您好,我是湘王,这是我的慕课手记,欢迎您来,欢迎您再来~
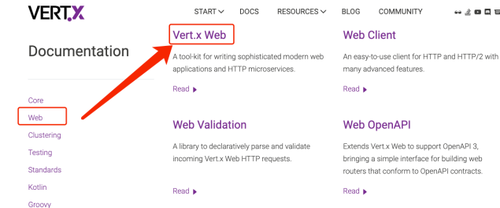
在前面的文章中已经把vert.x框架给跑起来了,但是实际开发中服务端是需要响应客户端的请求的,所以肯定需要增加接口,但是该怎么加呢?有的人倾向于去搜索引擎找答案,其实还有一个比较好的方式是去官网看看有啥可以用的资料,比如说打开反应式编程的官网就能直接找到最新最准确的文档:
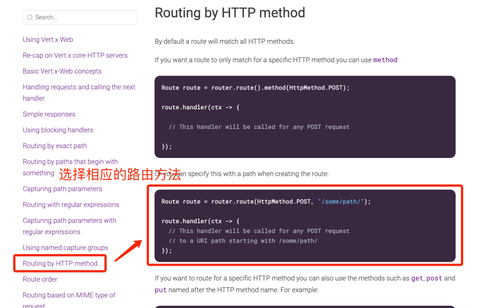
可以看到,点击进入【Vert.x Web】之后,再在左边浏览,然后点击【Routing by HTTP method】:
为了节约大家的时间,我就直接把代码展示出来了。
先创建接口路由和GET请求:
// 创建路由
Router router = Router.router(vertx);
// 创建一个GET请求
router.route(HttpMethod.GET, "/vertx/get")
.handler(context -> {
MultiMap queryParams = context.queryParams();
String username = queryParams.contains("username") ? queryParams.get("username") : "unknown";
String password = queryParams.contains("password") ? queryParams.get("password") : "unknown";
context.json(
new JsonObject()
.put("username", username)
.put("password", password)
);
});
再创建POST请求和HTTP服务
// 创建一个POST请求(用Postman测试)
router.route(HttpMethod.POST, "/vertx/api/:id/:username/")
.handler(context -> {
String id = context.pathParam("id");
String username = context.pathParam("username");
System.out.println(id + " - " + username);
context.json(
new JsonObject()
.put("errcode", "200")
.put("message", "success")
);
});
// 创建HTTP服务
vertx.createHttpServer().requestHandler(router).listen(8888, http -> {
if (http.succeeded()) {
startPromise.complete();
System.out.println("HTTP server started on port 8888");
} else {
startPromise.fail(http.cause());
}
});
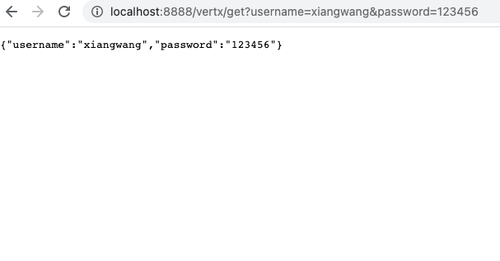
现在可以先把代码运行一下看看,比如在浏览中访问
http://localhost:8080/vertx/get?username=xiangwang&password=123456
就能看到返回的JSON数据:
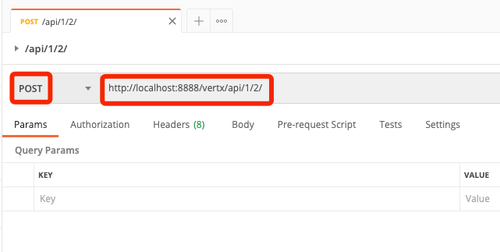
然后在Postman中访问POST请求,也能看到返回的JSON数据
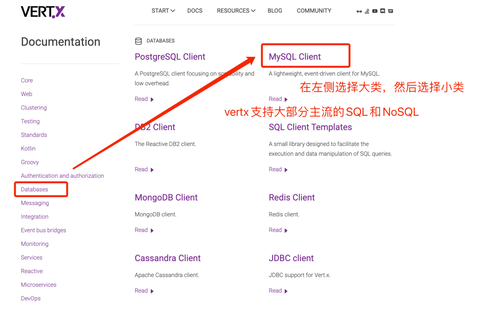
现在Web的功能已经演示完了,接下来再来看看数据库的,同样可以去官网 找文档,可以看到,vertx支持大部分主流的SQL和NoSQL。
还是和之前一样,为了节约大家的时间,我就直接把MySQL的演示代码贴出来了。下面的配置是我电脑里面的MySQL数据库连接:
// 创建MySQL连接
MySQLConnectOptions connectOptions = new MySQLConnectOptions()
// 端口号
.setPort(3306)
// IP地址或者域名
.setHost("192.168.227.100")
// 数据库
.setDatabase("third")
// 用户名
.setUser("root")
// 密码
.setPassword("123456");
// 连接池选项
PoolOptions poolOptions = new PoolOptions().setMaxSize(5);
// 创建连接池
MySQLPool client = MySQLPool.pool(vertx, connectOptions, poolOptions);
// 简单查询
client.query("SELECT * FROM apply_info")
.execute(ar -> {
if (ar.succeeded()) {
RowSet<Row> result = ar.result();
System.out.println("获取到了 " + result.size() + " 行数据");
for (Row row : result) {
System.out.println("appid = " + row.getString("appid"));
}
} else {
System.out.println("Failure: " + ar.cause().getMessage());
}
// 关闭
client.close();
});
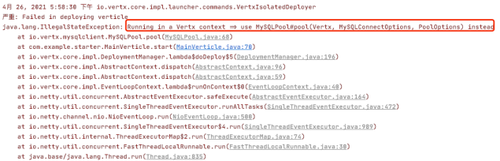
有个小地方,如果提示报错:
只需要把代码中的【MySQLPool.pool(connectOptions, poolOptions);】改成【MySQLPool.pool(vertx, connectOptions, poolOptions);】就行了。
这就是最基础的反应式编程的代码示例了。虽然它还没有大规模应用,但是管它呢,先卷起来再说。
感谢您的大驾光临!咨询技术、产品、运营和管理相关问题,请关注后留言。欢迎骚扰,不胜荣幸~
共同学习,写下你的评论
评论加载中...
作者其他优质文章