Canvas 10款基础滤镜(原理篇)
本文简介
点赞 + 关注 + 收藏 = 学会了
在学习 Canvas 的路上大概率会了解到 滤镜 ,这是个很有趣的东西。
用 Canvas 开发滤镜需要对几何数学、颜色的理解等领域都有一定基础。
但先别关掉文章,没基础也没关系,不是还可以复制粘贴吗?(像极了正则表达式)
我在学习的过程中也尝试过写一些简单的滤镜,也收集过很多滤镜。但由于历史有点久远了,我找不到收集回来的滤镜出处了。如果有冒犯到原作者,请联系我进行整改~
开发环境
本文所列出的例子都是在 .html 文件里编写的,可以直接看看代码仓库。
需要注意的是,本例使用到的方法虽然是 Canvas 原生操作像素的方法,但必须有个服务器才能运行起来,不然不会生效。
可以搭建本地服务器运行本文案例,方法有很多种。
比如你使用 Vue 或者 React 的脚手架搭建的项目,运行后就能跑起本文所有案例。
又或者使用 http-server 启动本地服务。
本文使用一个更简单的工具。我用 VS Code 开发,安装了 Live Server 插件,它可以启动一个本地服务,同时自带热更新功能。
开发环境方面就讲这么多,不是本文重点。如果是在不懂怎么搭建环境可以在留言区提问~
滤镜原理
众所周知,位图是由像素组成,像素是位图最小的信息单元。 你可以把日常看到大多数图片理解成由一个个点组成的图像。
滤镜的作用是通过具体规则,将图像中的像素点按照计算得出的公式修改一遍再重新渲染出来。
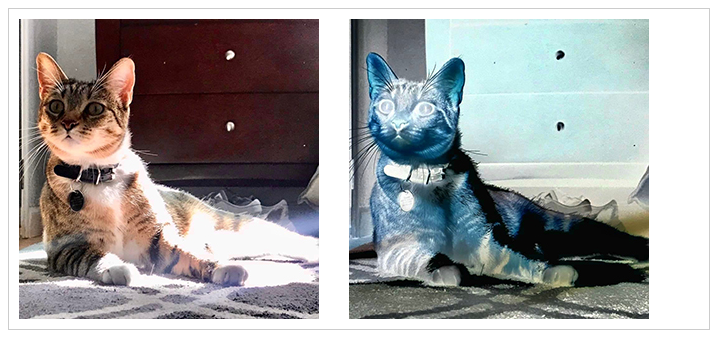
比如这样,将左侧的黑猫照片反色,原本白色的像素变成黑色,原本是黑色的像素变成白色。 而这就是具体规则。
滤镜就是操作像素点,在 Canvas 里有3个常用的 API 可以完成像素点的操作。
它们分别是:
getImageData()putImageData()createImageData()
getImageData()
getImageData() 方法可以获取图片的数据。比如组成图片的像素集、图片的宽高等信息。
语法:
context.getImageData(x, y, width, height)
x: 开始复制的左上角位置的 x 坐标。y: 开始复制的左上角位置的 y 坐标。width: 将要复制的矩形区域的宽度。height: 将要复制的矩形区域的高度。
举个例子,我使用这张猫图,在 Canvas 中渲染出来。然后使用 getImageData() 方法获取该图片的数据(为了展示方便,我在开发中使用的猫图是压缩过尺寸的)。
<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const cxt = context.getContext('2d')
const img = new Image() // 创建图片对象
img.src = './cat.jpg' // 加载本地图片
// 等待图片加载完成再往下执行
img.onload = () => {
// 渲染图片
cxt.drawImage(img, 10, 10)
// 获取图片信息
const imgData = cxt.getImageData(10, 10, img.width, img.height)
// 打印图片信息
console.log(imgData)
}
</script>
