5 月 19、20 日,行业精英齐聚的 WebRTCon 2018 在上海举办。又拍云 PrismCDN 项目负责人凌建发在大会做了《又拍云低延时的 WebP2P 直播实践》的精彩分享。
分享介绍了 WebP2P 行业将从 FlashP2P 逐步进入 H5P2P,并分享了又拍云 PrismCDN 网络如何突破传统 P2P 网络高延迟、低分享率的难题。
因分享内容较多,特将演讲整理为两部分:
取代 FlashP2P,H5P2P 将成为 WebP2P 主流:介绍几类 P2P 的架构、原理、优劣势,介绍传统树状、网状两种 P2P 结构的不足。
PrismCDN 网络的架构解析,以及低延迟、低成本的奥秘:介绍又拍云 PrismCDN 的结构、优势,分析又拍云 PrismCDN 达成好体验、低成本、易使用的奥秘
本文是第一部分《取代 FlashP2P,H5P2P 将成为 WebP2P 主流》。
WebRTC 可以有很多种的应用,比如实时音视频通信,又拍云 PrismCDN 团队目前在做把 WebRTC 应用于内容分发 CDN。利用 WebRTC DataChannel 下的一些功能,可以去建立 P2P 连接,有了这个能力之后,我们就可以在网页上面实现 P2P 的功能,也就是 WebP2P 的 H5P2P 实现。
在 CDN 网络基础上,加入 P2P 的目的是减少 CDN 的流量,用 P2P 连接完成大部分的流量。这样会带来一个巨大的好处——CDN 的成本下降,价格优势就体现出来了;对客户、对视频应用来讲,带宽成本也非常显著地下降。成本优势这一最大的好处,也是我们做 PrismCDN 这张 P2P-CDN 网络最大的动力。
我今天主要以 WebP2P 功能来切入这个话题。
什么是 WebP2P 呢?它主要功能是在能够以 P2P 方式传输数据到网页上来,目的是要降低 CDN 的成本。
FlashP2P 已行至末路
举一个已经存在了八年的 WebP2P 的典型应用:FlashP2P,这是 Adobe 公司自己研发的内嵌在 Flash 播放器里面的 P2P 功能。它采用的协议是私有的 RTMFP,现在用这个协议的公司也蛮多的。
我们先看一下 Flash 的未来:Google 声明在 2020 年末就完全不支持 Flash;也是2020 年下半年,微软的 IE 和 Edge 浏览器放弃支持 Flash。
苹果的态度其实大家都很清楚,乔布斯一开始就很讨厌 Flash 这个东西。Mozilla 也是一样,2020 年结束对 Flash 的支持。Facebook 也在 2020 年末的时候停止支持 Flash 的视频游戏。最后,Adobe 自己也宣布了在 2020 年末就完全停止支持 Flash。
也就是说,在 2020 年末的时候,FlashP2P 这个产品也就基本上结束了。
那么我们如何在 Web 里面使用 P2P 呢?诞生于 2011年的 WebRTC 技术,在 Google、Microsoft、Apple、Facebook、Mozilla 等几家大公司的支持下成为了 H5 的标准,并且 Chrome、Firefox、Safari、Edge 等几大浏览器也都支持 WebRTC,我们就可以用 WebRTC 来实现 P2P 的功能了。
