一. Rollbar可以帮你解决哪些问题
无特别说明,文中Rollbar统指Rollbar-flutter
1. 代码复用
Rollbar官方文档说是纯Dart实现,该特征意味着自带”代码复用”光环。
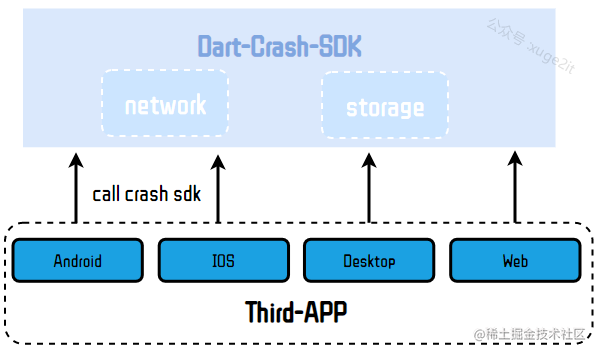
如图当接入端(Third-APP)调用Rollbar SDK时表示包含的网络(异常数据上传等)和存储(异常存储管理)可达到复用效果。
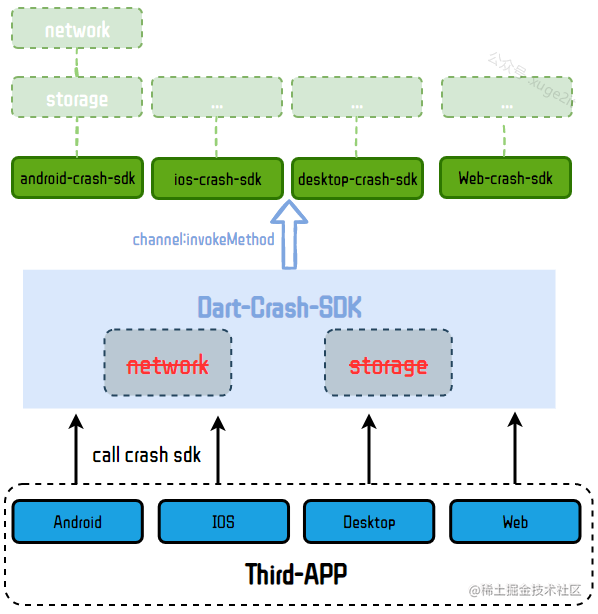
若Flutter异常监控框架非纯Dart实现,就存在代码无法复用问题,如图,Dart-Crash-SDK是这层壳依赖对端SDK,最终导致各平台(android,ios,…)都须对端SDK(android-crash-sdk, ios-crash-sdk,…)适配,导致网络和存储逻辑对端SDK都须各自实现一遍,严重逻辑重复。
由此在做软件多端架构设计时,Dart侧可理解成是多平台公共代码集合,如果存在多端逻辑功能代码完全可以抽离到Dart侧以复用,减少测试和人力成本。
2. 定制包装操作
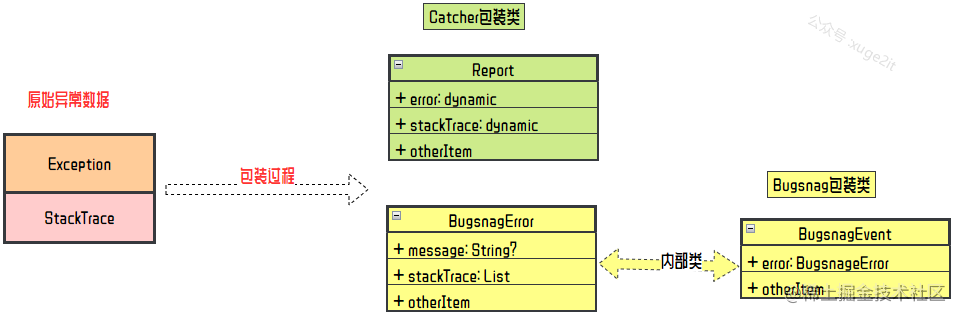
前面两篇文章我们知道,捕获到原始异常后对其中的Error和StackTrace有相当部分的工作是对原始异常数据的包装再将包装类数据发送给对端或者后台,不同框架包装过程是不一样的,如下图中Catcher框架包装后类对象是Report,Bugsnag对异常进行两次包装,第一次是BugsnagError,第二次是BugsnagEvent。
