Three.js 几个简单的动画
本文简介
点赞 + 关注 + 收藏 = 学会了
还记得当初学 CSS 时,有点基础后立刻就想搞点动画出来玩一下。
在了解了 [Three.js]的基础概念之后也有这个想法。
简单的动画可以提高 Three.js 初学者 的学习兴趣和信心。
本文会从初学者的角度出发讲解几个简单的动画,包括:平移、旋转、缩放、跳跃。
准备工作
在开始制作动画前,需要把基础的元素创建出来,之后所有动画案例都是基于下面的代码。
基础元素包括:
- 场景
- 摄像机
- 渲染器
- 立方体
- 辅助坐标轴
<script type="module">
import * as THREE from '../js/Three/src/Three.js' // 引入 Three.js
// 1、创建场景
const scene = new THREE.Scene()
// 2、创建相机(类似人的眼睛,可以看到东西)
// 创建透视相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
// 设置相机对象的位置
// 分别传入 x y z 轴的坐标
camera.position.set(10, 10, 10)
camera.lookAt(scene.position)
// 将相机添加到场景中
scene.add(camera)
// 添加物体
// 创建几何体
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1)
// 设置几何体材质
const cubeMaterial = new THREE.MeshBasicMaterial({color: 0xffff00})
// 根据几何体和材质创建物体
const cube = new THREE.Mesh(cubeGeometry, cubeMaterial)
// 将几何体添加到场景中
scene.add(cube)
// 初始化渲染器
const renderer = new THREE.WebGLRenderer()
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight)
// 把渲染器添加到body里
// 将 webgl 渲染的 canvas 内容添加到 body
document.body.appendChild(renderer.domElement)
// 使用渲染器,通过相机将场景渲染出来
// renderer.render(scene, camera)
// 添加坐标轴辅助器
