课程名称:6大角度 开拓前端进阶之路
课程章节:第3章 场景一:这么多框架怎么来学?
课程讲师: Brian
课程内容:
3-1 UI框架选型
-
判断使用场景(PC,移动Web,小程序,响应式)(是否在手机上和PC同时使用等等)
-
组件丰富,成熟的模板,方便集成(gruid组件,栅格组件,select,icon。某个场景的示例layuiadmin。封装了mvvm的组件库。)
-
成熟的社区,成熟的生态(越多人使用越好,社区发展现状的介绍。多场景应用,小程序也可以用)
PC端
-
Layui及Layui-admin介绍
版本 2.x
组件丰富
官方下载,npm安装。
后台的管理模板layuiAdmin 需要收费。 -
iView (专门使用于vuejs的) 特定于vue
iview Weapp专门用于小程序的UI组件库
inMap 2.0 视觉体验的一个库 (大数据展示)
使用:HTML中引用,或者npm
组件丰富很方便集成。生态也很不错。vuejs框架里和elementui齐名的UI库。 -
Ant Design
react es6
生态和组件也很丰富。多个版本迭代后很稳定。
react vue 都可以使用。
优点 :稳定。
移动端组件库
- Mint Ui(使用less)
- Cube Ui(基于vue.js的移动端组件库)
- Vant (基于vue 使用less)
3-2 JS框架选型(主流框架React,Vue,Angular的对比)
JS框架选型
- 团队的技术能力
如果是后台能力强的,mvvm框架去进行推广。 - 应用场景(后台?性能要求?时间要求?)
- 成熟的社区,成熟的生态
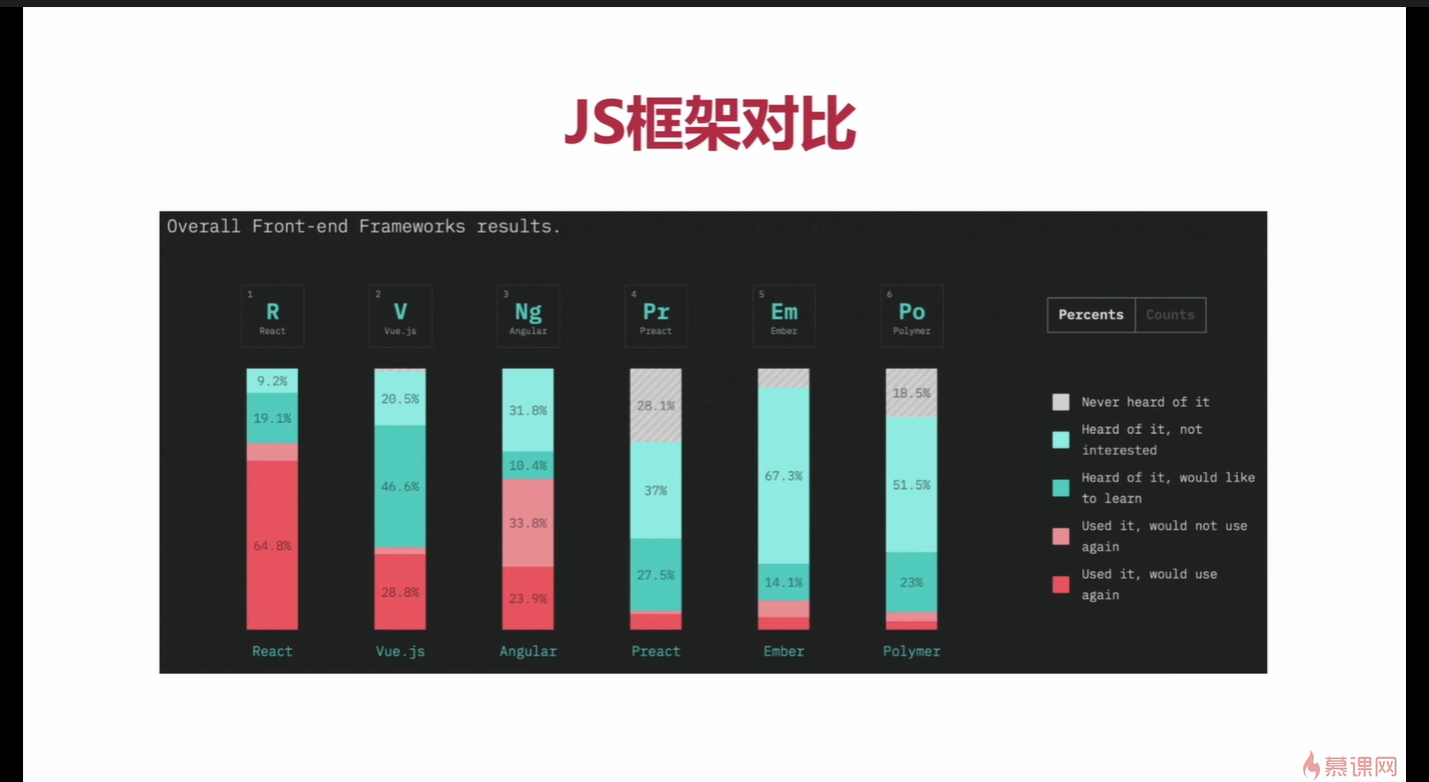
JS框架对比
angular(是用typescript去书写的。scss)
react(下载最多,国外的使用多)
vue(上手最简单)
preact
ember
polymer
上面的这些前三个是目前主流的mvvm 框架。
Vue的Star数量最多,成长最快,但是主要还是国内使用的多。
主要原因:方便集成,学习成本低。
vue3.0 typescript
课程总结:
由于内容比较简短,就把一大章的内容放到了一起。通过学习本章课程的内容。认识一些现在主流的UI和JS框架。在选择框架的时候,未来优先选择这些生态丰富,社区庞大,性能稳定的主流框架。由于本人是用vue比较多,那么首选的ui框架,未来可以选用iview(以前都用的elementui),然后js框架会将vue3.0和react也纳入学习范畴。遇到问题之后多看官方的API文档,这个点也非常重要。
共同学习,写下你的评论
评论加载中...
作者其他优质文章