【金秋打卡】第23天 从函数到函数式编程之路
标签:
JavaScript
课程名称:破解JavaScript高级玩法
课程章节:第8章 被我们忽视的BOM
主讲老师:Cloud
课程内容:
今天学习的内容包括:
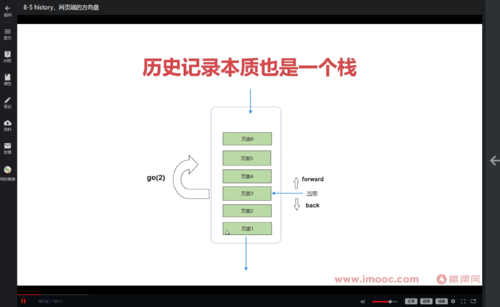
8-5 history,网页端的方向盘——常规API为back、forward、go、length,新的有pushState、replaceState、state、onpopState。
课程收获:
history 老四样
| API | 说明 |
|---|---|
| history.back | 向后移动一页 |
| history.forward | 向前移动一页 |
| history.go | 向前或者向后移动指定页数 |
| history.length | 当前会话中的历史页面数 |
back & forward & length
- back: 会话历史记录中向后移动一页。如果没有上一页,则此方法调用不执行任何操作
- forward:在会话历史中向前移动一页。如果没有下一页,则此方法调用不执行任何操作。
- length: 返回当前会话中的历史页面数,包含当前页面在内。对于新开一个tab加载的页面当前属性返回值1。
- 使用 window.open() 打开的标签页 history.length 为0
go
- 定义: 在会话历史中向前或者向后移动指定页数。
- 负值表示向后移动,正值表示向前移动。如果未向该函数传参或等于0,则该函数与调用location.reload()具有相同的效果。
- 如果需要移动的页面数,大于可以移动的页面数,不进行任何移动。
新四样
| API | 说明 |
|---|---|
| history.pushState | 向当前浏览器会话的历史堆栈中添加一个状态 |
| history.replaceState | 修改当前历史记录状态 |
| history.state | 返回在会话栈顶的状态值的拷贝 |
| window.onpopstate | 当活动历史记录条目更改时,将触发popstate事件 |
history.pushState
- 语法: history.pushState(state, title[, url])
- 其会增加历史访问记录(即使url为空), 但不会改变页面的内容
- 新的URL跟当前的URL必须是同源
history.replaceState
- 语法: history.replaceState(stateObj, title, [url])
- 是替换浏览记录栈顶部的记录,不会增加栈的深度
- 新的URL跟当前的URL必须是同源
window.onpopstate
- 当活动历史记录条目更改时,将触发popstate事件。
- 调用history.pushState()或者history.replaceState()不会触发popstate事件
- popstate事件只会在浏览器某些行为下触发, 比如点击后退、前进按钮(或者在JavaScript中调用history.back()、history.forward()、history.go()方法)
- a 标签的锚点也会触发该事件
<a href="#anchor">走你</a>
刷新的问题
- history.pushState方案,刷新的时候需要服务端的配合
- 方案:就是不管你访问路由的是啥,我都返回同一份index.html。
今天 学习了 history,网页端的方向盘。之前关于history的使用停留在back和go上,今天了解到还有forward,再此基础上又知道了新四样:pushState/replaceState/state/onpopState可用于一些场景下。对自己说一句,加油😀~
坚持打卡,坚持学习!明天见💪~
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