这很好理解,因为对于同一事物不同框架的需求是不一样的,不同需求注定了不同的包装行为。
原始异常数据就像一条鱼,口味清淡的Catcher选择清蒸,重口味的Bugsnag选择红烧,不同框架就是不同口味的吃鱼人。而Rollbar 将包装行为抽象化,将原始的鱼以某种方式提供给你,让你享受自由烹饪乐趣。
3. 线程切换
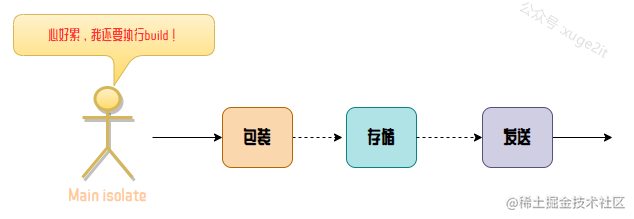
异常产生后有很多耗时操作,如原始异常数据包装中存在读取额外字段,异常的存储,查询,加密,上报等。耗时操作都在main isolate 中做, 势必会影响到main isolate的UI 构建等行为,异常数据量比大时UI会有卡顿情况,就像图中情况,
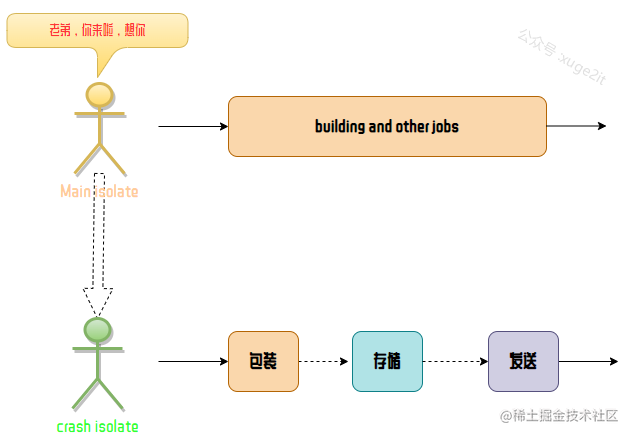
Rollbar支持将异常耗时处理操作交给子isolate(crash isolate),让main isolate保持专注做UI构建等以提高应用的流畅度。
4. 追溯生成路径
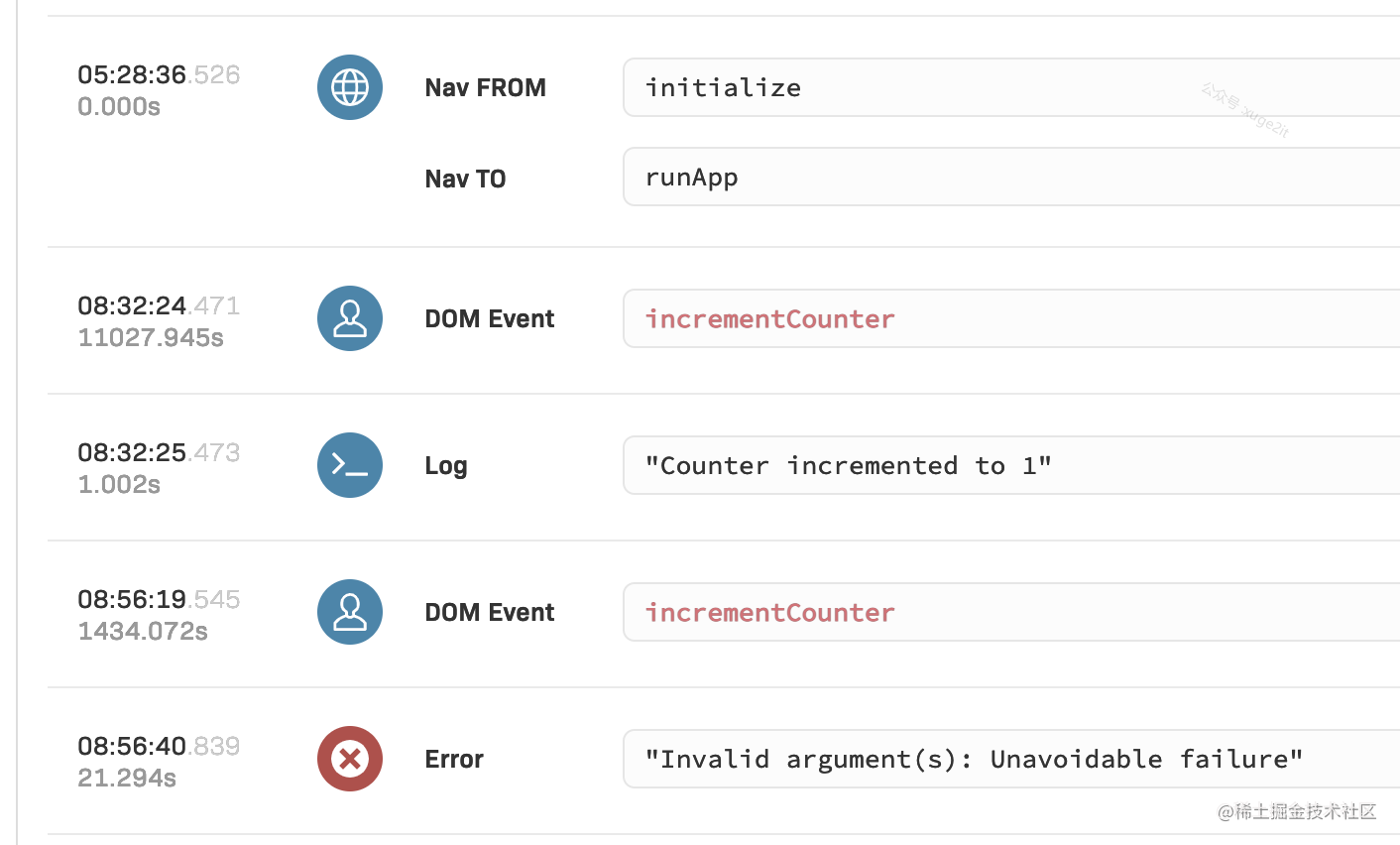
该需求目的是能完整记录用户操作的整个行为路径,这样达到清晰指导用户操作过程,对问题的定位很有帮助。可以理解成一个小型的埋点系统,只是该埋点系统只是针对异常来做的。
区别在代码层面实现,bugsnag中有自动添加和手动添加路径两种情况,Rollbar中只有手动添加,但是手动添加分类更加细化,比如图中将Breadcrumb构造过程被分成Breadcrumb.error、Breadcrumb.navigation、Breadcrumb.widget、Breadcrumb.log 对应不同图标事件。
