【备战春招】第4天 前端工程师必须掌握的技能,入门篇
标签:
JavaScript
课程章节: 第5章 JS DOM
课程讲师: 公明2020
课程内容:
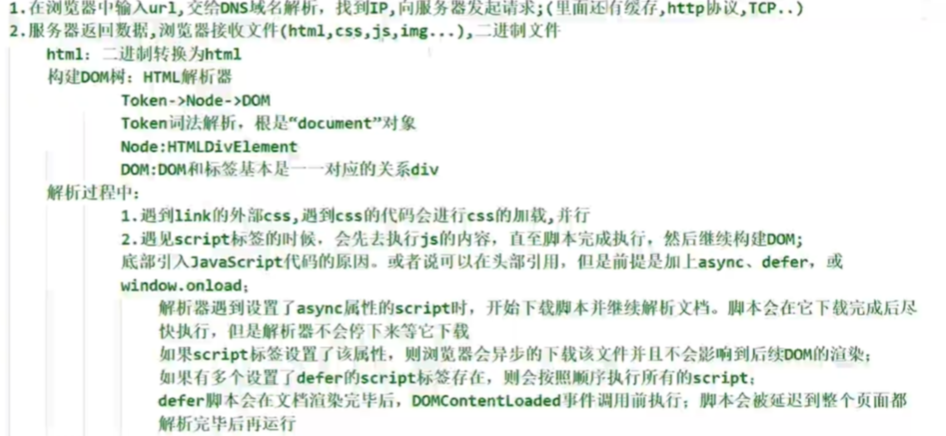
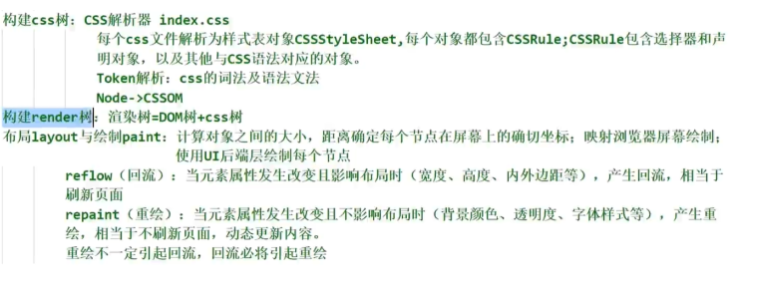
5-1 带你深入理解DOM树加载过程
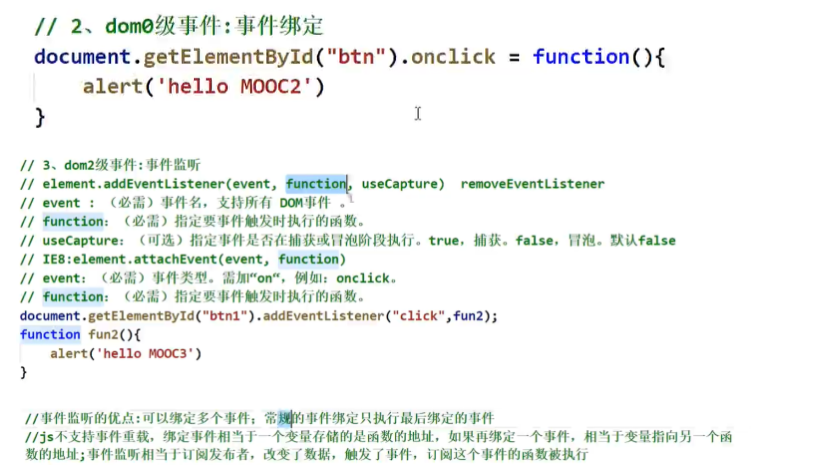
5-2 三种事件绑定的异同
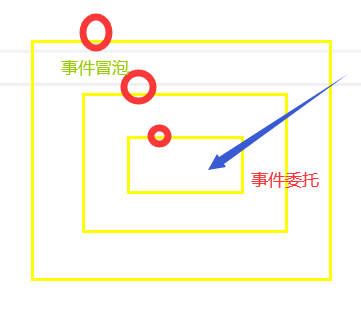
5-3 带你深入理解事件触发,事件捕获与事件冒泡
给中间盒子绑定click点击事件,点击中间盒子事件触发
5-4 常用阻止默认行为的两种方式
e.preventDefault()
return false
课程收获:
理解了事件冒泡和事件委托,事件冒泡是从内往外,事件委托是给父盒子绑定事件,触发子盒子执行。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