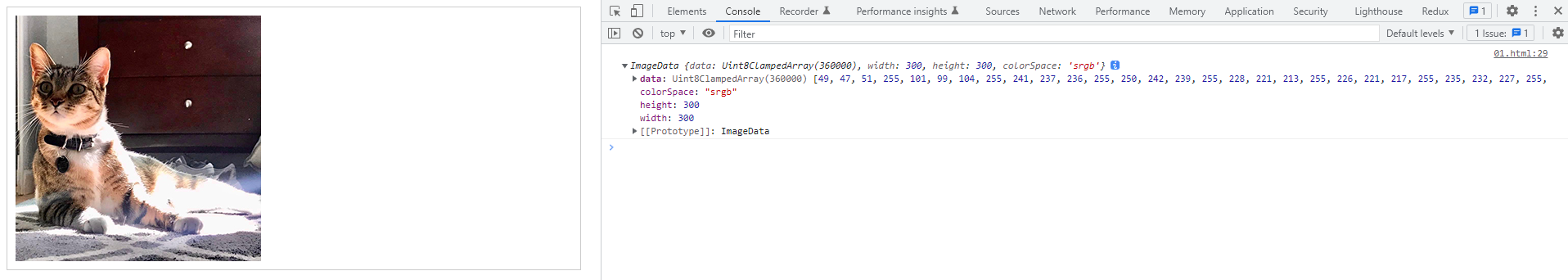
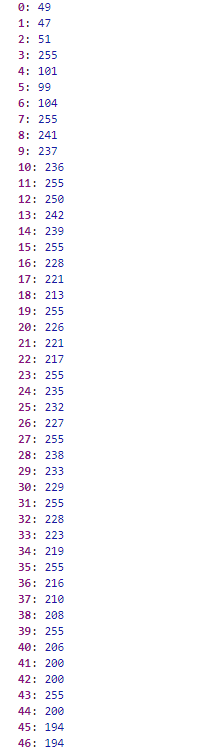
打印出来的信息可以点开大图看看
data: 图片像素数据集,以数组的形式存放,这是本文要讲的重点,需要关注!colorSpace: 图片使用的色彩标准,这个属性在Chrome里有打印出来,Firefox里没打印。不重要~height: 图片高度width: 图片宽度
通过 getImageData() 获取到的信息中,需要重点关注的是 data ,它是一个一维数组,仔细观察发现里面的值没一个是大于255的,也不会小于0。
其实 data 属性里记录了图片每个像素的 rgba 值分别是多少。
r代表红色g代表绿色b代表蓝色a透明度
这个和 CSS 里的 rgba 是同一个意思。
data 里,4个元素记录1个像素的信息。也就是说,1个像素是由 r、g、b、a 4个元素组成。而且每个元素的取值范围是 0 - 255 的整数。
data: [r1, g1, b1, a1, r2, g2, b2, a2, ......]
| 像素点 | 值 | 颜色通道 |
|---|---|---|
imgData.data[0] |
49 | 红色 r |
imgData.data[1] |
47 | 绿色 g |
imgData.data[2] |
51 | 蓝色 b |
imgData.data[3] |
255 | 透明度 a |
| …… | …… | …… |
imgData.data[n-4] |
206 | 红色 r |
imgData.data[n-2] |
200 | 绿色 g |
imgData.data[n-3] |
200 | 蓝色 b |
imgData.data[n-1] |
255 | 透明度 a |
如果一张图只有10个像素,通过 getImageData() 获取到的 data 信息中就有40个元素。
所以说,在 Canvas 中开发滤镜就是操作像素,也就是操作 data 里的数据。比如想把图片的透明度设为 50%,只需要遍历一遍 data ,把 下标 + 1 能被4整除的元素的值改成 128 ,然后通过 putImageData() 方法将图片数据输出到画布上就行了。
putImageData()
putImageData() 可以将 ImageData 对象的数据(图片像素数据)绘制到画布上。
语法:
putImageData(imageData, x, y)
// 或者
context.putImageData(imgData, x, y, dirtyX, dirtyY, dirtyWidth, dirtyHeight)
imageData: 规定要放回画布的ImageData对象x:ImageData对象左上角的 x 坐标,以像素计y:ImageData对象左上角的 y 坐标,以像素计dirtyX: 可选。水平值(x),以像素计,在画布上放置图像的位置dirtyY: 可选。水平值(y),以像素计,在画布上放置图像的位置dirtyWidth: 可选。在画布上绘制图像所使用的宽度dirtyHeight: 可选。在画布上绘制图像所使用的高度
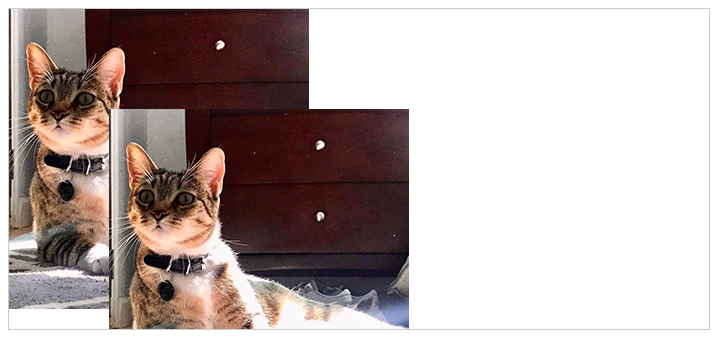
比如,我要将图片复制到另一个位置
<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 0, 0)
