课程名称:6大角度 开拓前端进阶之路
课程章节:第5章 5-1 三类真机调试技巧
课程讲师: Brian
课程内容:
真机调试技巧
这里的真机指移动端的手机,例如安卓手机或者IOS手机,随着移动端的页面越来越多,用户的交互越来越复杂,通常来说在浏览器侧我们去模拟移动端的一些操作,比如滑动操作或者是点击操作,不能完全反映在移动端,手机上的效果,这个时候就需要借助到我们的真机去进行调试。查看和分析在移动端出现这些结果的原因。
真机调试总结
Chrome+Android/Safari+ios
Fiddler/Charles(劫持类工具去劫持移动端的请求看看它发送的数据,和接口路径是不是正确的,windows的使用Fiddler,Mac使用Charles
Weinre,Spy-Debugger,vConsole(npm的包,直接安装到项目上之后,会启动proxy,就有个代理,通过在手机上设置IP和端口号,通过这种局域网的方式来访问到这个代理服务,以达到数据劫持和调试的作用)
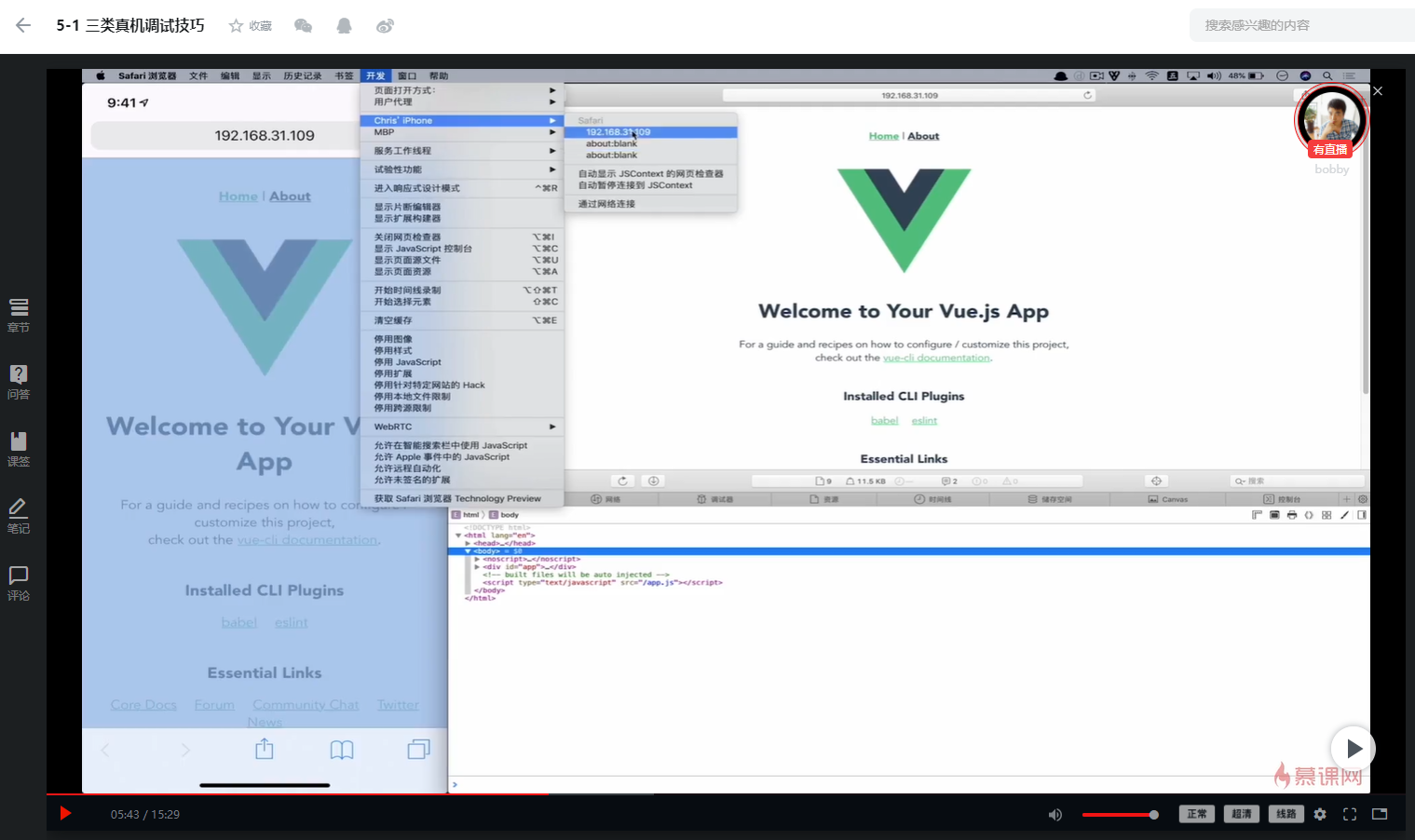
手机上设置,safari浏览器,高级选项中的web检查器。windows的safri浏览器上开发菜单中并不会出现视频中的多出来的设备选项。windows用fn旁边的键加R打开运行,然后输入cmd 然后输入ipconfig 查看IP,192.168.1.101.接下来就是让手机和你的服务处在同一个网段,同一个局域网中。
但是出现了一个问题,就是windows下的safri会报错,导致vue3的项目运行起来后页面出现空白的现象。报错内容如下:
在百度上面查的结果是在浏览器中设置开发->打开‘停用跨源限制’,重新调用fetch请求。但是windows系统下的safri浏览器的开发设置中并没有这个选项。参考:https://zhidao.baidu.com/question/1247544855177513459.html
然后还有一种是说安装一个fetch的插件,叫whatwg-fetch。试过了。并没有什么用。npm install whatwg-fetch --save.然后到main.js中import ‘whatwg-fetch’;并不能解决页面空白的问题。参考https://www.it1352.com/1056798.html
