课程名称:Flutter从入门到进阶 实战携程网App 一网打尽核心技术
课程章节:Flutter入门:基础知识十六讲
课程讲师:CrazyCodeBoy
课程内容
Flutter页面的生命周期
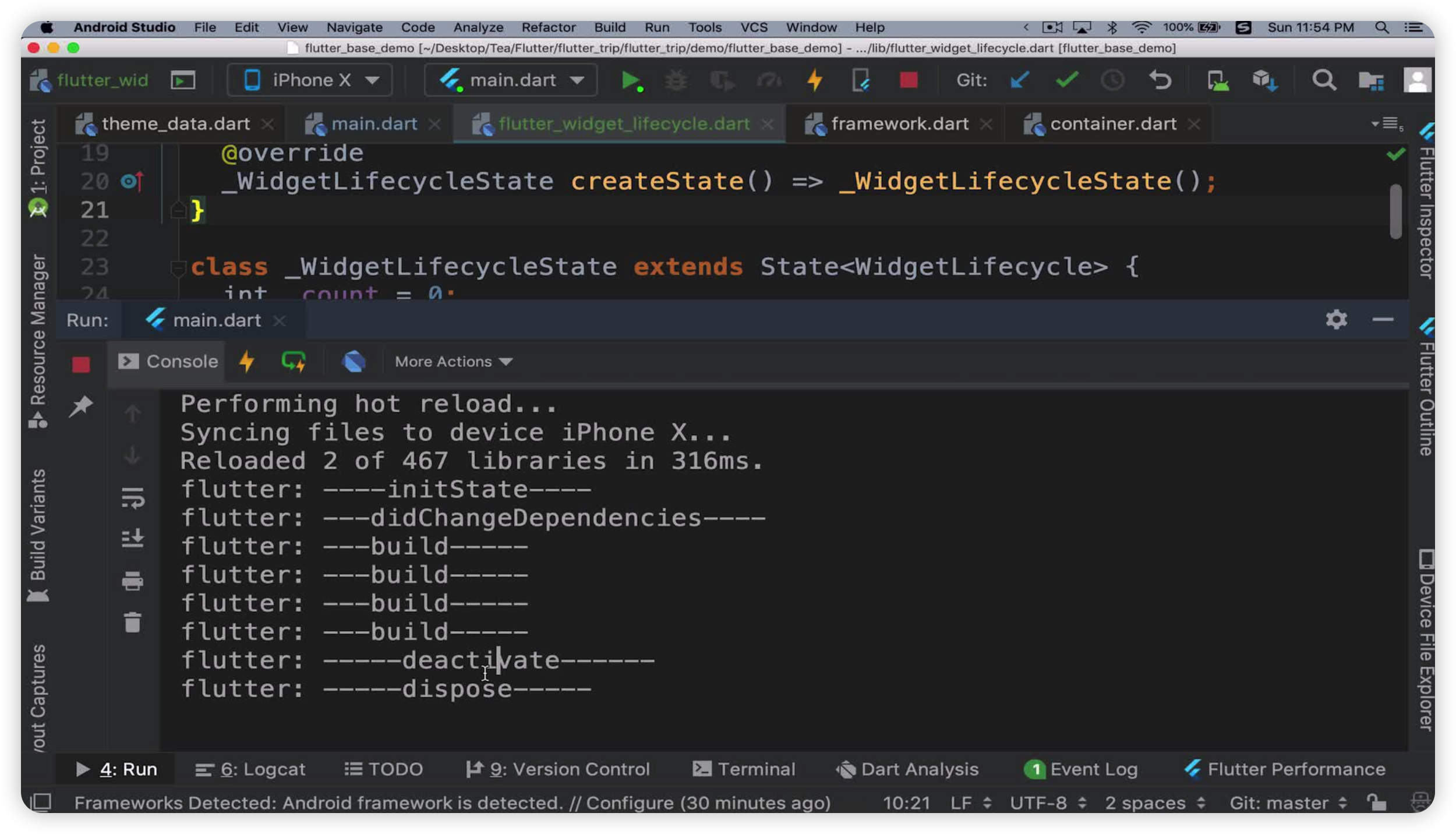
Flutter 页面相关的组件包括 StatelessWidget 和 StatefulWidget,StatelessWidget的生命周期只有 createElement() 和build() 两个回调函数。
StatefulWidget 的生命周期有关的回调函数相对丰富一些:
- createState(),当构建一个新的StatefulWidget时,这个回调函数会立即被调用,并且这个方法必须被覆盖。
- initState(),这是创建widget时调用的除构造方法外的第一个方法,类似于Android的:onCreate() 与iOS的 viewDidLoad(),在这个方法中通常会做一些初始化工作,比如channel的初始化,监听器的初始化等。
- didChangeDependencies(),当依赖的State对象改变时会被调用,在第一次构建widget时,在initState()之后立即调用此方法;如果的StatefulWidgets依赖于InheritedWidget,那么当当前State所依赖InheritedWidget中的变量改变时会再次调用它。InheritedWidget可以高效的将数据在Widget树中向下传递、共享。
- build(),这是一个必须实现的方法,在这里实现你要呈现的页面内容,它会在在didChangeDependencies()之后立即调用,另外当调用setState()后也会再次调用该方法。
- didUpdateWidget(),这是一个不常用到的生命周期方法,当父组件需要重新绘制时才会调用,该方法会携带一个oldWidget参数,可以将其与当前的widget进行对比以便执行一些额外的逻辑。
- deactivate(),很少使用,在组件被移除时被调用,会在dispose()之前被调用。
- dispose(),当组件被销毁时调用,通常在该方法中执行一些资源的释放工作比如,监听器的卸载,channel的销毁等。
Flutter应用的生命周期
上面介绍了 Flutter 页面相关的生命周期,如果想要监听页面退到后台与返回前台,即监听整个应用的生命周期,需要实现WidgetBindingObserver 接口。
- 在创建 State时可以通过 mixin,实现WidgetBindingObserver接口。
- 在 instate()时通过WidgetsBinding.instance.addObservwe(this)实现监听;
- 然后重写接口中的didChanageCurrentState(CurrentState state)方法。
- 这个方法有一个参数类型为AppLifecycleState的枚举类,可以根据它的状态来处理一些任务。
示例代码
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter应用生命周期'),
leading:const BackButton(),
),
body: const Text('Flutter应用生命周期'),
);
}
@override
void didChangeAppLifecycleState(AppLifecycleState state) {
super.didChangeAppLifecycleState(state);
print('state = $state');
if (state == AppLifecycleState.paused) {
print('App进入后台');
} else if (state == AppLifecycleState.resumed) {
print('App进去前台');
} else if (state == AppLifecycleState.inactive) {
//不常用:应用程序处于非活动状态,并且未接收用户输入时调用,比如:来了个电话
} else if (state == AppLifecycleState.detached) {
//不常用:应用程序被挂起是调用,它不会在iOS上触发
}
}
@override
void dispose() {
WidgetsBinding.instance.removeObserver(this);
super.dispose();
}
}
关于AppLifecycleState状态的说明:
- resumed:应用可见并可响应用户操作;
- inactive:用户可见,但不可响应用户操作;
- paused:已经暂停了,用户不可见、不可操作;
- suspending:应用被挂起,此状态iOS不会回调。
课程总结
这一节介绍了Flutter中页面的生命周期,和 Flutter 应用的生命周期。可以理解为 Android 中 Activity 和 Application 的生命周期,通过对比快速上手。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