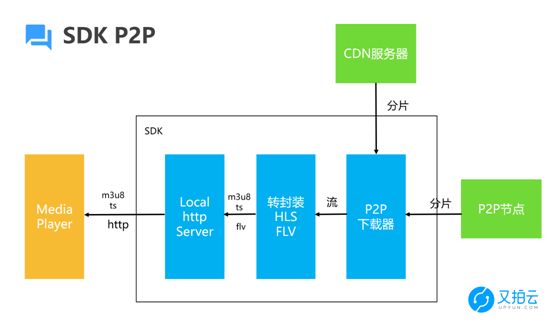
SDK P2P 示意图
基于 SDK 的 P2P 不适合网页端
在讲 WebP2P 之前,我们先讲一下基于 SDK 的 P2P 功能。它的原理是这样的, SDK 里面有一个 P2P 下载器,它能够建立 P2P 连接;P2P 不能完成所有的数据传输,不够的数据再从 CDN 服务器补充。最终拼成一个完整的数据流,这就是所谓的P2SP 技术。
我们在 SDK 里面做一些本地的转封装之后,然后通过 local(127.0.0.1) 的 HTTP Server 向播放器提供标准的 HTTP 请求,比如说 HLS 、HTTPFLV。在使用传统 CDN 服务时,播放器发起一个 HTTP 请求或者 RTMP 请求到 CDN,现在使用 SDK P2P CDN 服务后,播放器直接到本地地址(127.0.0.1)拉取一个 HTTP 请求。播放器只需要改变一下请求的 URL 就可以从传统 CDN 切换到 SDKP2P CDN。
如果要在 Web 上应用 SDK P2P 技术,只有一个方式,就是把这个 SDK 做成一个插件安装到浏览器里面去,包括用 ActiveX、NPAPI 这些技术把 SDK 嵌到浏览器里面去。
过去若干年的经验已经告诉我们,浏览器插件带来的用户体验是非常差的,最后几乎所有的视频网站没有使用。所以说用 SDK 的方式去做 WebP2P,这条路走不通的。
本质上来讲 FlashP2P 也是一个 SDK P2P,只不过说 Flash 这个插件应用太广泛了,几乎每个浏览器都会装它,没有重新安装插件的问题。
WebRTC + H5 带来了 WebP2P
有了 WebRTC 之后,通过浏览器实现点对点连接的可能性就来了。我们可以通过WebRTC + H5 的组合实现 WebP2P。
对 WebP2P 的研究,国外已经持续了一些时间了,包括 BiTorrent 也衍生出一个WebP2P 项目——WebTorrent。Peer5、Streamroot 是两家商业公司,分别拿了 250 万美元和 320 万美元的投资。
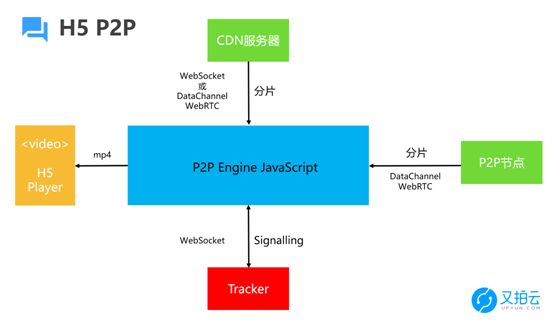
H5 P2P 示意图
H5P2P 用 JavaScript 实现 P2P 引擎,包括下载器、转封装。通过 WebRTC 里面的 DataChannel 功能建立 P2P 连接,从 P2P 雾节点拿数据;当 P2P 数据不足时,可以通过 WebSocket 或者 DataChannel 去 CDN 补数据;将 P2P 数据与 CDN 数据组合后得到完整的媒体数据;最后通过 MSE 转封装成 mp4 向 H5 播放器 (video标签) 提供媒体数据流。
以上就是在 H5 框架里面实现 P2P 数据层面的逻辑,P2P 里面还会有一些信令、管理服务器,通过 WebSocket 就可以建立好 Web 与服务器之间通信通道。
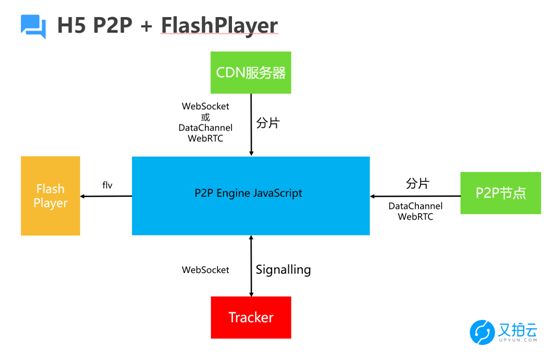
Flash 彻底退出还要两年时间,在这段时间里,通过如下框架也是可以适配 Flash 播放器。
