【金秋打卡】第24天 6-6 如何理解ref toRef 和 toRefs
标签:
JavaScript
课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程讲师: 双越
课程内容:
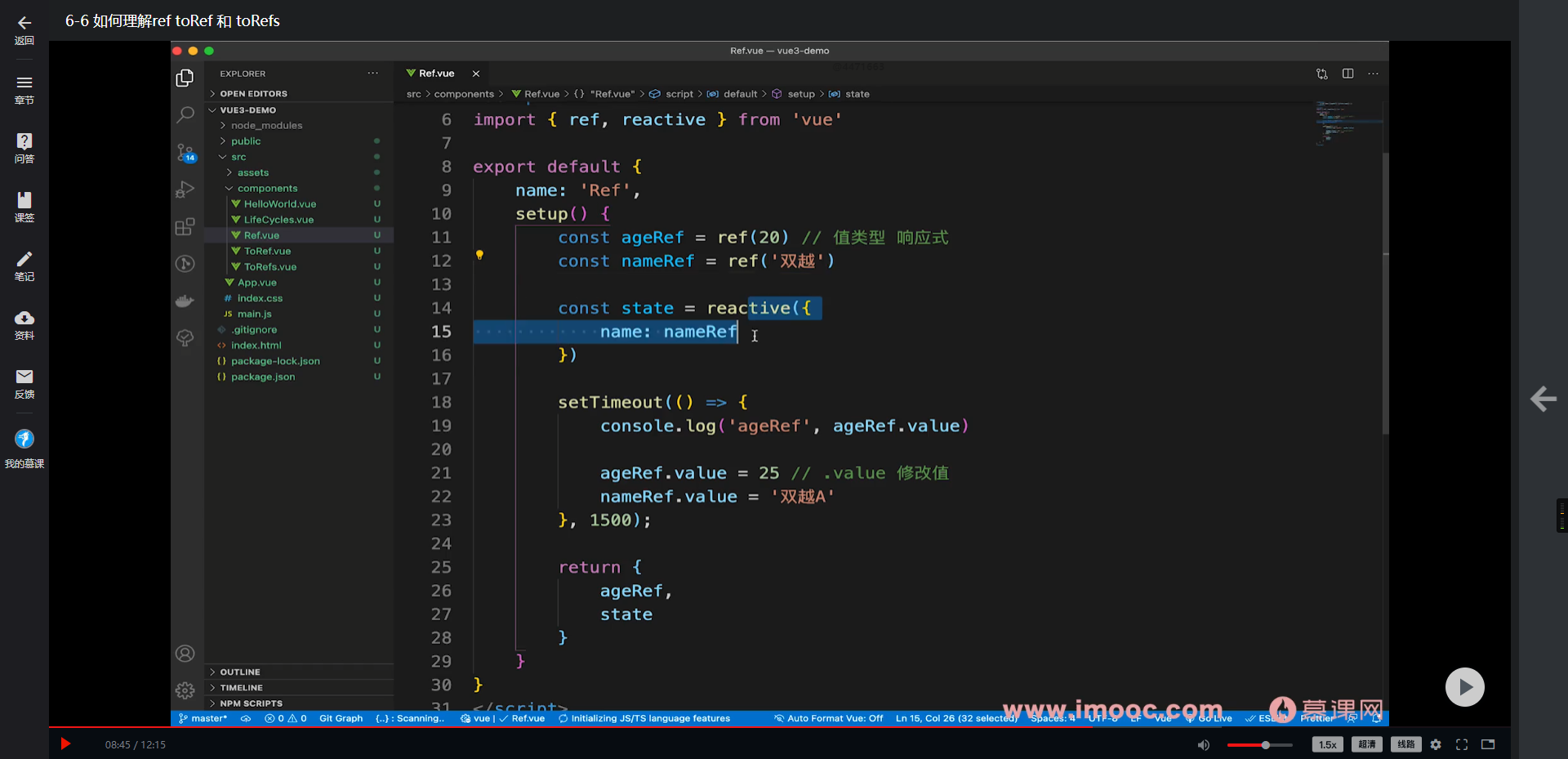
如何理解ref toRef 和 toRefs
课程收获:
toRefs将响应式对象变成普通对象后,每一个属性都具有响应式ref,此时需要使用 .value才能获取其值
<template>
<p>ref demo {{ageRef}} {{state.name}}</p>
</template>
<script>
import { ref, reactive } from 'vue'
export default {
name: 'Ref',
setup() {
const ageRef = ref(20) // 值类型 响应式
const nameRef = ref('双越')
const state = reactive({
name: nameRef
})
setTimeout(() => {
console.log('ageRef', ageRef.value)
ageRef.value = 25 // .value 修改值
nameRef.value = '双越A'
}, 1500);
return {
ageRef,
state
}
}
}
</script>
谢谢老师,讲的非常细致,很容易懂。这一节学的是如何理解ref toRef 和 toRefs,给以后的学习打下了基础。
原来vue3能有这么多种性质,以及对vue有了新的认识,期待后边的学习
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