课程名称:Flutter从入门到进阶 实战携程网App 一网打尽核心技术
课程章节:Flutter入门:基础知识十六讲
课程讲师:CrazyCodeBoy
课程内容
1.Flutter应用中修改主题
如果想要实现动态修改 Flutter 应用的主题,核心是修改main.dart中 MaterialApp 的主题,部分示例代码:
class DynamicThemeState extends State<DynamicTheme> {
Brightness _brightness = Brightness.light;
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
brightness:_brightness,
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
...
),
body: Column(
children: <Widget>[
ElevatedButton(//RaisedButton 已过时,改为ElevatedButton
onPressed: () {
setState(() {
if (_brightness == Brightness.dark) {
_brightness = Brightness.light;
} else {
_brightness = Brightness.dark;
}
});
},
child: const Text('切换主题abc',style: TextStyle(fontFamily: 'RubikMonoOne'),),
),
RouteNavigator()
],
),
}
2.Flutter中如何使用自定义字体
- 字体文件添加到项目中,比如下载字体文件添加到 fonts 目录;
- 在 pubspec.yaml 中启用字体;
- 代码中使用字体;
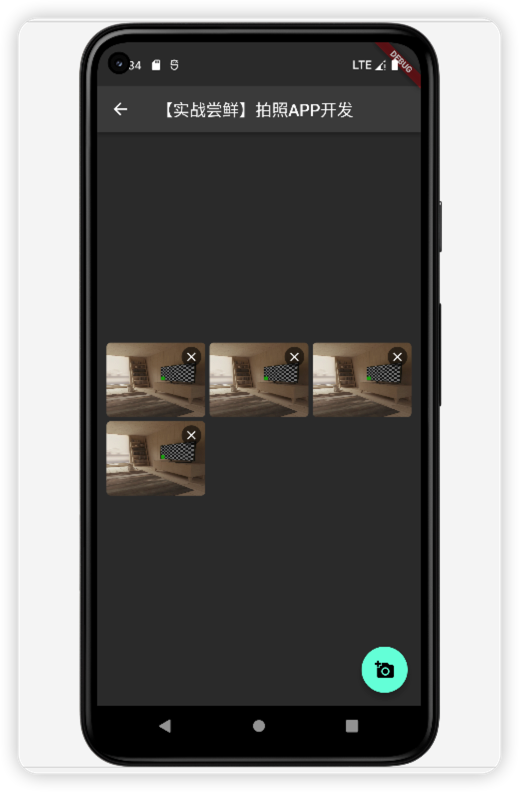
3.Flutter实战-拍照 App 的开发
项目介绍
- 页面上有一个相机按钮,单击会弹出选择对话框;
- 对话框中选择“拍照”或“从相册选择”
- 选择“拍照”后,会打开系统照相机,拍照结束后将照片显示在页面上;
- 选择“从相册选择”,会打开系统相册,将选中的图片显示在页面上;
- 页面上显示的图片进行了圆角裁切,右上有关闭按钮,点击会删除图片;
- 页面上现实的图片会自动进行换行展示。
项目实现过程
- 项目中用到了 image_picker 插件,需要在 pubspec.yaml 中引入;
- 适配 AndroidX,在Flutter v1.12.13 以后创建的Flutter 项目默认已经支持 AndroidX,如果是低于这个版本,可以按照AndroidX migration中的内容,进行 AndroidX 的兼容处理。
- 实现圆角效果用到了 ClipRRect 组件,圆角的删除按钮用到了 ClipOval 组件。
获取图片的关键代码:
Future getImage(bool isTakePhoto) async {
Navigator.pop(context);
var image = await ImagePicker().pickImage(
source: isTakePhoto ? ImageSource.camera : ImageSource.gallery);
if (image != null) {
setState(() {
_images.add(image);
});
}
}
总结
通过一个很小的项目将这一章的内容进行总结,除了熟悉 Flutter 的语法外,还要熟悉 Flutter 布局文件书写方式与 Android 的不同。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