const imgData = ctx.getImageData(0, 0, img.width, img.height)
ctx.putImageData(imgData, 100, 100) // 将图片对象输出到 (100, 100) 的位置上
}
</script>
putImageData() 通常会和 getImageData() 一起配合使用。
createImageData()
createImageData() 方法创建新的空白 ImageData 对象
语法:
// 以指定的尺寸(以像素计)创建新的 ImageData 对象
context.createImageData(width, height)
// 或者
// 创建与指定的另一个 ImageData 对象尺寸相同的新 ImageData 对象(不会复制图像数据)
context.createImageData(imageData)
上面几个 API 只是看语法和介绍可能还不是很明了,直接看案例会学得比较快。
先从最简单的开始~
反色
一个像素由 rgba 4个元素组成,在反色效果中,不需要修改 a ,因为它负责不透明度。
而 rgb 如果都是 255 ,就是白色,如果都是 0 就是黑色。
反色的原理就是用 255 减去原来的值。也就是说红、绿、蓝各自取反。
比如 rgb(10, 200, 100) ,那么反色就是 rgb(245, 55, 155)。
<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
const data = imgData.data
for (var i = 0; i < data.length; i += 4) {
data[i + 0] = 255 - data[i + 0] // r,红通道
data[i + 1] = 255 - data[i + 1] // g,绿通道
data[i + 2] = 255 - data[i + 2] // b,蓝通道
}
ctx.putImageData(imgData, 340, 10)
}
</script>
上面只操作 data[i + 0]、 data[i + 1] 和 data[i + 2],就是每个像素的 rgb ,并没有操作透明通道。
所以反色之后,不透明度和原本是一样的。
当把所有像素都操作完成后,再使用 putImageData() 方法把数据渲染到指定位置上。
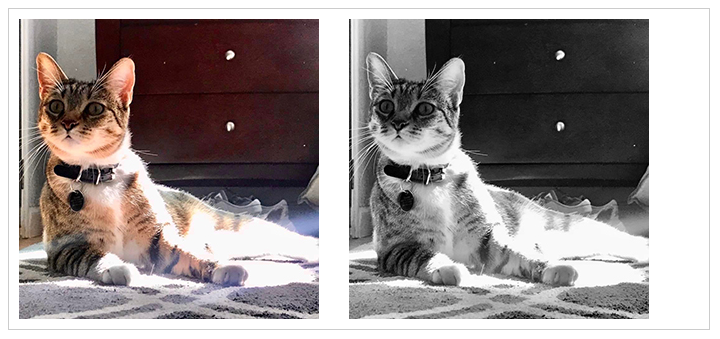
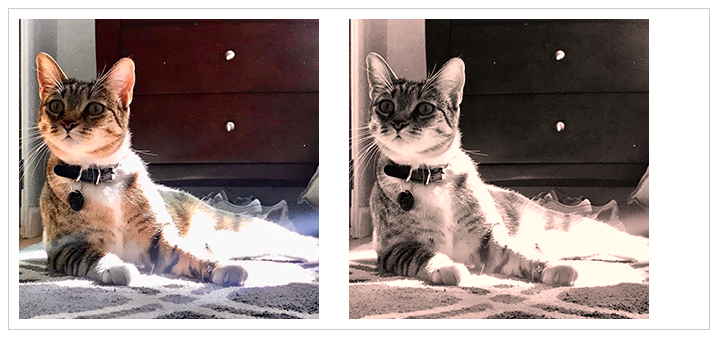
灰度
使用 加权平均值 的方式可以计算出一个好看的灰度照片。
<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
const data = imgData.data
for (var i = 0; i < data.length; i += 4) {
const grayscale = data[i] * 0.3 + data[i + 1] * 0.6 + data[i + 2] * 0.1
data[i + 0] = grayscale // r,红通道
data[i + 1] = grayscale // g,绿通道
data[i + 2] = grayscale // b,蓝通道
