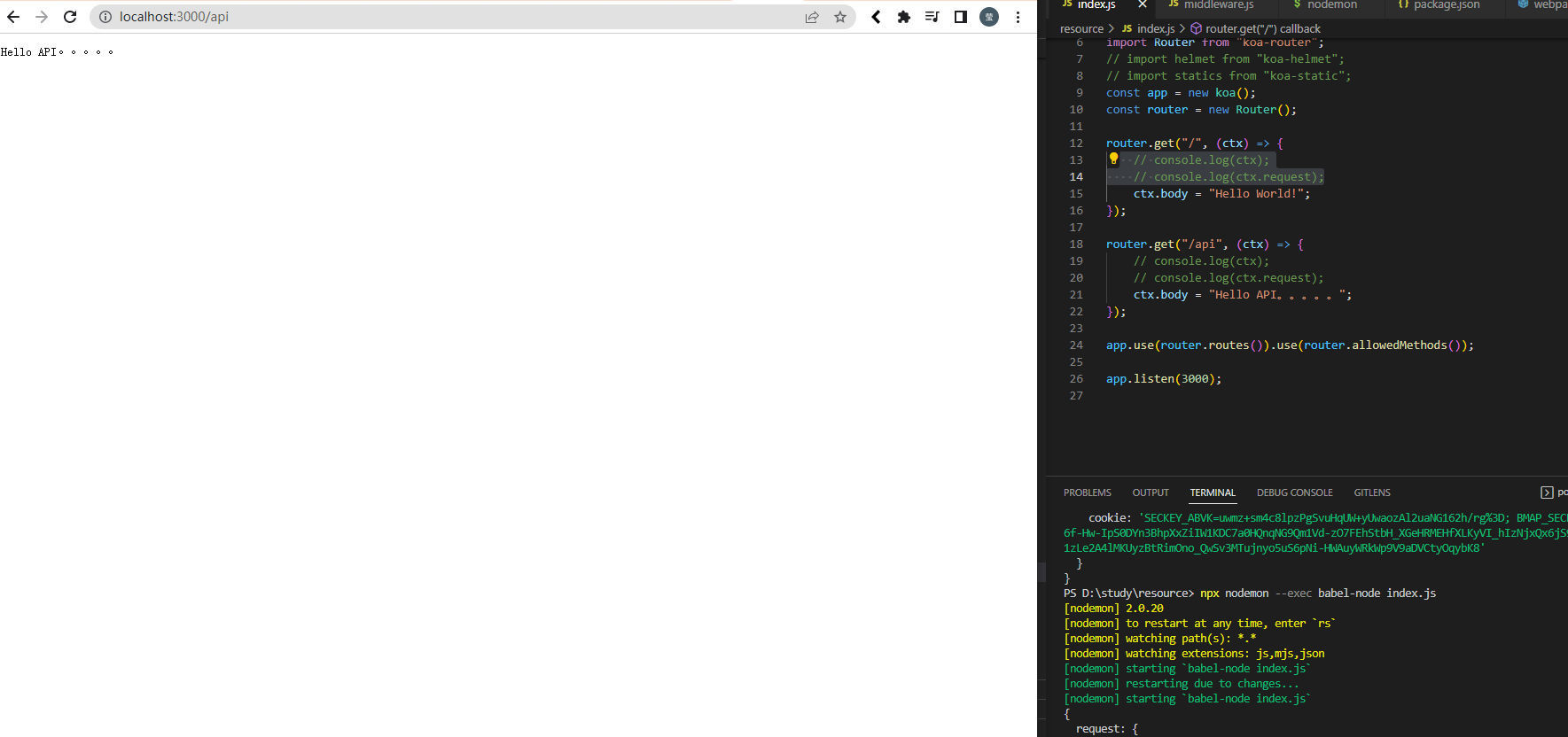
那么我们现在用es6的写法把index.js这个入口文件改造一下,因为视频课程和我的本地代码有所不同,而且它的上面的一些变量我这边并没用用到,于是需要改造一下。
// const Koa = require("koa");
// const Router = require("koa-router");
import koa from "koa";
import path from "path";
import Router from "koa-router";
// import helmet from "koa-helmet";
// import statics from "koa-static";
const app = new koa();
const router = new Router();
router.get("/", (ctx) => {
console.log(ctx);
console.log(ctx.request);
ctx.body = "Hello World!";
});
router.get("/api", (ctx) => {
console.log(ctx);
console.log(ctx.request);
ctx.body = "Hello API!!!";
});
app.use(router.routes()).use(router.allowedMethods());
app.listen(3000);
然后使用babel-node这个去运行
npx babel-node index.js
在浏览器中访问3000端口的页面没用问题
接下来加入热加载
npx nodemon --exec babel-node index.js
然后我们可以到package.json里面把这句命令加入进去:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "nodemon src/index.js",
"start:es6":"nodemon --exec babel-node index.js"
},
运行的时候直接就是
npm run start:es6
这样热更新和加载也都加进去了
课程总结:
这节课在对照着老师的代码进行操作的时候,因为webpack的版本不同的问题,导致出现了很多坑,视频中的webpack是4+的版本,而我现在下载的已经是5+的版本了。所以导致了大量的报错,如果只是把webpack和wepack-cli的版本降下来,那么之前安装的其它的配套的依赖又会报错,所以只能是让webpack的配置去适应现在的版本,改写了webpack的配置,查阅了大量的资料,最终得以解决,视频上的回答和老师都没有针对这部分进行解答,这应该是首次解决,有需要的小伙伴如果恰好也在学习该视频,可以照着我的方法去实现。最后还融入了es6的解析和加入的热加载。
共同学习,写下你的评论
评论加载中...
作者其他优质文章