Delete ␍eslint(prettier/prettier)错误
今天在用HBuilder开发uniapp项目时,想换成vscode进行开发,但是用vscode打开之前的项目,eslint报错一片红
解决方案:
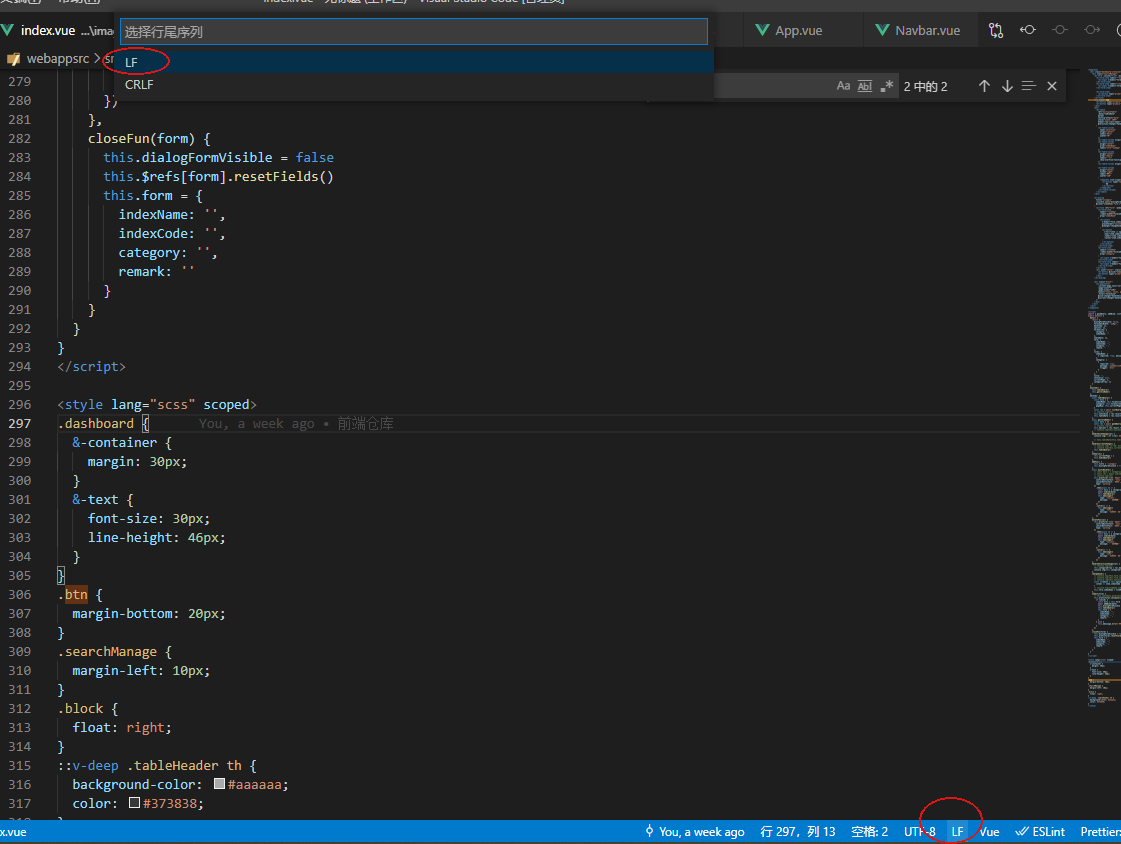
方案一:一个一个文件的选择,具体操作如下,手动把CRLF换成LF。缺点:文件太多,换不过来,太鸡肋
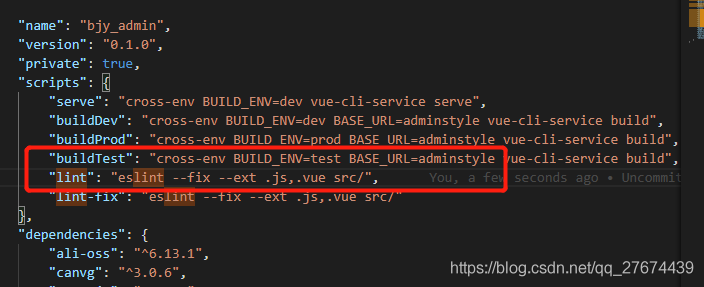
方案二:yarn run lint
比上面省事,eslint错误消失,但暂存区多了n个文件改动记录,对比W
orking tree也没发现任何不同。
参考资料:“error Delete ⏎ prettier/prettier” in .vue files’’
缺点:需要commit所有文件,多余
三、配置.prettierrc文件
在项目根目录下的.prettierrc文件中写入即可。其实就是不让prettier检测文件每行结束的格式.
"endOfLine": "auto"
缺点:不能兼容跨平台开发,从前端工程化上讲没有做到尽善尽美。
我直接加了这行代码解决问题的
四、最佳方案
问题根源:
罪魁祸首是git的一个配置属性:core.autocrlf
由于历史原因,windows下和linux下的文本文件的换行符不一致。
Windows在换行的时候,同时使用了回车符CR(carriage-return character)和换行符LF(linefeed character)
而Mac和Linux系统,仅仅使用了换行符LF
老版本的Mac系统使用的是回车符CR
因此,文本文件在不同系统下创建和使用时就会出现不兼容的问题。
我的项目仓库中默认是Linux环境下提交的代码,文件默认是以LF结尾的(工程化需要,统一标准)。
当我用windows电脑git clone代码的时候,若我的autocrlf(在windows下安装git,该选项默认为true)为true,那么文件每行会被自动转成以CRLF结尾,若对文件不做任何修改,pre-commit执行eslint的时候就会提示你删除CR。
现在可以理解ctrl+s和yarn run lint 方案为何可以修复eslint错误了吧,因为Git自动将CRLF转换成了LF。
最佳实践:
现在VScode,Notepad++编辑器都能够自动识别文件的换行符是LF还是CRLF。
如果你用的是windows,文件编码是UTF-8且包含中文,最好全局将autocrlf设置为false。
git config --global core.autocrlf false
注意:git全局配置之后,你需要重新拉取代码。
共同学习,写下你的评论
评论加载中...
作者其他优质文章