const axesHelper = new THREE.AxisHelper(5)
// 将坐标轴添加到场景中
scene.add(axesHelper)
// 渲染
renderer.render(scene, camera)
</script>
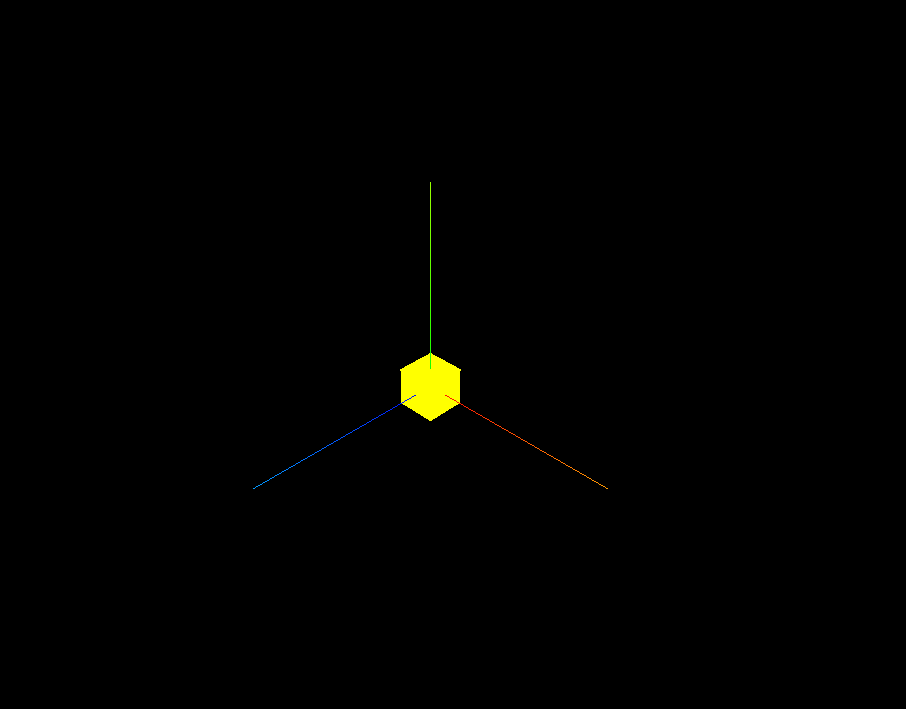
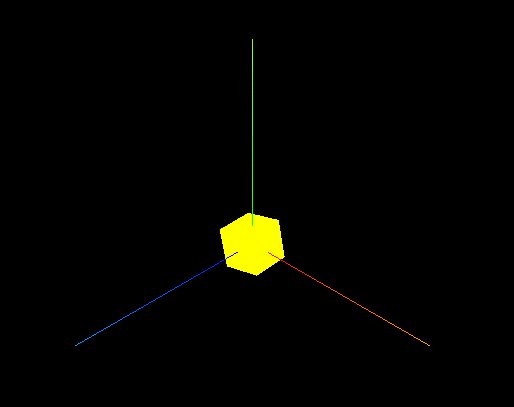
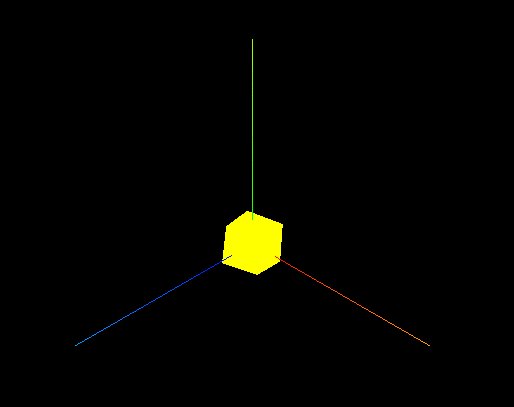
此时页面就会出现一个坐标轴和一个黄色的立方体,接下来就控制这个立方体运动。
动画原理
这里讲的动画主要是指物体运动的效果。
第一个想到运动有关的 API 是 setInterval ,这个 API 可以设定每隔一定时间段就执行一次。比如 setInterval(() => {}, 1000) ,就1秒执行1次里面的函数。但 setInterval 在做动画时可能会遭遇阻塞的情况。所以不能保证每次执行的时间间隔都相同。于是推荐使用 requestAnimationFrame() 。
最简单的动画就是每一帧动一下,比如平移、旋转、缩放等。
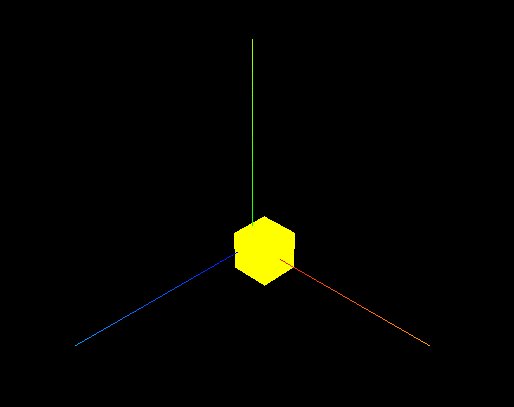
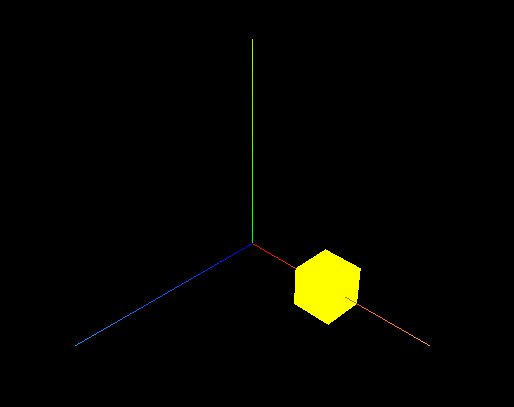
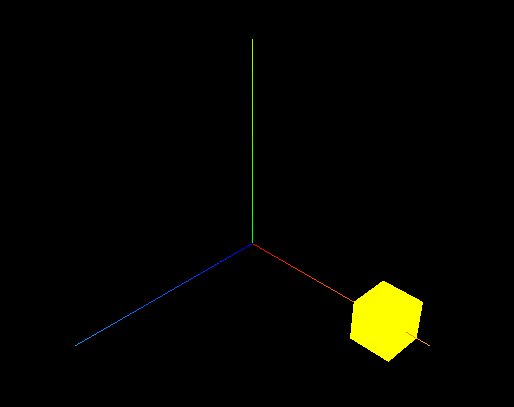
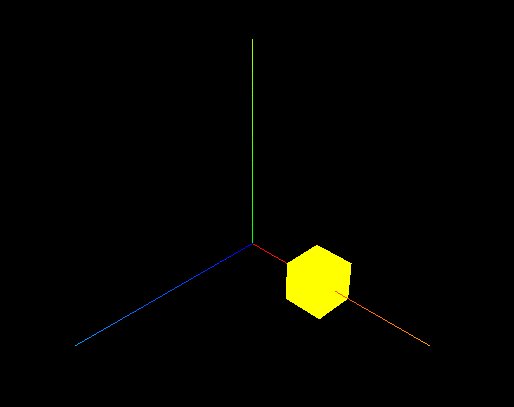
平移
平移可以理解成改变物体的位置。
在三维世界里,用 x、y、z 代表三个维度。
只要在每一帧都移动一下,不管是哪个维度都行,就可以做出一个平移动画。
比如,做一个以 x轴 方向的动画(来回移动)。
// 省略部分代码......
// 注释掉原本的渲染方法,我们需要另外写一个。
// renderer.render(scene, camera)
let step = 0 // 运动步长
function render() {
if (cube.position.x >= 4) {
step = -0.08
}
if (cube.position.x <= 0) {
step = 0.08
}
cube.position.x += step // 修改立方体在 x轴 的位置
renderer.render(scene, camera)
requestAnimationFrame(render) // 重复执行渲染方法
}
render()