话说,追溯异常生成路径需求是标配么? 目前看Bugsnag和Rollbar都有实现。
二. 如何使用
- 将包添加到您的文件中:
pubspec.yaml
dependencies:
rollbar_flutter: ^0.3.0-beta
- 运行
flutter pub get
代码中配置:
import 'package:rollbar_flutter/rollbar.dart';
Future<void> main() async {
const config = Config(
//accessToken到https://rollbar.com/注册获取
accessToken: 'YOUR-ROLLBAR-ACCESSTOKEN',
package: 'rollbar_flutter_example');
await RollbarFlutter.run(config, () {
runApp(const MyApp());
});
}
- 要求
- Dart SDK >= 2.7.0
- Flutter >= 1.20.0
- A Rollbar account
三. 原理解析
Rollbar是Flutter异常框架,当然少不了读这类源码套路,直接拿出第三篇文章中的通用阅读路径, 按照如下流程一步步走:
1. Flutter异常监控点
- 接入端通过RollerFlutter.run 进入到Rollbar内部逻辑。
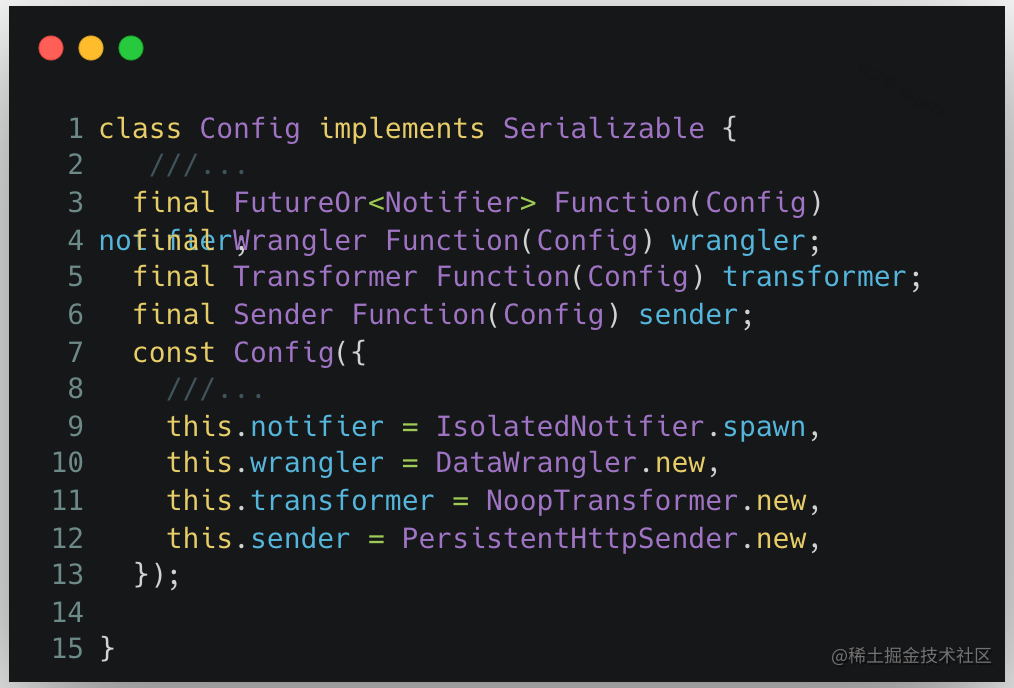
重点关注Config中默认的四个变量:
- Notifier:控制发送事件是通过主线程还是其他线程中发送。
- Transformer:对异常数据进行转换的转换器。
- Wrangler: 提供对异常数据二次包装机会返回最终发送的真实数据。
- Sender: 将Wrangler提供的真实数据发送。
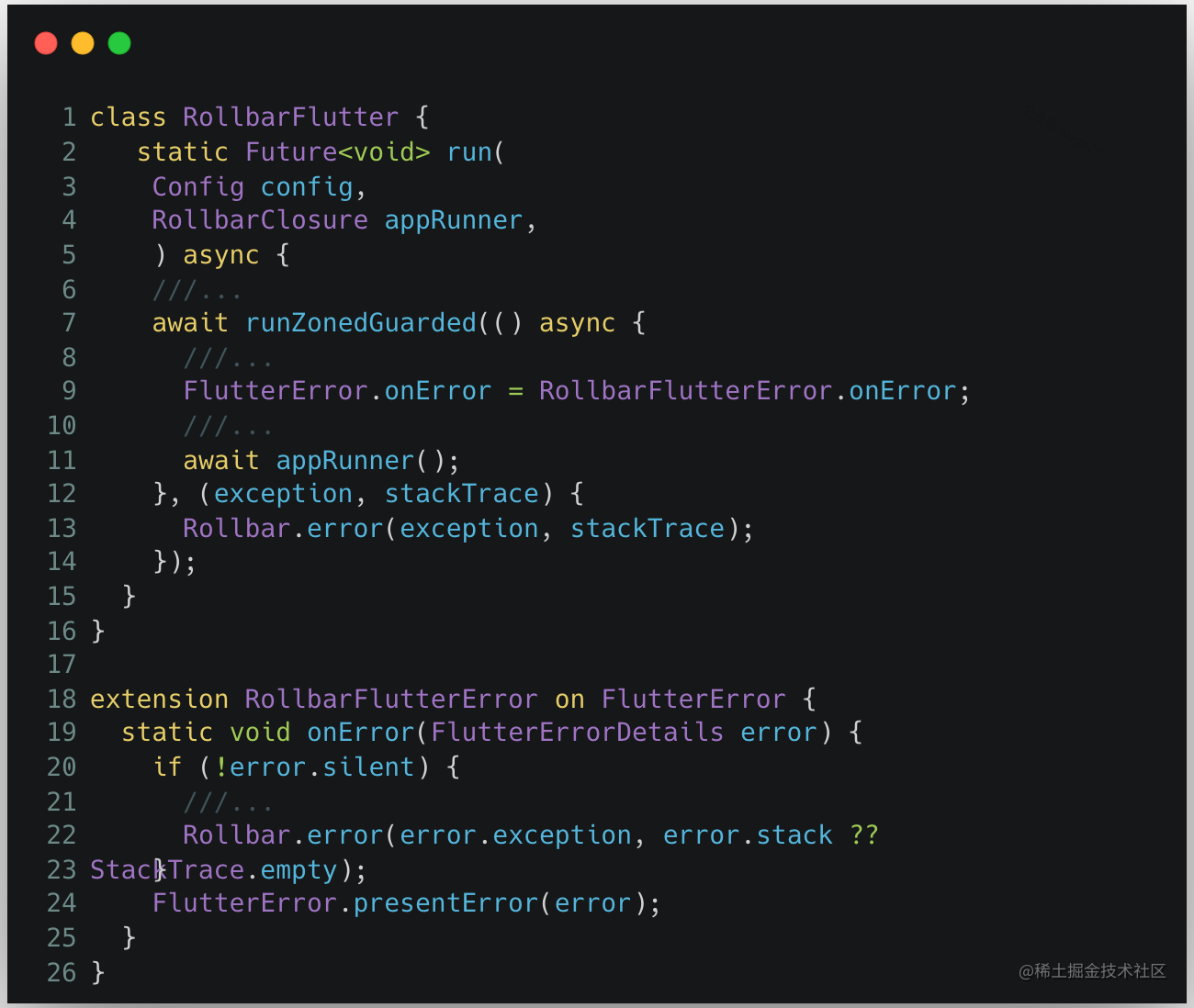
- 通过FlutterError.onError(21行)和runZonedGuarded(13行)两个监控点逻辑处理,将异常收拢到Rollbar.error方法中
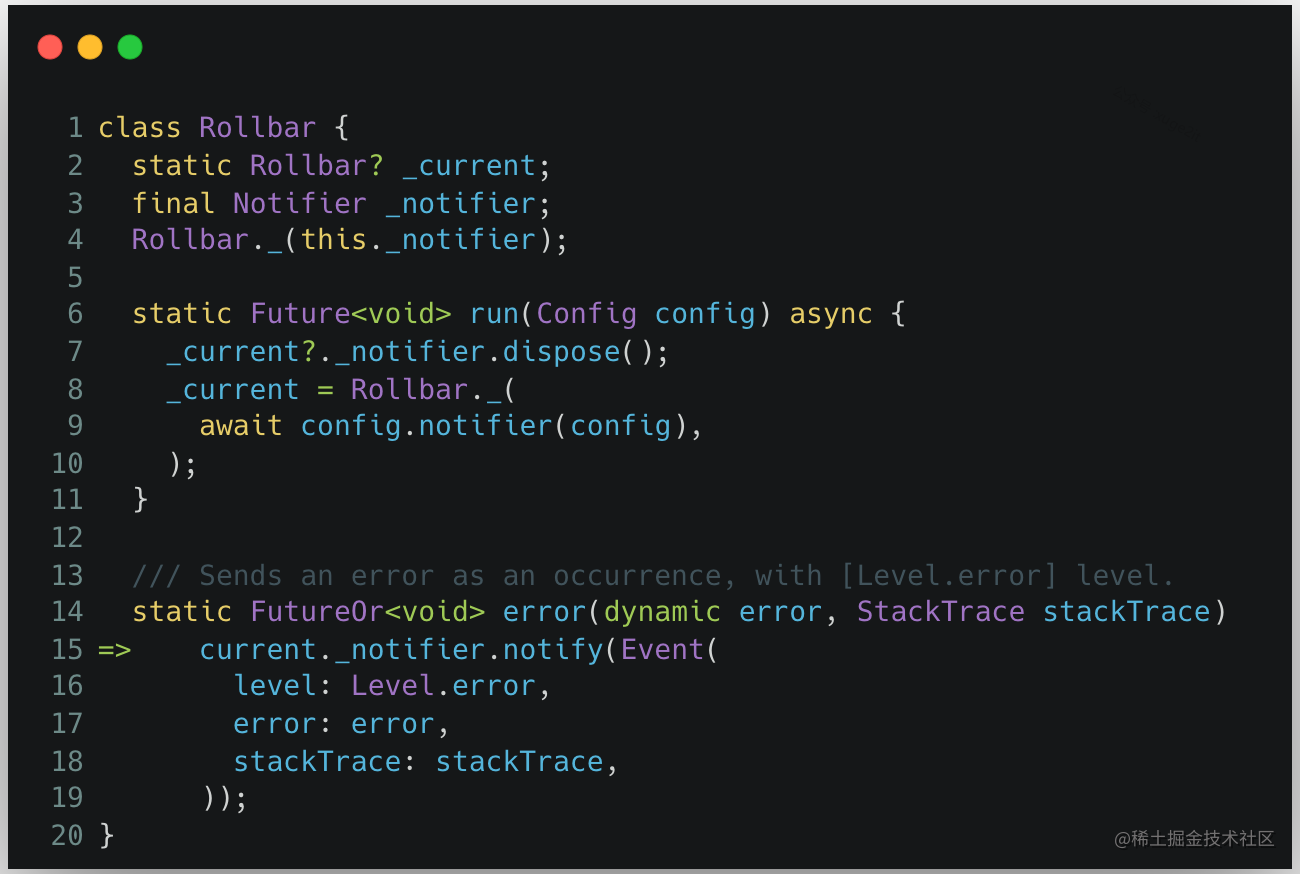
- 将原始异常以Event方式交给Notifier.notify(15行)。
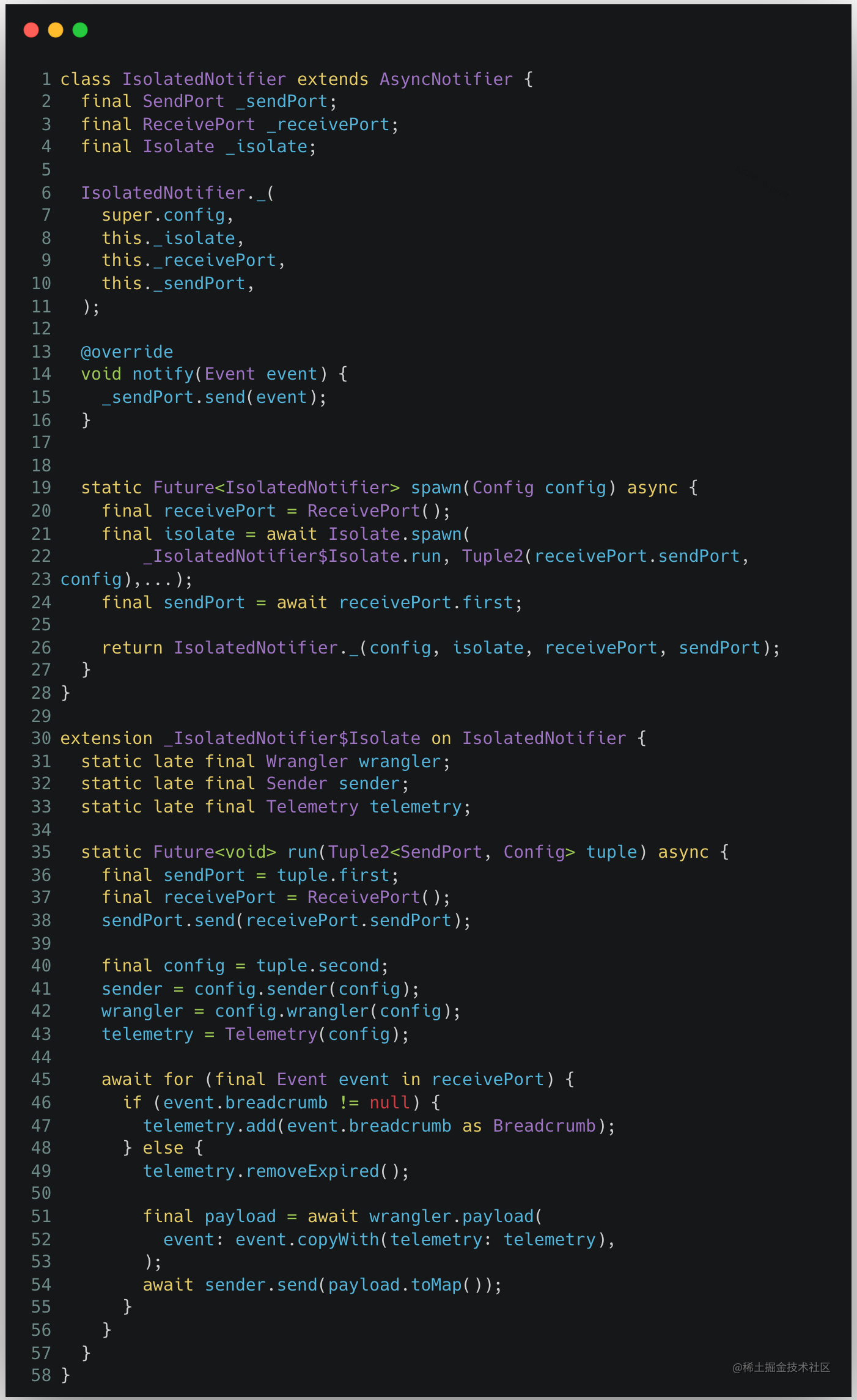
- 通过步骤1中Config提供默认实现知道步骤3中_notifier是IsolatedNotifier,这样下图中(14行)事件最终会发送到子线程中(45行)。
- 40~43 : 实际拿到的是步骤1中传入的几个默认值,其中telemetry变量可以理解成数据库封装对象用来缓存异常数据的。
- 46~49 : 在转换Event之前,需要对数据库中缓存的异常进行处理,其中数据库中缓存数据有两类1. breadcrumb 2. Event 。49会对正常Event进行过期判断,如果过期就删除掉。
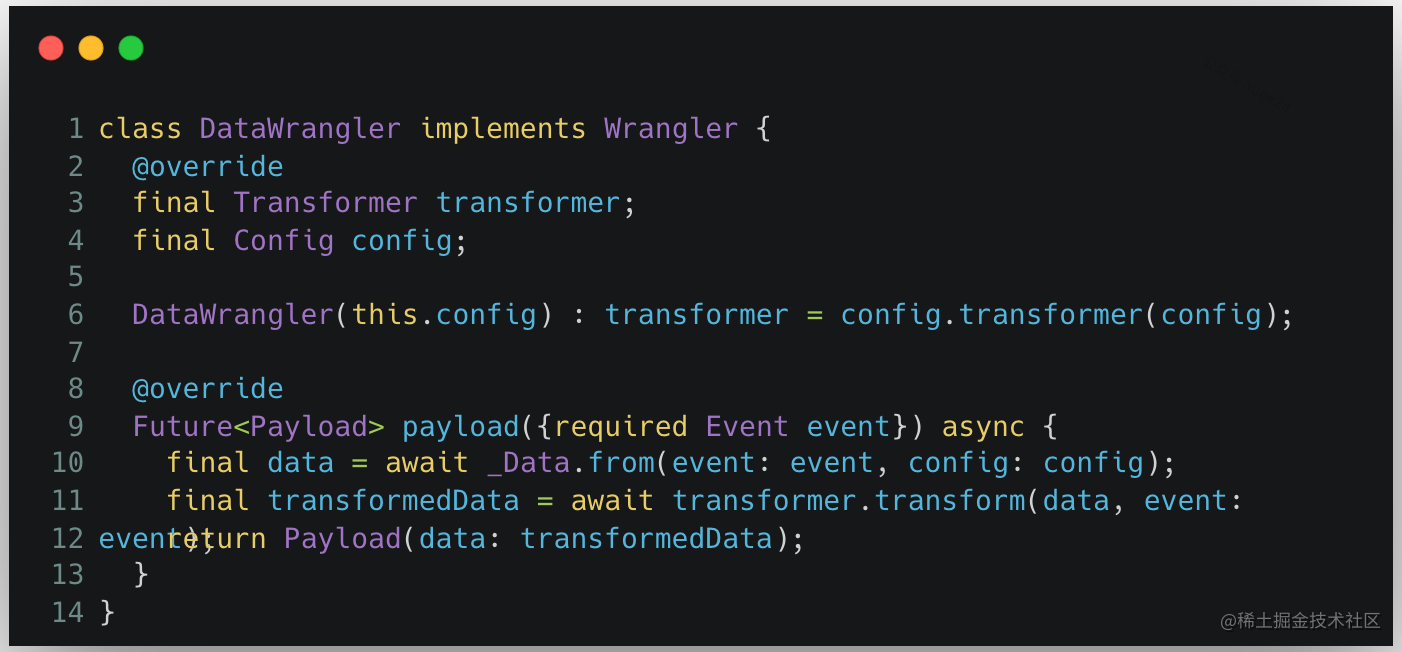
