学习课程:前端工程师2022版-vue基础入门
lesson7:常用模板语法讲解
2-4 常用模版语法讲解(1)-慕课网体系课 (imooc.com)
2-5 常用模版语法讲解(2)-慕课网体系课 (imooc.com)
lesson8: 数据,方法,计算属性和侦听器
2-6 数据,方法,计算属性和侦听器(1)-慕课网体系课 (imooc.com)
2-7 数据,方法,计算属性和侦听器(2)-慕课网体系课 (imooc.com)
讲师:Dell老师
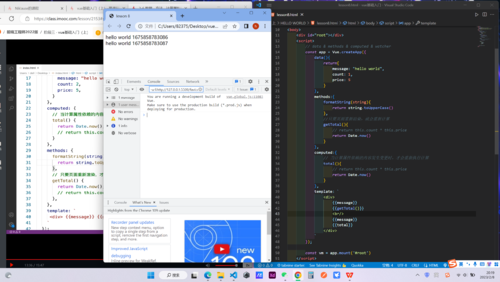
今天继续了昨天的课程安排,学习了vue的常用模板语法以及数据、方法、计算属性和侦听器的使用。这一块内容相对来说比较简单,所以并没有太多遗忘。
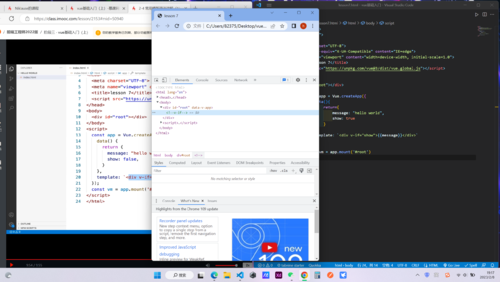
首先是一些常用的语法,比如插值表达式{{}}。
它的作用是在模板中显示data函数中对应变量的返回值。先在data函数中定义变量并赋值,然后通过return返回出去。在模板中插入{{变量名}},便可在页面中显示出来。
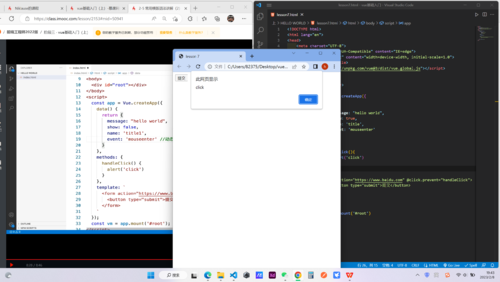
然后又学习了v-html、v-bind、v-if指令。
其中v-html指令可以直接书写html代码,那么其所在的标签内容便是其指令所书写的内容;v-bind指令用于给元素赋值,v-bind后面是 :属性名=[变量名]。v-bind的简写形式为:属性名;v-if指令可以控制页面元素的显示与隐藏。
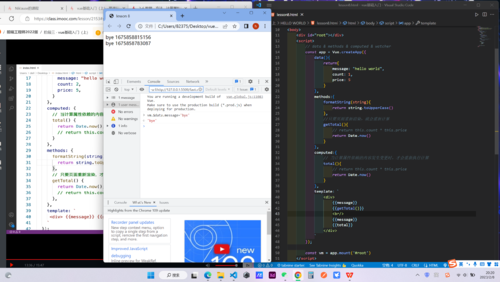
侦听器 watch 是 Vue 提供的一种用来观察和响应 Vue 实例上的数据变化的属性。当被侦听的数据发生变化时,会触发对应的侦听函数。
总结:
computed和method都能实现的一个功能,建议使用computed因为有缓存
computed和watch都能实现的一个功能,建议使用computed因为更加简洁
共同学习,写下你的评论
评论加载中...
作者其他优质文章