【备战春招】第6天 ES6基础知识详解(二)
课程名称:4小时快速体验ES6-10的强大
课程章节: ES6基础知识详解
课程讲师:大谷
课程内容:
接着上篇文章内容,这篇讲解字符串方法的处理,文章讲解的是前两点的知识:
字符串方面的处理:
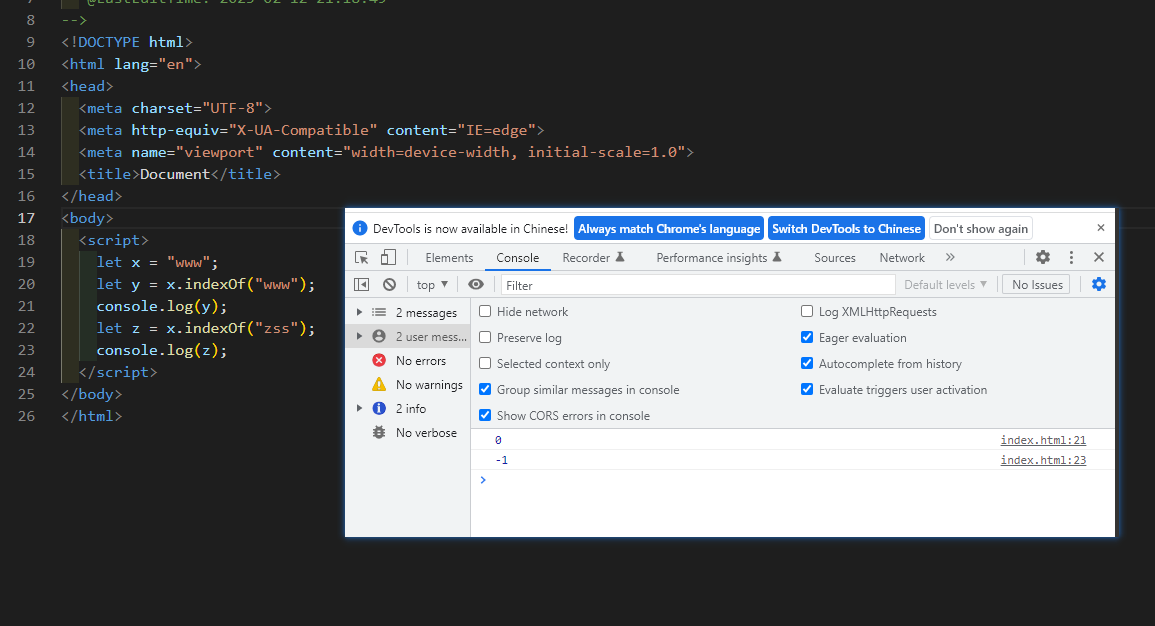
(1) indexOf
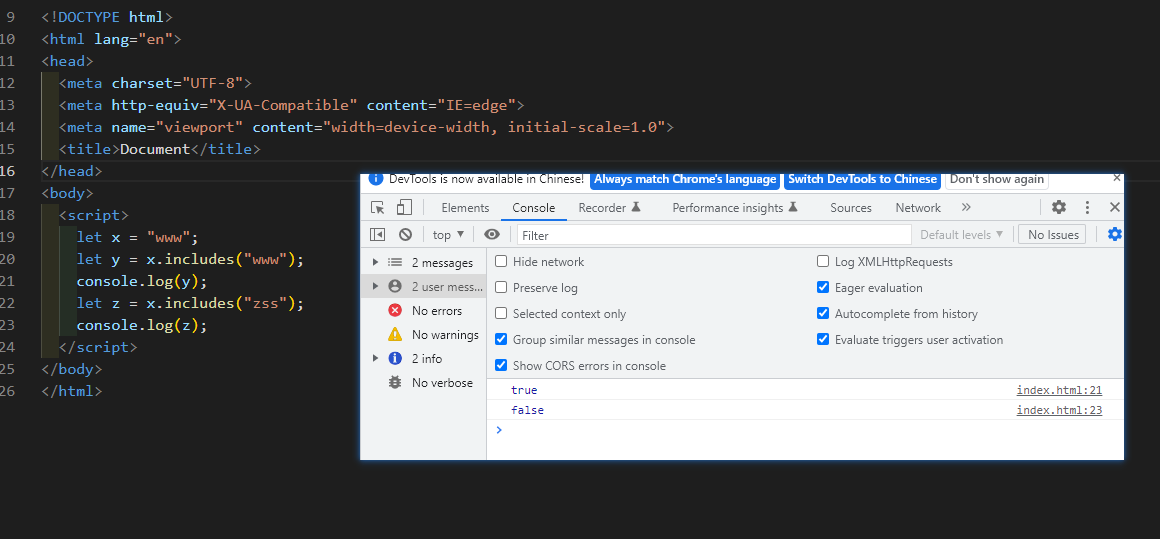
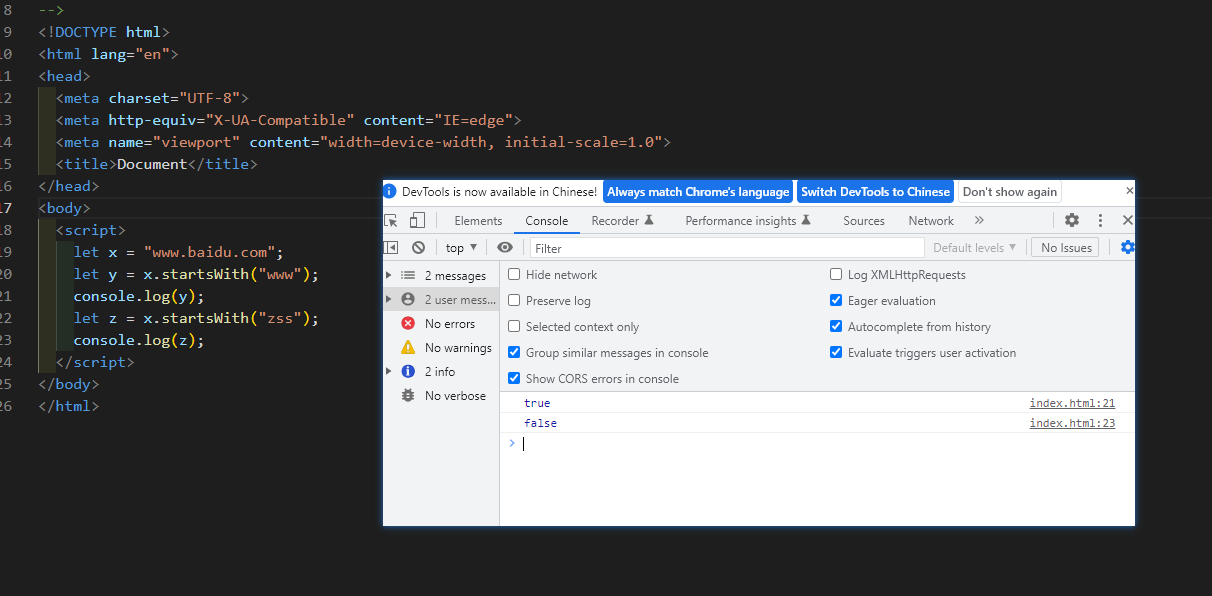
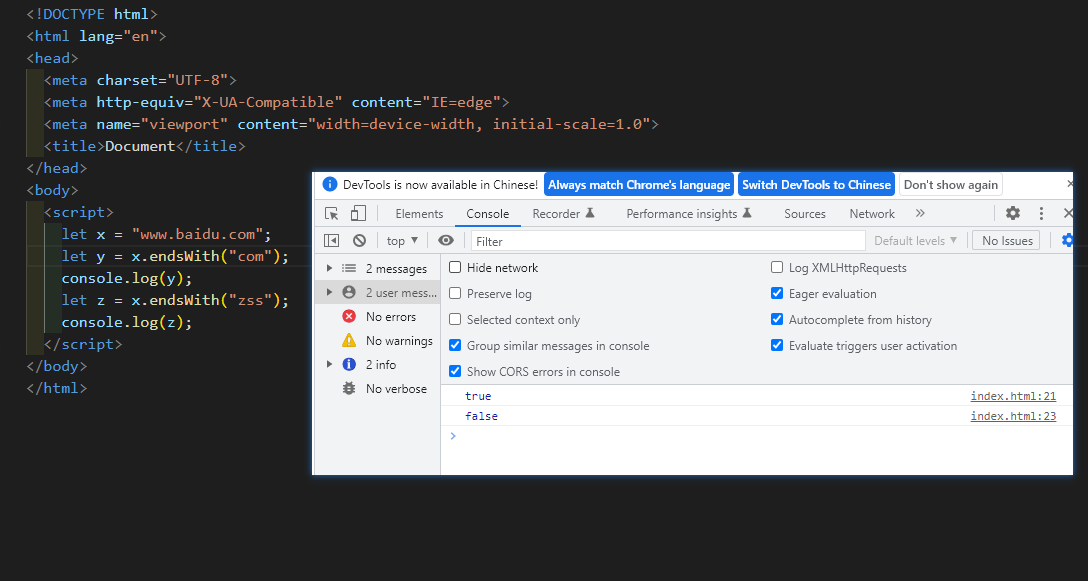
(2) includes、startsWith、endsWith
(3) 模板字符串
indexOf用于字符串中寻找字符串中是否包含某个字符串,如果找到那么就返回所在的索引值,如果没找到那么就返回-1。返回所在的索引值是从0开始算的,而不是从1开始的。
includes当字符串中找到含有的字符串,那么就会返回true,找不到就会返回false。
startsWith用来判断字符串中是不是以谁进行开头,如果是的话就返回true,否则返回false。我们还可以使用是不是在某个位置开始以谁开头,使用的语法是startsWith("baidu", 3),我们需要注意的是第一位的索引值是从0开始计算,而不是从1开始。