- 51~53: 这个通过默认wrangler获取真实数据。
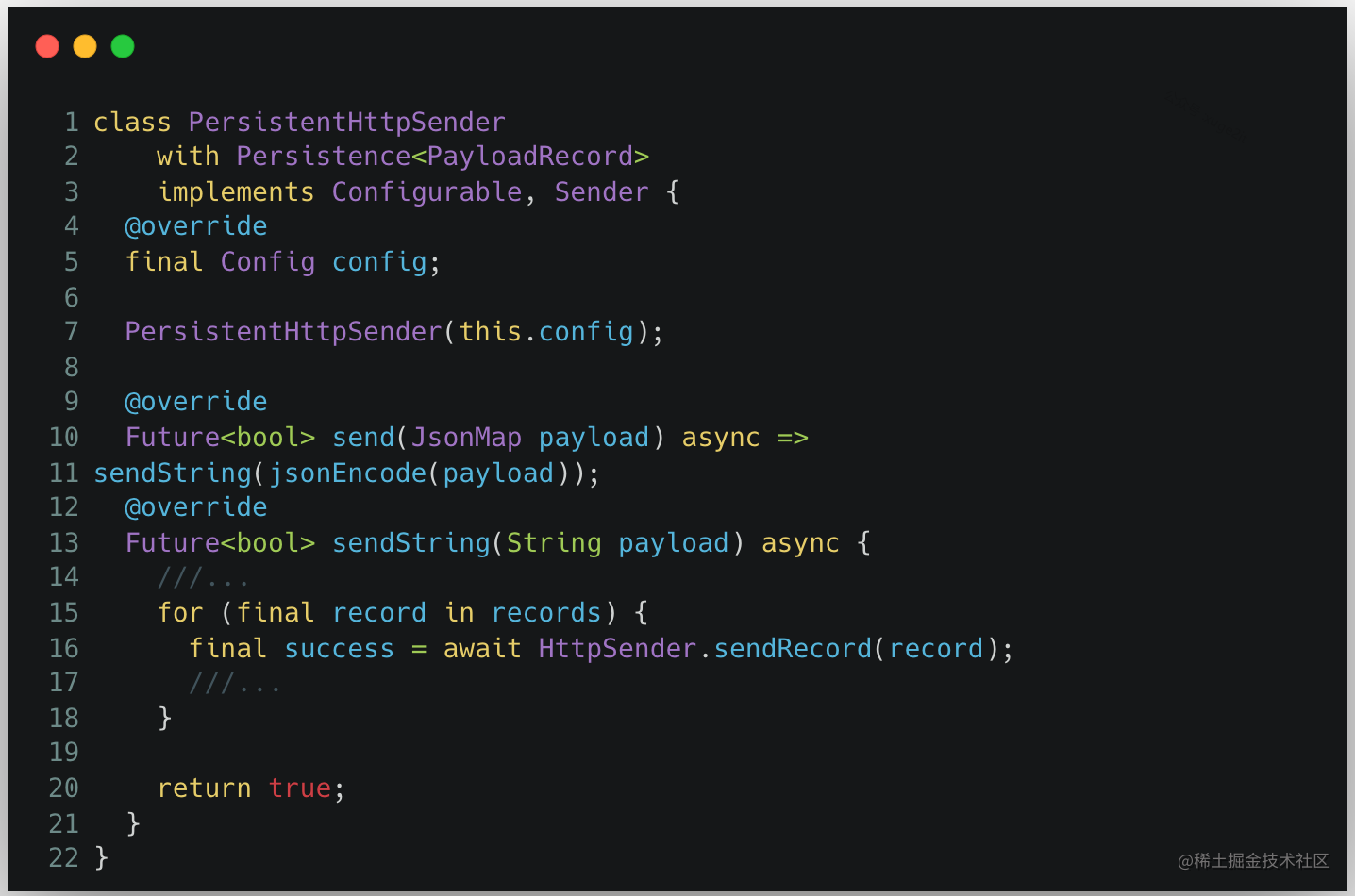
- 54:sender发送真实数据到服务器等。
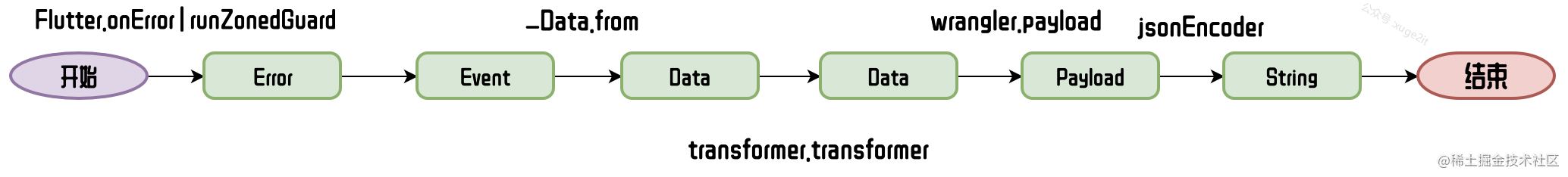
至此流程图如下:
2. 生成异常包装类
- 10行:Event转换成Data对象,主要是添加一些除了Error和StackTrack之外信息。比如客户端信息(当前OS系统,OS版本,dart版本,平台CPU内核数目等)、包名,事件等级,环境等。
- 11行:Data对象交给Transformer转换器,让开发者可以自定义自己的转换行为。
- 12行:返回最终真实数据Payload。
异常数据包装流程:
3. 操作包装类
上面步骤中经过对Event二次封装,生成最终包装类为Payload, 最后该类转换成字符串发送到Rollbar后台。
四.如何进行线程切换
上面分析可知线程切换通过Notifier实现,线程切换思路:通过Config配置自定义Notifier值来指定异常处理运行线程,AsyncNotifier是main UI isolate, IsolateNotifier会新建子线程执行异常相关操作。
Notifier定义
abstract class Notifier {
// notifier version to be updated with each new release: [todo] automate
static const version = '0.4.0-beta';