就此:遇到的2个问题无法解决,safri浏览器真机调试就此失败。
1,苹果手机的safri浏览器上设置了web检查器,并且数据线链接了手机。PC safri浏览器上并没有出现对应的手机选项。
2,safri浏览器打开我创建的vue3项目,页面空白不显示,出现找不到fetch变量的报错,并且无法解决。
也就是说,我根本没有以下的这个选项
那么我们的学习还是要继续,也许在后面的学习中能够解决上述的问题。
老师说没有苹果电脑的解决方式:1,下载windows版的safri浏览器(行不通,试了)2,下载黑苹果的一个系统进行调试。
Android+Chrome真机调试
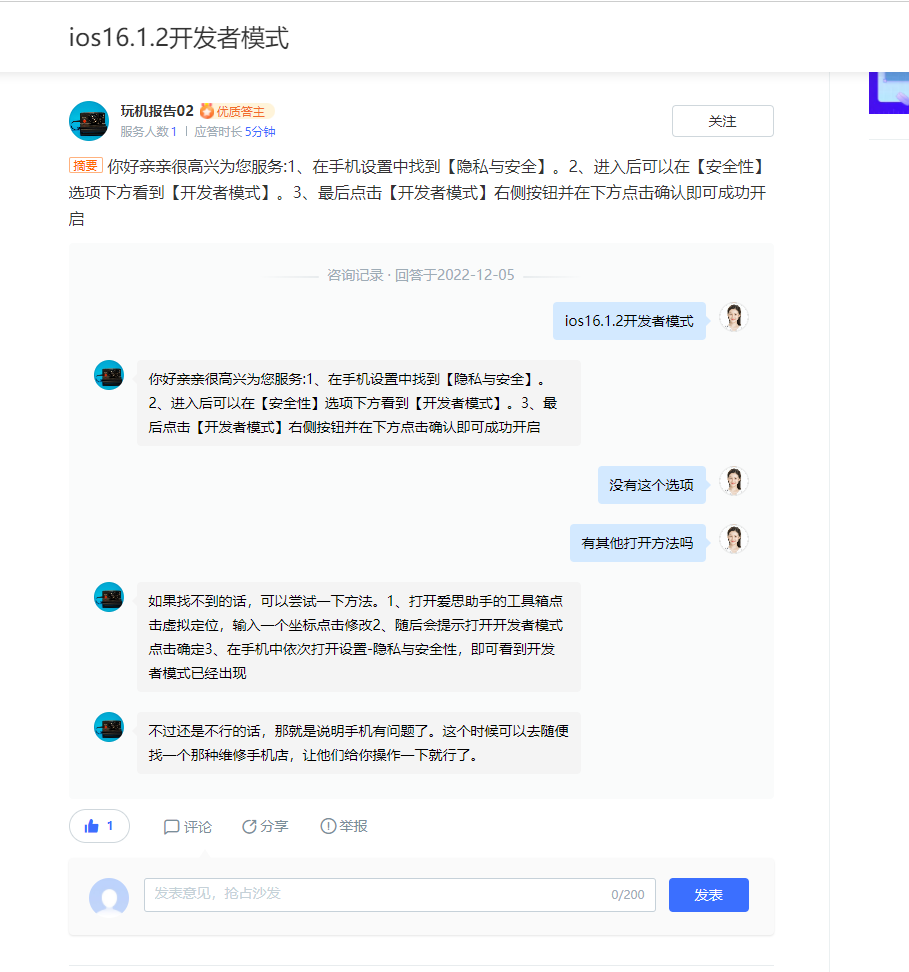
在chrome地址栏中输入: chrome://inspect/#devices.然后打开手机的开发者模式,根据网上的提示,我发现我手机苹果手机,iphone11,系统ios16.1.2并没有开发者模式,查了很久发现了个很牛逼的回答,解决了问题。https://wen.baidu.com/question/273227359506029285.html
手机数据线插上,在PC端的爱思助手上点击虚拟定位修改,会弹出一个对话框,点击确定后就有开发者模式了。解决。为了解决这个问题还专门下载了最新的IOS16.3.1,还是没有这个选项,还是要通过上述的办法去实现。
安卓->打开开发者选项,打开usb调试,在chrome里面就会显示对应的设备信息.已经将苹果手机的开发者模式打开,并且打开了usb设备调试。但还缺少个设置开发人员的选项,因为那个选项中有开发人员选项,所以无法在Chrome指定的网页中进行响应,显示设备信息无法和手机的浏览器进行链接。网上的说法是要下载一个叫xcode的软件,然后从那个上面去打开,才能有这个选项,但是xcode是mac的专属。windows安装的话步骤会很复杂。暂时性跳过。如果要进行链接需要注意,1网段相同,2USB去链接手机电脑。用安卓手机应该是正常的。)
选择手机上的网址下的inspect,如果出现白屏,要注意检查两个地方,1,chrome是最新版本。(视频中的是76.0.3809.100)自己 96.0.4664.110(正式版本) (64 位)2,手机上的浏览器版本,或者下载手机的chrome到最新版。然后再试试,如果还是白板,需要安装虚拟专有网络。然后再点击inspect。然后再点击inspect,就能再PC上调试手机了。