}
ctx.putImageData(imgData, 340, 10)
}
</script>
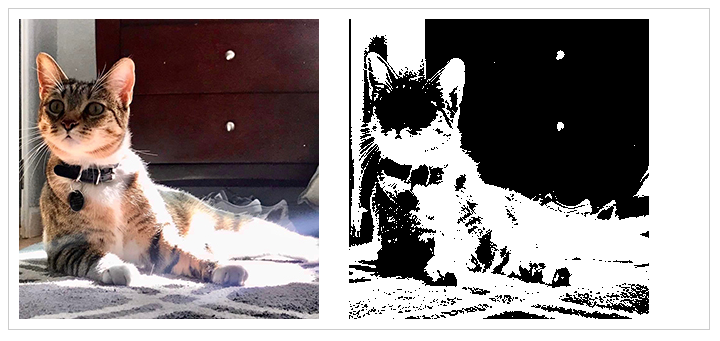
黑白
将每个像素的 rgb 都相加起来,再除以 3 。判断一下是否大于 128 ,如果大于的话,直接取白色(255);小于的话就取黑色(0)。
因为每个通道的取值范围是 0 ~ 255,取中间值来判断,就使用了 128 做判断值。
<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
const data = imgData.data
for (var i = 0; i < data.length; i += 4) {
const r = data[i + 0]
const g = data[i + 1]
const b = data[i + 2]
const avg = (r + g + b) / 3
data[i + 0] = data[i + 1] = data[i + 2] = avg >= 128 ? 255 : 0
}
ctx.putImageData(imgData, 340, 10)
}
</script>
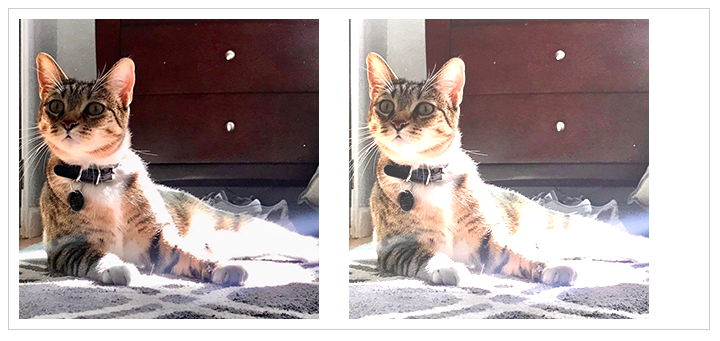
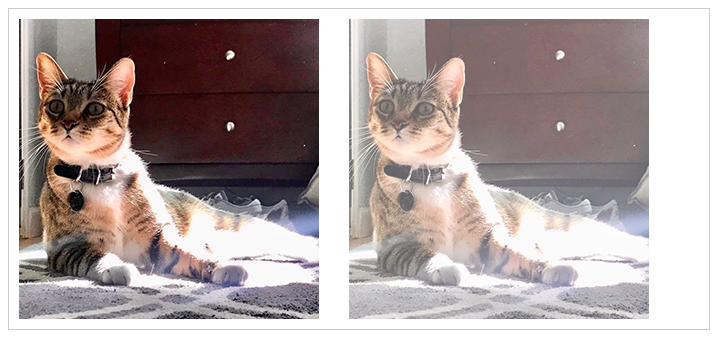
亮度调节
如果需要调亮,就把 rgb 每个值往上调;如果要调暗,就往下调。
调亮
<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
const data = imgData.data
let luminance = 60 // 调节参数
for (var i = 0; i < data.length; i += 4) {
data[i + 0] += luminance // r,红通道
data[i + 1] += luminance // g,绿通道
data[i + 2] += luminance // b,蓝通道
}
ctx.putImageData(imgData, 340, 10)
}
</script>
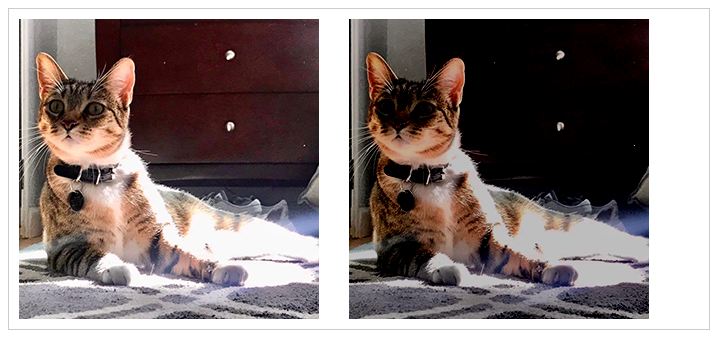
调暗
<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
const data = imgData.data
let luminance = 60 // 调节参数
for (var i = 0; i < data.length; i += 4) {
data[i + 0] -= luminance // r,红通道
data[i + 1] -= luminance // g,绿通道
data[i + 2] -= luminance // b,蓝通道
}
ctx.putImageData(imgData, 340, 10)
}
</script>
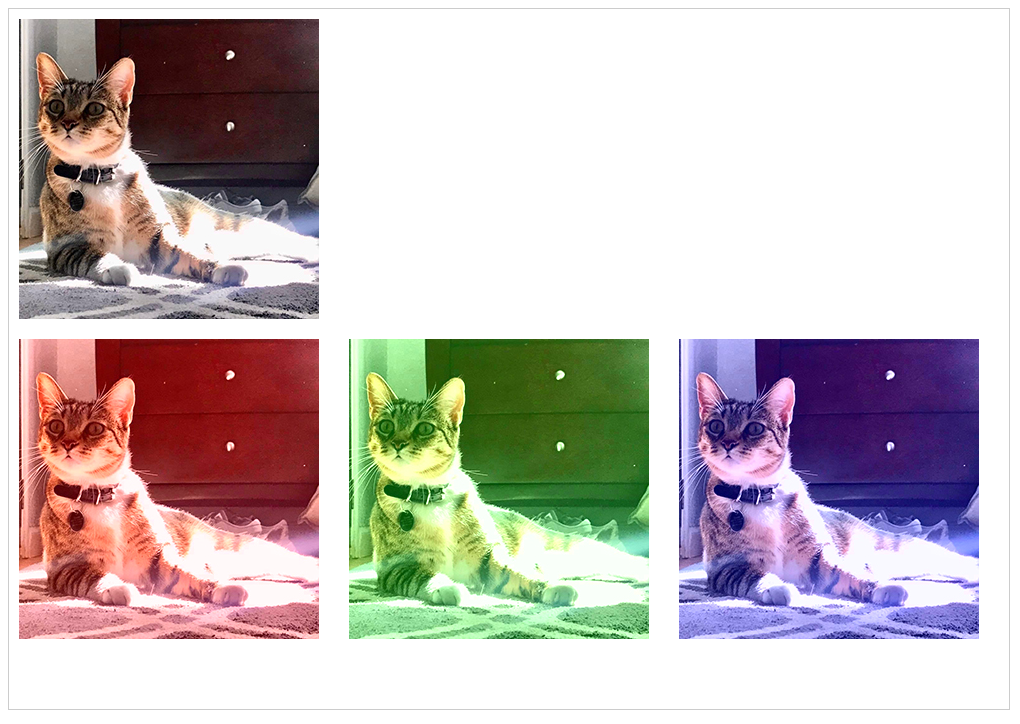
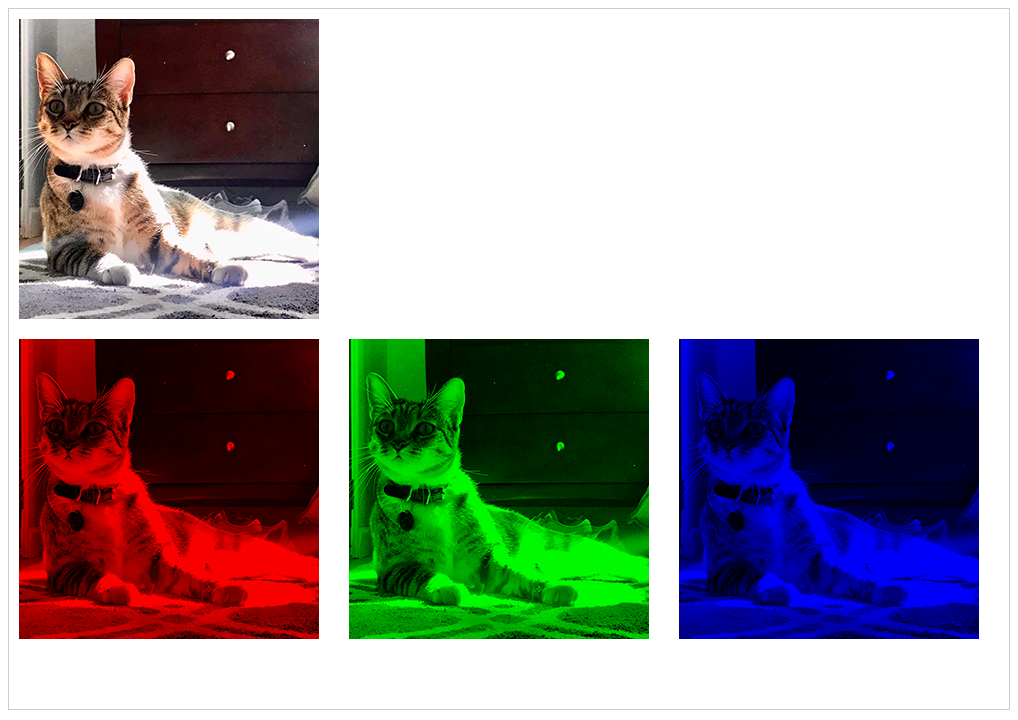
调节RGB通道
其实和上一例差不多,先设置一个调节参数。如果只是想调红通道,那就让红通道和这个参数相加或者相减。