static const name = 'rollbar-dart';
Sender get sender;
Wrangler get wrangler;
Telemetry get telemetry;
FutureOr<void> notify(Event event);
FutureOr<void> dispose();
}
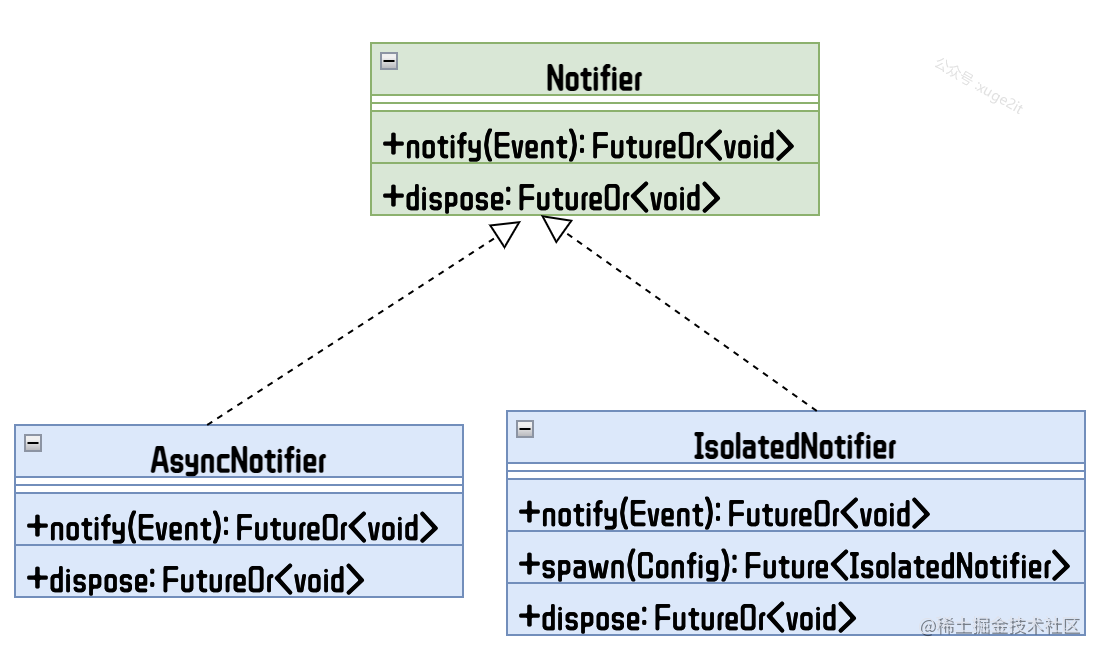
Notifier及子类关系图
子isolate处理好处
默认初始化IsolatedNotifier.spwan 将产生一个新线程。
总结了几点好处:
- 发送事件之前Telemetry会做数据库相关增加,查询和删除操作,这个耗时。
- Wrangler对象会通过Transformer对Event进行二次保证操作,这个过程也可能耗时。
- Sender.send发送事件的时候,如果当前应用某个时间段异常频繁,在主线程也可能影响UI。
综上将可能耗时都放到异步线程,可以提高主线程流畅性。
五. 如何定制包装类
上面分析可知,包装过程通过Transformer来实现,自定义包装类思路:通过Config配置自定义Transformer值来实现自定义处理异常数据逻辑,可以进行加密等。
Transformer定义
abstract class Transformer {
FutureOr<Data> transform(Data data, {required Event event});
}
Transformer子类