如果想做变速动画,可以使用 cos 计算新的步长。
// 省略部分代码......
// 注释掉原本的渲染方法,我们需要另外写一个。
// renderer.render(scene, camera)
let step = 0 // 运动步长
function render() {
step += 0.1
cube.position.x = 2 + Math.cos(step)
renderer.render(scene, camera)
requestAnimationFrame(render) // 重复执行渲染方法
}
render()
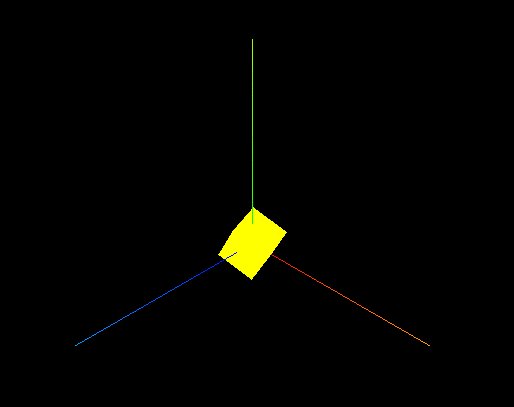
旋转
旋转也是可以根据 x、y、z 轴方向进行旋转。
修改到的属性是 rotation 。
function render() {
cube.rotation.x += 0.01
cube.rotation.y += 0.01
cube.rotation.z += 0.01
renderer.render(scene, camera)
requestAnimationFrame(render)
}
render()
缩放
缩放也是有3个维度方向,同样也很简单,只需要修改立方体的 scale 属性。
let step = 0.05
function render() {
cube.scale.x += step
cube.scale.y += step
cube.scale.z += step
if (cube.scale.x >= 2) {
step = -0.05
}
if (cube.scale.x <= 1) {
step = 0.05
}
renderer.render(scene, camera)
requestAnimationFrame(render)
}
render()
跳跃
跳跃需要改变2个维度的值。
为了让跳跃效果更加舒服,可以使用三角函数去计算步长。
let step = 0
function render() {
step += 0.08
cube.position.x = 4 * (Math.cos(step))
cube.position.y = 3 * Math.abs(Math.sin(step))
renderer.render(scene, camera)
requestAnimationFrame(render)
}
render()
总结
数学很重要!
代码仓库
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