endsWith与startsWith相反,它是用来判断是否是以谁结尾,是的话返回true,不是的话返回false。如果我们想要找到某个位置是不是以谁结尾,使用的语法x.endsWith("com", 13),这个意思是x的前13个字符是不是以com结尾。我们需要注意的是这个是从第一位开始数,而不是倒着数,第一位的数字是从1开始的,而不是从0开始的。
课程收获:
这一章主要学习了ES6中字符串的处理,其中有几点需要我们在使用的时候注意,一是indexOf的返回值,找到就返回所在位置的索引值,找不到返回-1。二是includes的返回值只有true和false,找到返回true,找不到返回false。三是startsWith和endsWith不同点startsWith是判断是否以某个字符串开头,endsWith是判断是否以某个字符换结尾,startsWith第二个参数是从0开始算的,endsWith第二个参数是从1开始数。相同点startsWith和endsWith第二个参数都是一个数字,这两个的返回值都是true和false。学习了这章之后,我们在函数中可以对字符串中是否有某个字符进行判断,从而针对不同的情况写对应的逻辑代码。这几个的返回值不同,我们不要记混了,防止出现意外的错误,学习这章之后,我对字符串的处理有个新的认识,以前只了解了第一种方法,这次学习后两种方法,收获很多。
共同学习,写下你的评论
评论加载中...
作者其他优质文章