Config默认实现是这个,如果想自定义数据包装过程,可以复写其中transform,对其中date和event操作。
class NoopTransformer implements Transformer {
const NoopTransformer(Config _);
Data transform(Data data, {required Event event}) => data;
}
六. 设计模式相关
1. 单一职责原则
类功能抽象精准,清晰的职能分工:
- Isolate切换模块,
Notifier子类实现。 - 转换模块:
Transformer对象给了自定义和默认的转换方式。 - 传输模块:
Wrangler将提供最终真实数据并传输给sender。 - 发送模块:
Sender子类实现,可以扩展出httpSender等。 - 存储模块:
Telemetry对数据库的包装,可插入,查询 异常和异常路径对象。
2. 可插拔设计
可插拔意味更自由的功能和更开闭的设计。Rollbar像堆积木一样,将包装,传输,发送,存储通过组合方式统一配置起来更具灵活性。
通过非空命名构造函数提供默认实现,模块直接是以组合配置,外部可设置和替换,满足开闭原则。
const Config({
this.notifier = IsolatedNotifier.spawn,
this.wrangler = DataWrangler.new,
this.transformer = NoopTransformer.new,
this.sender = PersistentHttpSender.new,
});
PS: 一直没想明白Dart中构造函数的多非空可选参数与构建者模式有啥不同,感觉前者完全可以替换构建者模式的场景,哪位大佬能告诉我应用场景区别?
七. 其他
考虑到篇幅原因,文章分析了主要流程,其实还有很多点值得学习和借鉴。如
- 异常存储和序列化相关逻辑。
- 多stacktrace处理,例如:Android平台中的PlatformException。
八. 问题及说明
- 官方flutter还是beta版本官网创建项目的时候没有flutter项目图标选择,可以不选,直接将客户端accesstoken拿到example中即可。
- 在发送过程中会报accesstoken的错误,这个是因为之前accesstoken配置错误的情况下记录没发送出去导致的,将应用卸载或者应用数据库删掉后,再用最新的accesstoken测试即可。
九. 优点和缺点
优点
- 支持发送线程切换。
- 支持dart层数据库保持数据。
- 支持多stacktrace处理,例如:Android平台中的PlatformException。
- 整个流程看起来比较顺畅,组件间分工明确,且支持config可配置。
- 支持追溯异常路径。
缺点
- 异常追溯路径没有针对导航和网络进行自动埋点的设计都是手动埋点有些费事,这完全可以借鉴Bugsnag来做。
- 虽然Rollbar官方说是纯Dart实现,但是它存储相关底层用了sqlite3,这玩意是通过通道来实现的,非纯Dart实现存在依赖对端原生功能的风险,是否可以考虑用纯Dart的hive来替换。
共同学习,写下你的评论
评论加载中...
作者其他优质文章