课程名称:6大角度 开拓前端进阶之路
课程章节:第6章 6-3 Request属性、路由基础用法、app.use链式处理
课程讲师: Brian
课程内容:
const Koa=require('koa')
const app=new Koa()
//1,request,method,respond,要返回json格式怎么办
//2,api url=>function,router?
//3,ctx,async
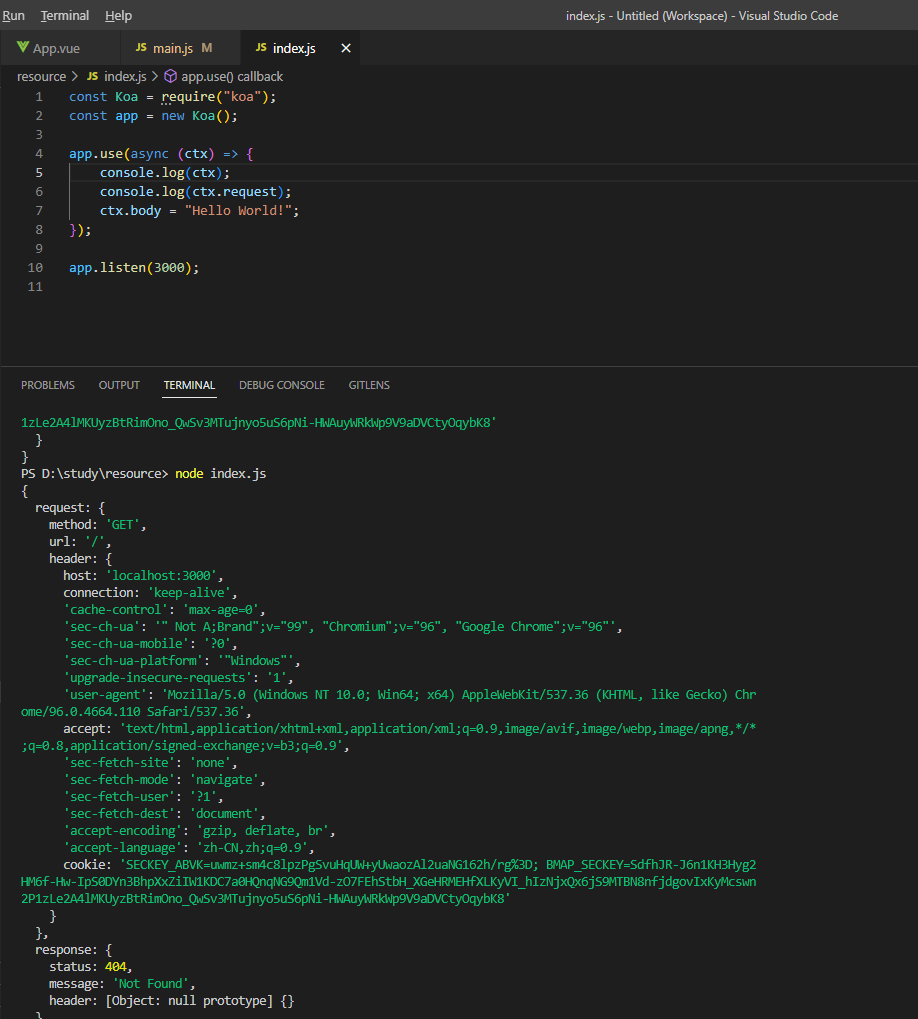
app.use(async ctx=>{
console.log(ctx)
console.log(ctx.request);
//这里的ctx是包含所有上下文的,相当于一个令牌,用ctx可以做所有用户的处理
ctx.body='Hello World!!'
})
app.listen(3000)
在上一节的例子中,我们只是初始化了koa的application,但是这个远远达不到我们的需求.打印ctx,在浏览器localhost:3000,刷新页面,看到控制台打印出ctx对象包含request
- 由此看来,ctx这个对象我们就能获取到当前它请求的这个方法和请求的内容。
- 第二个问题,不同的url请求路径实现不同的功能。
https://www.npmjs.com/搜索koa-router
选择koa-router 选择API
https://github.com/koajs/router/blob/HEAD/API.md
初始化示例
const Koa = require('koa');
const Router = require('@koa/router');
const app = new Koa();
const router = new Router();
router.get('/', (ctx, next) => {
// ctx.router available
});
app
.use(router.routes())
.use(router.allowedMethods());
安装koa-router这个依赖
npm install -S koa-router
安装完成后会显示在package.json中的dependencies,这个里面是整个项目所需要使用到的依赖
index.js中引用进来
const Koa = require("koa");
const Router=require('koa-router')
const app = new Koa();
const router=new Router();
router.get('/',ctx=>{
console.log(ctx);
console.log(ctx.request);
ctx.body = "Hello World!";
})
router.get('/api',ctx=>{
console.log(ctx);
console.log(ctx.request);
ctx.body = "Hello API!";
})
app.use(router.routes())
.use(router.allowedMethods())
allowedMethods相当于是个拦截器,4xx,5xx的错误拦截。router.routes把所有前面定义的那些路由里面的方法挂载到app应用上去用一个中间件去处理
node index.js去执行,对比localhot:3000 和localhost:3000/api的区别 路由生效。
