笔记截图:
1)即将替换 docker 底部 icon。此时进度条。
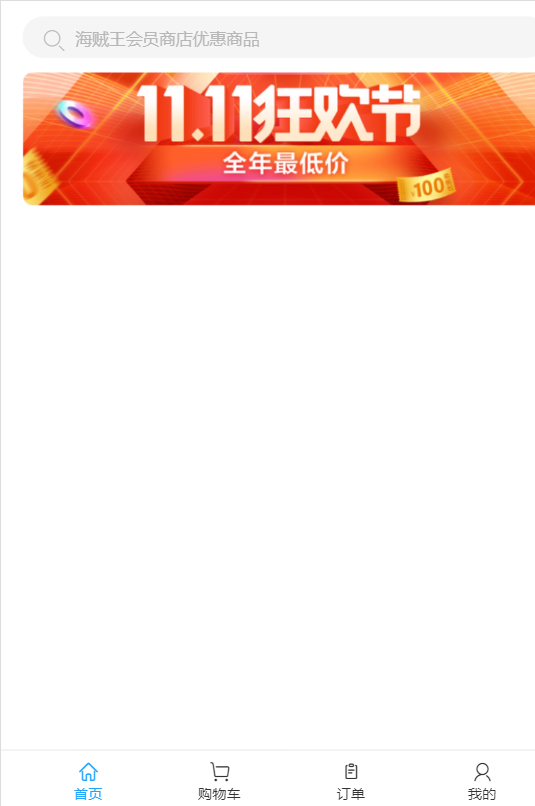
2)首页布局已完成:
代码commit截图:
在 github main 分支上 推送代码:
git push -u origin main
3)2-2 使用Scss 组织地址区域布局 完成效果:
学习反思及调整:
学到这里我才用一边做,一边记笔记,这样虽然稳妥,但是我跟着视频做很快,把这步骤写下来是很耗时的,为了让自己确保能在11月30号之前做完仿京东,
我先这个视频做,将进度的 效果 截图到 【笔记区】,
过程笔记,二刷视频补充。
2-3 利用CSS技巧实现搜索及 banner 区域布局:
2-4 使用 flex布局实现图标列表布局:
先完成,再完美。
先做5分钟再说,就进入学习的状态了,而不是等有了学习状态再去做。
点击查看更多内容
2人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