H5P2P + FlashPlayer示意图
树状、网状:P2P 的选型
我们总结一下过去若干年的 P2P 直播,主要有这样的一些特征,要么树型结构,要么网状结构,要么树型和网状融合起来。
Tree:树型
Mesh:网状
Tree + Mesh:树型 +网状
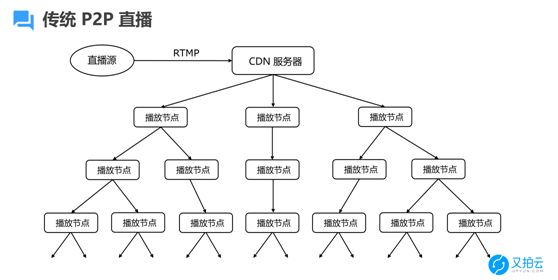
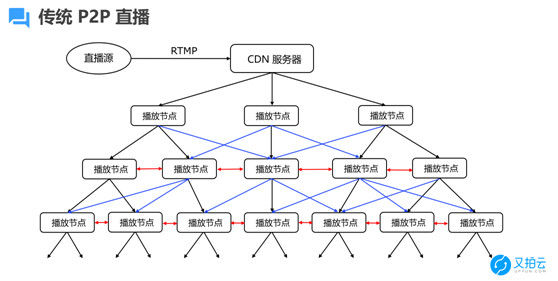
树状结构是最传统的 P2P 直播,把播放节点分成很多个层次,呈现一棵直播树的形态。直播流通过 RTMP 推送到 CDN 服务器上,然后数据一层层地往下推:数据先往第一层节点发,第一层节点收到了之后再发给第二层节点,第二层节点再发给第三层节点,以此类推,逐层往下发。
树状 P2P 直播示意图
当播放人数变多,P2P 直播的节点层级也变得很大,最多时会有十几层。这导致它的延时非常大,少则 30 秒,多则达到几分钟的延迟。这种延时水平,在目前的游戏直播、秀场直播等直播应用场景里面是无法应用的。
另一方面,P2P 节点很容易出现退出等不稳定情况,比如用户关闭设备、退出程序等。P2P 直播树有一个节点挂掉,它下面的子树下的所有节点都会受到影响。这也意味着 P2P 直播树不稳定。
大家对传统的 P2P 直播树做一些改进。比如节点只是从多个上层节点拿数据,避免子树的不稳定;节点不只是从上层拿数据,同层之间也可以拿数据,这就是在同层之中引入网状的结构了。
网状 P2P 直播示意图
FlashP2P 事实上就抛弃了树的概念,直接用一个网状的概念。数据流一到播放节点,直接就开始在节点之间互相传输。这个类型网状 P2P 网络。
用 WebRTC 来做 P2P 的 Peer5 采用的是网状 P2P 网络。Streamroot 的解决方案也是网状结构。
高延迟:树状、网状 P2P 的困扰
相比树状 P2P 网络,网状 P2P 网络的优势是比较稳定,因为节点之间能够互传数据。
树状和网状 P2P 网络有两个共同特点,其中一个就是延时大,数据进来之后要经过好多中转才能到最后的播放节点。
树状和网状 P2P 网络另一个特点:分享率不高。为什么呢?家庭带宽上行、下行不对等限制了 P2P 网络的性能。下行如果有 20M,上行一般只有 2 到 4M 左右。在传统P2P网络里,播放端下载到数据后分享一部分给别人, 也就是说只有在播放的时候才能给别人传输数据,即数据只在播放节点之间互传。
我们设想一下,总共有 1000 人在播放,直播流码率是 2M 的话,要让这个直播能够百分之百通过 P2P 网络跑起来,则平均每个播放端必须提供 2M 上行带宽资源。在目前的接入网环境下,这是比较困难的。
再假如直播流码率达到了 3M,有 1000 人并发观看,并且平均每个播放端能提供 2M 有上行带宽。累加起来的播放带宽有 3G,但是这 1000 个播放终端总供应带宽上限是 2G,即使每个播放端全部供应数据,而且连接质量非常高的话,也存在 1G 的差额。这 1G 的数据,就需要到 CDN 边缘节点去补。
上行带宽的不足是导致了传统 P2P 网络的分享率不高的一个原因。
共同学习,写下你的评论
评论加载中...
作者其他优质文章