课程章节:6-10 为何ref需要value属性
课程讲师: 双越
课程内容:
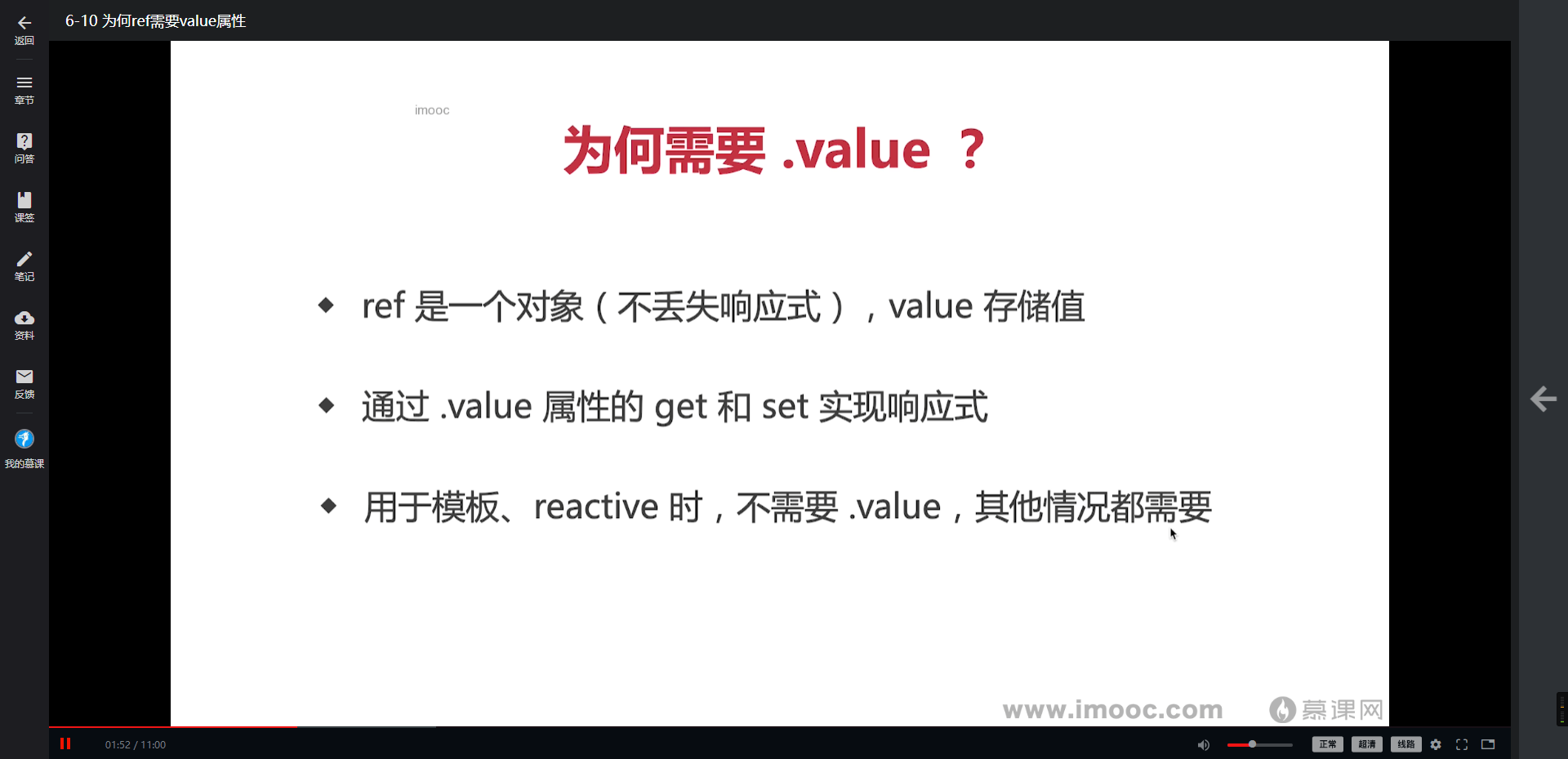
6-10 为何ref需要value属性
课程收获:
function computed(getter) {const ref = {value: null
setTimeout(() => ref.value = getter()},4@0)return ref
= computed(() => 100)
Proxy 对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。即使是Vue3中使用的Proxy的代理方式也不能进行普通数据的代理,所以当调用Ref的时候其实仍然创建了一个Proxy对象,并且Vue帮你给这个对象了一个value属性,属性值就是你定义的内容,改变的时候监视的改变依然是通过Proxy的数据劫持来进行响应式的处理,而模板中使用的时候Vue会默认调用对应的value属性,从而完成模板中的内容的直接调用
谢谢老师,讲的非常细致,很容易懂。这一节学的是为何ref需要value属性,通过学习我了解了什么ref是一个对象,value存储值,以后的学习打下了基础。
原来vue3能有这么多种性质,以及对vue3有了新的认识,期待后边的学习
点击查看更多内容
为 TA 点赞
0 评论
共同学习,写下你的评论
暂无评论
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