koa的中间件去处理发送请求的数据,应用上是链式操作。router
- 解释上下文ctx是什么
官方推荐我们对数据的操作全部使用中间件去完成
如果你的状态没有设置的话,koa自动设置成200或者204
它推荐在中间键里面设置body的types,一个示例的中间键是这样的:
app.use(async(ctx,next)=>{
await next()
ctx.assert.equal('object',typeof ctx,500,'some dev did something wrong')
})
app.use中就包含了一些中间件。 只要有await,就一定有async包裹,但如果只有async里面可以没有await.给ctx上下文赋值。
实现一个中间件
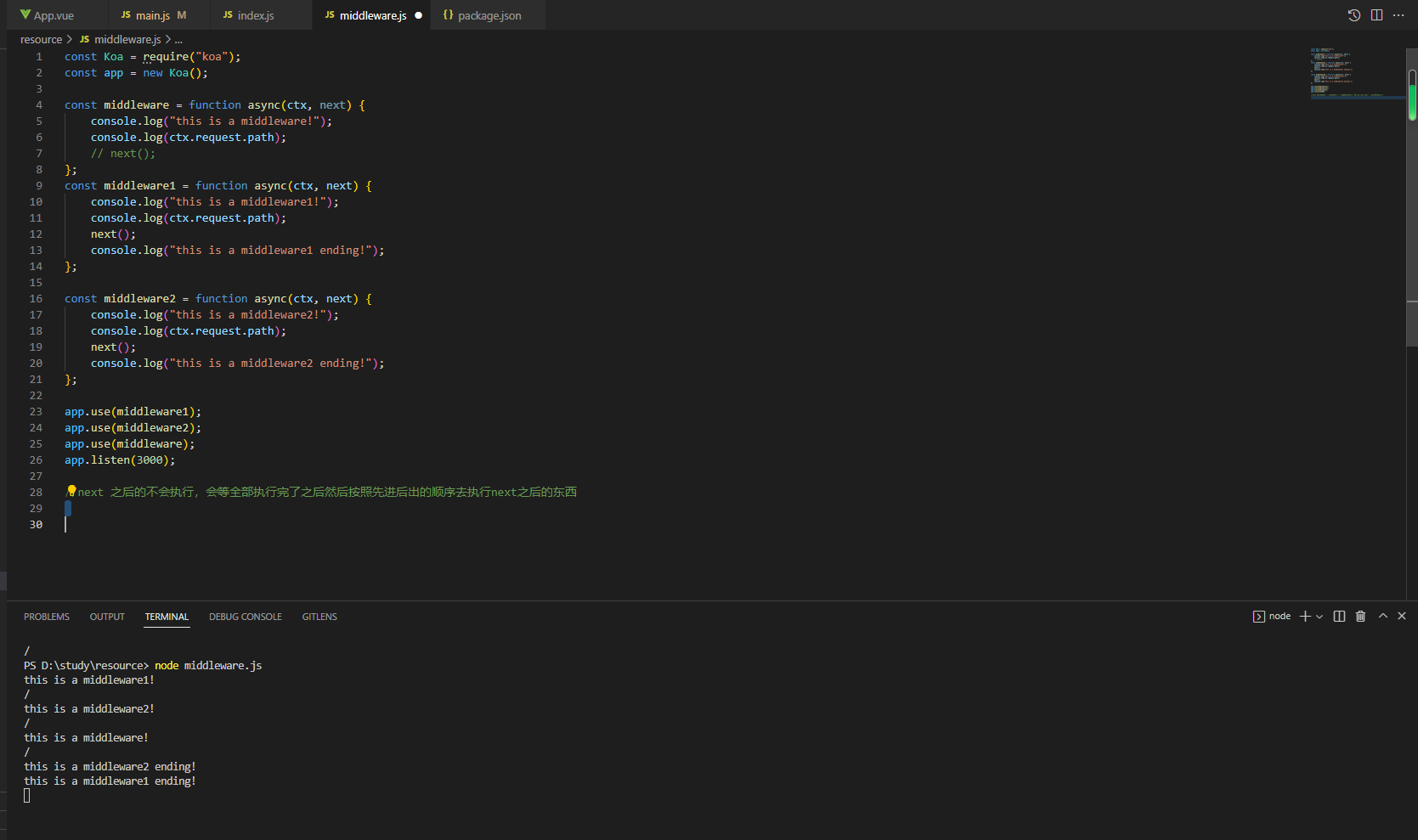
这个时候页面上显示not found 。控制台显示this is a middleware!this is a middleware1! this is a middleware2! 如果注释掉第一个next()命令行就只会输出第一个。后面的中间件都不会执行。然后调整位置把12放在前面,打印出来3个,而且是按顺序的。按顺序执行,有next()就往下一个中间件执行,如果一旦没有next那么这次程序结束,返回给用户值。
const Koa = require("koa");
const app = new Koa();
const middleware = function async(ctx, next) {
console.log("this is a middleware!");
console.log(ctx.request.path);
// next();
};
const middleware1 = function async(ctx, next) {
console.log("this is a middleware1!");
console.log(ctx.request.path);
next();
console.log("this is a middleware1 ending!");
};
const middleware2 = function async(ctx, next) {
console.log("this is a middleware2!");
console.log(ctx.request.path);
next();
console.log("this is a middleware2 ending!");
};
app.use(middleware1);
app.use(middleware2);
app.use(middleware);
app.listen(3000);
//next 之后的不会执行,会等全部执行完了之后然后按照先进后出的顺序去执行next之后的东西
注意这个时候的执行顺序就是等程序全部执行完后,再执行next之后的,并且是按照先进后出的原则
课程总结:
这节课的主要内容有两个,一个是ctx这个对象包含了哪些东西,第二个是koa的实现原理。并且还自己实现了一个简单的中间件,尤其需要注意的是中间件的执行顺序,如果有next()的话,是按照先进后出的顺序进行执行的,先不执行next之后的方法,等程序全部执行完之后再执行next之后的,并且先进后出。这是回调的原则,如果不是回调就是按顺序去执行。
、
共同学习,写下你的评论
评论加载中...
作者其他优质文章