<canvas id="c" width="1000" height="700" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
let arg = 80 // 调节参数
// r 红通道
const r = ctx.createImageData(imgData)
r.data.set(imgData.data)
const rData = r.data
for (var i = 0; i < rData.length; i += 4) {
rData[i + 0] += arg // r,红通道
}
ctx.putImageData(r, 10, img.height + 30)
// g 绿通道
const g = ctx.createImageData(imgData)
g.data.set(imgData.data)
const gData = g.data
for (var i = 0; i < gData.length; i += 4) {
gData[i + 1] += arg // g,绿通道
}
ctx.putImageData(g, 340, img.height + 30)
// b 蓝通道
const b = ctx.createImageData(imgData)
b.data.set(imgData.data)
const bData = b.data
for (var i = 0; i < bData.length; i += 4) {
bData[i + 2] += arg // b,蓝通道
}
ctx.putImageData(b, 670, img.height + 30)
}
</script>
调节透明度
有了前面的例子,现在要调节图像透明度那实在太简单了。
只需把 a 通道的值减去一个调节参数即可。
<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
const data = imgData.data
let luminance = 60 // 调节参数
for (var i = 0; i < data.length; i += 4) {
data[i + 3] -= 100 // a通道,设置不透明度
}
ctx.putImageData(imgData, 340, 10)
}
</script>
RGB蒙版
蒙版的逻辑和前面的 调节RGB通道 有点像。
这里使用的公式是,如果要做红色蒙版,首先求 rgb 3个通道的平均值,将平均值赋给红通道(r),最后将绿和蓝通道设置为0。
<canvas id="c" width="1000" height="700" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
let arg = 80 // 调节参数
// r 红通道
const r = ctx.createImageData(imgData)
r.data.set(imgData.data)
const rData = r.data
for (var i = 0; i < rData.length; i += 4) {
const r = rData[i + 0]
const g = rData[i + 1]
const b = rData[i + 2]
const avg = (r + g + b) / 3
