课程名称:2周刷完100道前端优质面试真题
课程章节:第5章 前端面试技能拼图3 :知识深度 - 原理和源码
主讲老师:双越
课程内容:
今天学习的内容包括:
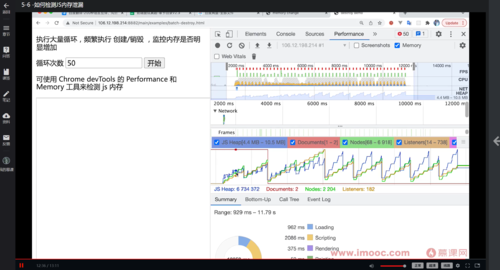
5-6 -如何检测JS内存泄漏——可以通过performance的memory来分析内存泄漏的风险。
5-7 -JS内存泄漏的场景有哪些——全局变量事件定时器等未及时清理而导致内存无法GC。
5-8 -JS内存泄漏的场景有哪些-扩展-WeakMap和WeakSet——跟Map和Set强引用不同,WeakMap和WeakSet是弱引用类型,GC可以回收。
课程收获:
演示:检测内存变化
- 可以通过window.performance.memory检测内存,查看内存的变化
- 正常情况下,内存使用会有升高和回落,如果内存占用一直升高,需要关注是够发生内存泄漏
内存泄漏的场景(Vue为例)
- 被全局变量、函数引用,组件销毁时未清除
- 被全局事件、定时器引用,组件销毁时未清除
mounted() {
window.addEventListener('resize', fn)
}
beforeUnmount() {
window.removeEventListener('resize', fn)
}
- 被自定义事件引用,组件销毁时未清除
mounted() {
event.on('showMsg', this.showMsg)
}
beforeUnmount() {
event.off('showMsg', this.showMsg)
}
划重点
- 前几年前端不太注重内存泄漏,因为不像后端7*24持续运行
- 近几年前端功能不断复杂,内存问题也要重点考虑
WeakMap WeakSet 弱引用
const wMap = new WeaMap() // 弱引用
function fn1(){
const obj = { x: 100 }
wMap.set(obj, 100) // weakMap 的 key 只能是引用类型
}
fn1()
wMap.get() // null
今天的 学习了 如何检测JS内存泄漏、JS内存泄漏的场景有哪些以及JS内存泄漏的场景有哪些-扩展-WeakMap和WeakSet,经过今天的学习知道了如何对内存占用进行分析,规避内存泄漏的风险,知道了弱引用的存在。
下一步就是 学习了 浏览器和nodejs事件循环(Event Loop)有什么区别。今天学习就先到这里吧。
坚持打卡,坚持学习,未来可期,加油😀~
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