【备战春招】第8天 ES6基础知识详解(四)
课程名称:4小时快速体验ES6-10的强大
课程章节: ES6基础知识详解
课程讲师:大谷
课程内容:
函数扩展:
(1) 函数参数的默认值,多参数写法
(2) 箭头函数
(3) 函数尾调用
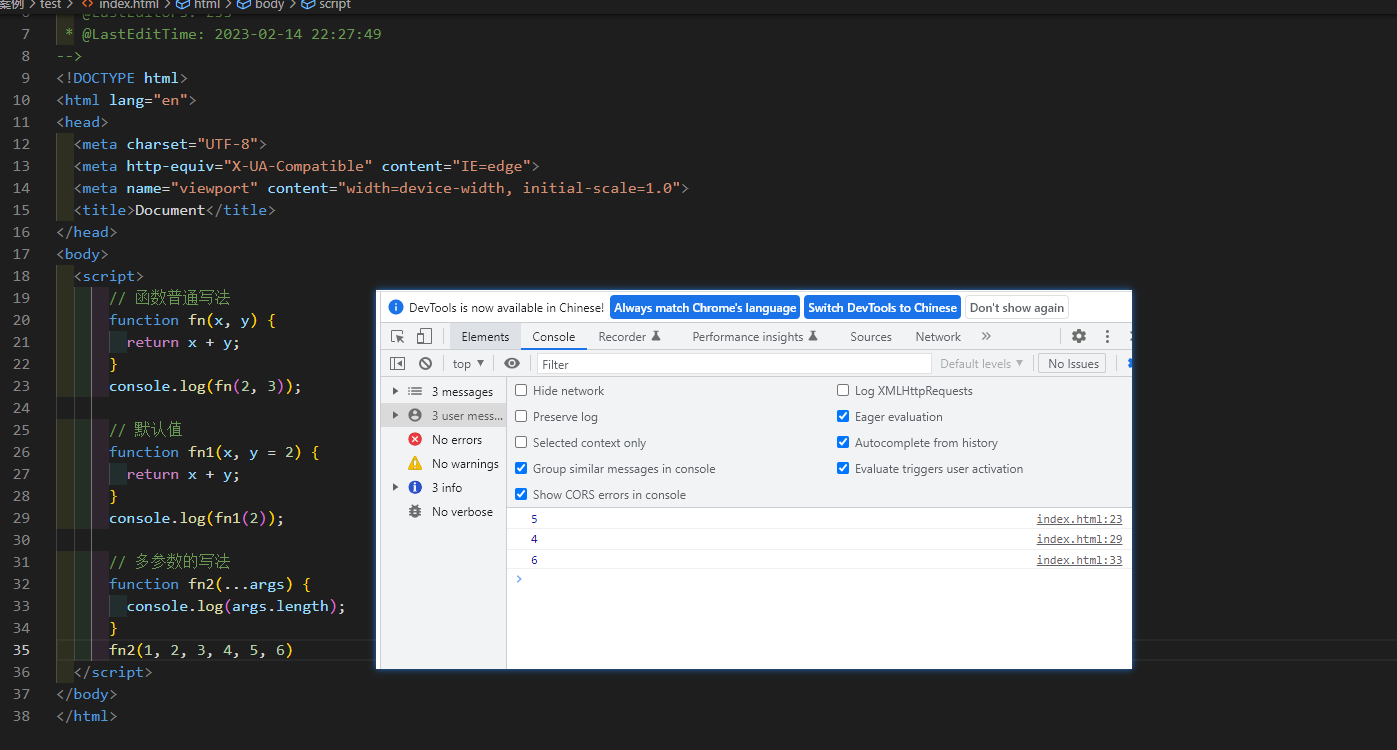
我们普通的函数写法是直接定义一个函数,然后调用传参。如果想要有默认值,那么只需要在定义函数的时候,将默认值赋值给你需要的值即可。多参数的写法是...args,其中args可以换成任意单词。但是多参数有一个缺点,就是我们如果想要单独处理args的每一个值,因为args是一个数组,所以我们就需要使用循环来处理。
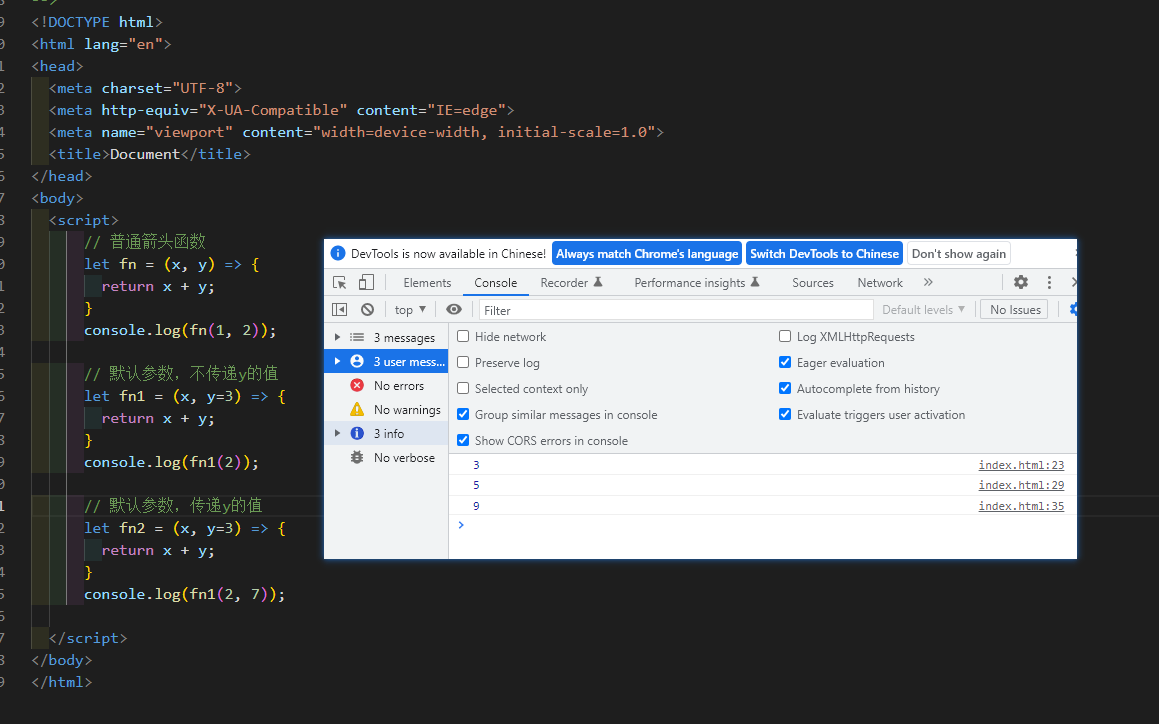
箭头函数使用规则是() => {}这种方式,如果有参数,我们只需要在小括号里面写上参数即可。当我们传参时,就会以我们传递的参数为准,当我们不传递参数时,就会以默认值为准。如果参数只有一个的话,我们还可以省略小括号,直接这样写x => {}。我们需要注意的是如果没有参数或者2个或者两个以上的参数,小括号都不能省略。如果函数体里面只有一句话,我们还可以省略大括号,这样写x => x + 1即可。
课程收获:
这一章主要学习了函数扩展的几种方法,函数多参数的处理,多参数使用了es6中...的语法,后面跟的参数是一个数组,所以我们需要循环才能处理每个参数。平常工作中我们最常用的就是箭头函数,箭头函数在书写时,我们要注意严格遵循写法,不然会报错,多个参数不能省略小括号,单个参数可以省略。还有函数体只有一句时可以省略大括号,如果有多行则不能省略。我们在写参数的时候,一般默认有值的参数我们会写在没有默认值参数的后面,这样避免我们不会把默认值重新赋新的值。
共同学习,写下你的评论
评论加载中...
作者其他优质文章