【备战春招】第5天 前端工程师2022版
课程名称:事件传播
课程章节:JS函数与DOM
课程讲师: 未知
课程内容:
事件传播(重要):
真实的嵌套监听响应顺序
一般的点击事件监听 即: 某节点.onclick=function(){}; 默认只监听冒泡部分 (即只有从里到外的部分)
而通过addEventListener(a,function(){},true); 便能灵活进行监听
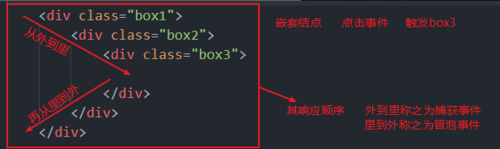
1、盒子嵌套时事件监听的执行顺序
先从外到内,然后再从内到外
即先捕获事件,再冒泡执行事件。
onxxxx写法只能监听冒泡阶段,因为冒泡阶段是从内到外的,所以看起来是从内到外。
DOM0级事件监听:只能监听冒泡阶段(onxxxx系列监听事件)
DOM2级事件监听:addEventListener()
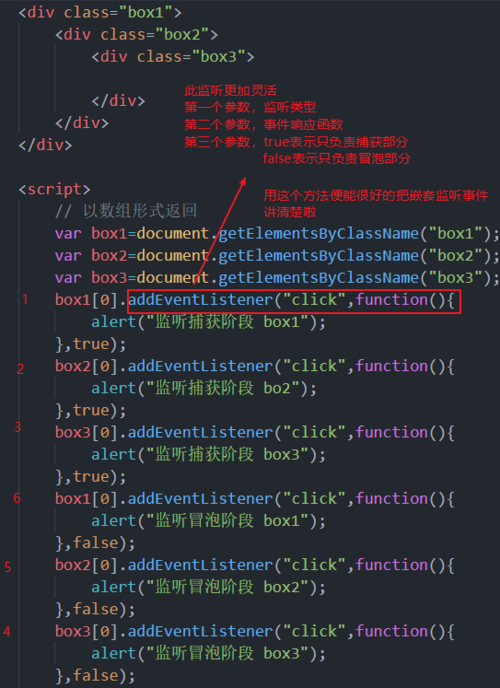
xxx.addEventListener('click',function(){//事件处理函数},true)
第一个参数:事件名
第二个参数:执行函数
第三个参数:bool类型,true,监听捕获阶段;false,监听冒泡阶段。
2、注意事项
嵌套盒子是按照监听顺序执行,即不管书写顺序,都是先捕获,再冒泡;
但最内部元素不再区分捕获和冒泡阶段,事件执行顺序按照书写顺序。
如果给元素设置相同的同名事件,DOM0级写法最后的会覆盖之前的,而DOM2级的会按书写顺序执行
(即addEventListener()可以给同一个元素添加多个相同的事件,例如一个按钮可以有多个click事件)。
3、removeEventListener() 方法会删除已通过 addEventListener() 方法附加的事件处理程序
课程总结:
今天忙着测试,临下班赶紧拿过来复习一下,冒泡感觉还是挺难懂的,回去再看看,找点小练习做一下,以前学的全都忘完了
共同学习,写下你的评论
评论加载中...
作者其他优质文章