rData[i + 0] = avg
rData[i + 1] = 0
rData[i + 2] = 0
}
ctx.putImageData(r, 10, img.height + 30)
// g 绿通道
const g = ctx.createImageData(imgData)
g.data.set(imgData.data)
const gData = g.data
for (var i = 0; i < gData.length; i += 4) {
const r = gData[i + 0]
const g = gData[i + 1]
const b = gData[i + 2]
const avg = (r + g + b) / 3
gData[i + 0] = 0
gData[i + 1] = avg
gData[i + 2] = 0
}
ctx.putImageData(g, 340, img.height + 30)
// b 蓝通道
const b = ctx.createImageData(imgData)
b.data.set(imgData.data)
const bData = b.data
for (var i = 0; i < bData.length; i += 4) {
const r = bData[i + 0]
const g = bData[i + 1]
const b = bData[i + 2]
const avg = (r + g + b) / 3
bData[i + 0] = 0
bData[i + 1] = 0
bData[i + 2] = avg
}
ctx.putImageData(b, 670, img.height + 30)
}
</script>
老照片滤镜
老照片效果是有点偏黄的黑白灰照片,红 + 绿 = 黄。
通过调节,我得出以下代码
<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
const data = imgData.data
for (var i = 0; i < data.length; i += 4) {
const r = data[i + 0]
const g = data[i + 1]
const b = data[i + 2]
data[i + 0] = r * 0.28 + g * 0.72 + b * 0.22
data[i + 1] = r * 0.25 + g * 0.63 + b * 0.13
data[i + 2] = r * 0.17 + g * 0.66 + b * 0.13
}
ctx.putImageData(imgData, 340, 10)
}
</script>
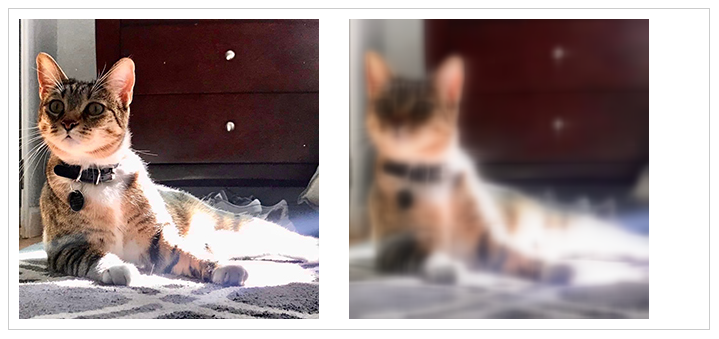
模糊
让图片模糊的方法是,当前像素的值,取决于周围8个像素的平均值(某些情况没有8个那么多,比如像素在图像的边缘)。将平均值赋给当前正在操作的像素,就可以得到一个和周边像素比较接近的过渡颜色。
其原理比较复杂,我打算开多一篇文章讲解~
<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
const data = imgData.data
const width = imgData.width