总结Chrome+Android/Safari+ios 分三步
- 打开手机的调试模式
ios中的打开web解析器,android手机中打开开发者模式,usb设备调试
- 设置浏览器的调试页面
chrome要到inspect的页面去,还有是在 chrome://inspect/#devices页面下,safri设置中的调试窗口或者说是调试选项卡。
- 用线去链接手机和电脑,让手机和电脑处在同一个网段,通过IP+端口的方式,来进行真机的调试。
第一种方式太复杂了。有时候根本用不到这么复杂的功能。那么来介绍第二种方式。
第二种方式适用于我们的服务发布到线上去了,线上的服务是嵌套在一个web里面的webview,它需要去访问到我们的接口,页面上没有任何的反应,一直处于加载中,就需要使用到劫持类型的工具。
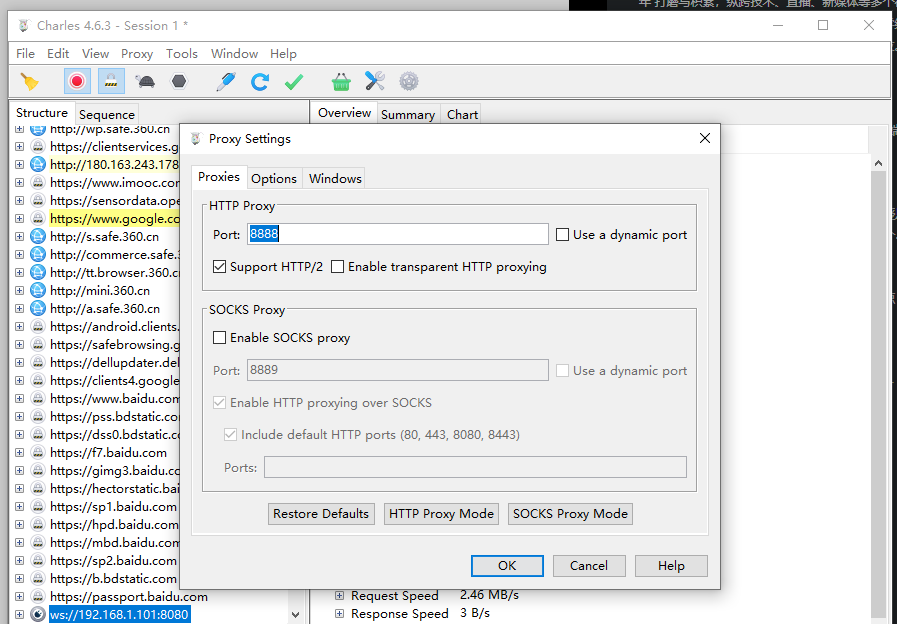
演示Charles。Fiddler放在图文节中。
小齿轮点击之后选择proxy settings设置端口号.起到代理的作用.然后到手机中的局域网设置中和我们电脑链接同一个局域网,然后将HTTP代理打开,手动设置服务器地址,查询电脑服务器地址用ipconfig,然后端口号就是上面我们设置的8888.出现提示框的时候选择allow如果选了第一个选项就链接不过来了。一定要把charles然后打开代理服务器然后访问网页才行。如果不打开的话,代理打开了会访问不到网络,因为端口8888的代理没开。这种比较局限。只能看到接口的情况,不能看到页面的元素和交互的情况。
课程总结:
通过了测试和自己上手操作发现第一种方式的真机调试需要电脑和手机的系统相匹配才能进行。对此要求比较高。例如IOS就要和MAC电脑一起使用,chrome和android手机一起使用,这样才能更好的去匹配。像我这种IOS配chrome的,用第一种方式比较吃力。第二种方式并不是第一种的变种,而是适用的场景和需求不同,第二种更倾向于已经发布上线的项目。只能拦截查验发送的数据和请求。所以,我猜第三种方式才是王道,希望后面的学习中能有第三种方式的方法。
共同学习,写下你的评论
评论加载中...
作者其他优质文章