课程名称:Vite零基础快速入门
课程章节:Vite 概念介绍
主讲老师:Tomas
课程内容:
vite 有两部分:
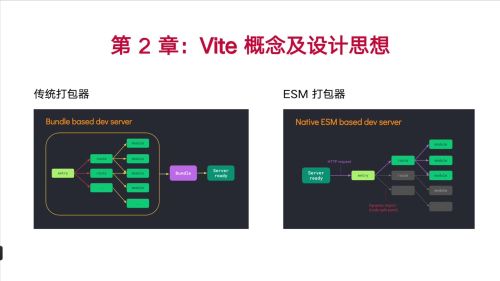
用于开发环境,类似webpack 里 dev server 。 用 ESM+HMR 实现模块热更新。
用于生产环境,用 Rollup 打包代码。
浏览器支持原生 module 前,js 没有原生的机制实现模块化形式来开发。
打包指把各种类型源码处理成能在浏览器运行文件过程。
之前的问题:
开发时要构建整个应用才能用。更新后也要重建整个包。
ESM 打包
入口只请求当前页面文件+ 依赖,更新也是。
vite 干了啥?
区分源码和依赖。用 esbuild(go 写的比 js 写的快) 预构建依赖,源码基于路由拆分。
以原生ESM方式提供源码,让浏览器接管打包工作。只需要浏览器请求的时候按需提供源码,动态导入。
HMR 是在原生 ESM 方式上执行。编辑文件时,已编辑的模块与最近的 HMR 边界的链失活。
http 头加速整个页面的加载,源码模块会依据304协商缓存,依赖模块通过 cache control 强缓存。
生产环境下 还是 rollup 打包 UMD 。为啥不?嵌套导入会有额外请求往返,生产环境发布打包ESM效率没那么高以及不确定的浏览器支持。
课程收获:
老师部分口述的部分倒是之前没特别注意的
以上,结束。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