const height = imgData.height
const gaussMatrix = []
let gaussSum = 0
let x = 0
let y = 0
let i = 0
let j = 0
let k = 0
let len = 0
const radius = 10
const sigma = 5
let r = 0
let g = 0
let b = -1 / (2 * sigma * sigma)
let a = 1 / (Math.sqrt(2 * Math.PI) * sigma)
// 生成高斯矩阵
for (i = 0, x = -radius; x <= radius; x++, i++) {
g = a * Math.exp(b * x * x)
gaussMatrix[i] = g
gaussSum += g
}
// 归一化, 保证高斯矩阵的值在[0,1]之间
for (i = 0, len = gaussMatrix.length; i < len; i++) {
gaussMatrix[i] /= gaussSum
}
// x 方向一维高斯运算
for (y = 0; y < height; y++) {
for (x = 0; x < width; x++) {
r = g = b = a = 0
gaussSum = 0
for (j = -radius; j <= radius; j++) {
k = x + j
if (k >= 0 && k < width) { // 确保 k 没超出 x 的范围
// r,g,b,a 四个一组
i = (y * width + k) * 4
r += data[i] * gaussMatrix[j + radius]
g += data[i + 1] * gaussMatrix[j + radius]
b += data[i + 2] * gaussMatrix[j + radius]
gaussSum += gaussMatrix[j + radius]
}
}
i = (y * width + x) * 4
// 除以 gaussSum 是为了消除处于边缘的像素, 高斯运算不足的问题
// console.log(gaussSum)
data[i] = r / gaussSum
data[i + 1] = g / gaussSum
data[i + 2] = b / gaussSum
}
}
// y 方向一维高斯运算
for (x = 0; x < width; x++) {
for (y = 0; y < height; y++) {
r = g = b = a = 0
gaussSum = 0
for (j = -radius; j <= radius; j++) {
k = y + j
if (k >= 0 && k < height) { // 确保 k 没超出 y 的范围
i = (k * width + x) * 4
r += data[i] * gaussMatrix[j + radius]
g += data[i + 1] * gaussMatrix[j + radius]
b += data[i + 2] * gaussMatrix[j + radius]
gaussSum += gaussMatrix[j + radius]
}
}
i = (y * width + x) * 4
data[i] = r / gaussSum
data[i + 1] = g / gaussSum
data[i + 2] = b / gaussSum
}
}
ctx.putImageData(imgData, 340, 10)
}
</script>
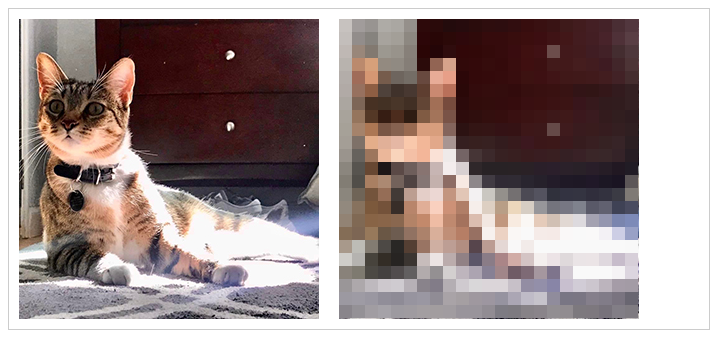
马赛克
马赛克的原理是:先定义一个马赛克范围参数,该参数越大,马赛克的格子就越大。通过该参数去到当前正在操作的像素的四周像素,并将这些像素的颜色值求出一个平均值,然后该像素四周的像素都使用求出来的颜色值。
其原理也是比较复杂,不是一两百字能表达完。我同样打算写多一篇文章讲解~
<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
const data = imgData.data
const blur = 6 // 马赛克范围
const blurR = 2 * blur + 1
const total = blurR * blurR
for (let i = blur; i <= img.width; i = i + blurR) {
for (let j = blur; j <= img.height; j = j + blurR) {
let r = 0
let g = 0
let b = 0
for (let leny = -blur; leny <= blur; leny++) {
for (let lenx = -blur; lenx <= blur; lenx++) {
r += data[4 * ((j + leny) * img.width + i + lenx) + 0]
g += data[4 * ((j + leny) * img.width + i + lenx) + 1]
b += data[4 * ((j + leny) * img.width + i + lenx) + 2]
}
}
let vr = r / total
let vg = g / total
let vb = b / total
for (let leny = -blur; leny <= blur; leny++) {
for (let lenx = -blur; lenx <= blur; lenx++) {
data[4 * ((j + leny) * img.width + i + lenx) + 0] = vr
data[4 * ((j + leny) * img.width + i + lenx) + 1] = vg
data[4 * ((j + leny) * img.width + i + lenx) + 2] = vb
}
}
}
}
ctx.putImageData(imgData, imgData.width + 30, 10)
}
</script>
总结
开发 Canvas 滤镜其实就是定义好滤镜规则,再推算出算法去操作像素。
上面的例子中,模糊和马赛克的嵌套循环是比较多的。如果图片较大时可能会出现卡机的情况。
要解决这个问题可以优化算法减少遍历,又或者将图像处理的任务交给工作线程来做。
优化算法减少遍历,对我来说是有点难度的,所以我选择使用工作线程来处理图像,之后的文章会讲到~
代码仓库
共同学习,写下你的评论
评论加载中...
作者其他优质文章