第一模块
课程名称:直面JavaScript中的30个疑难杂症
章节名称:
- 8-2 带你图解原型和原型链(1)
- 8-3 带你图解原型和原型链(2)
讲师姓名:公明2020
第二模块
课程内容(概述)
1、什么是原型、什么是原型链。原型的指向,原型链的关系链
第三模块
介绍
prototype 就是原型,它是一个对象,我们也称它为原型对象。原型与原型层层相链接的过程即为原型链。
其它
-
prototype就是原型(称为显示原型),原型与原型通过__proto__(称为隐式原型)层层相链接的过程即为原型链。原型的作用,就是共享方法。 -
Js内置的
String、Number、Boolean、RegExp、Date、Array、Object、Function、Error本质都是函数。 -
只有函数才具有显式原型
prototype
原型查找方式,如查找obj的dance方法
function Star(name) {
this.name = name
// 1、首先看obj对象身上是否有dance方法,如果有,则执行对象身上的方法
this.dance = function () {
console.log(this.name + '1')
}
}
// 2、如果没有dance方法,就去构造函数(就是自己)原型对象prototype身上去查找dance这个方法
Star.prototype.dance = function () {
console.log(this.name + '2')
}
// 3、如果再没有dance方法,就去Object原型对象prototype身上去查找dance这个方法
Object.prototype.dance = function () {
console.log(this.name + '3')
}
// 4、如果再没有,则会报错
let obj = new Star('小红')
obj.dance()
第四模块
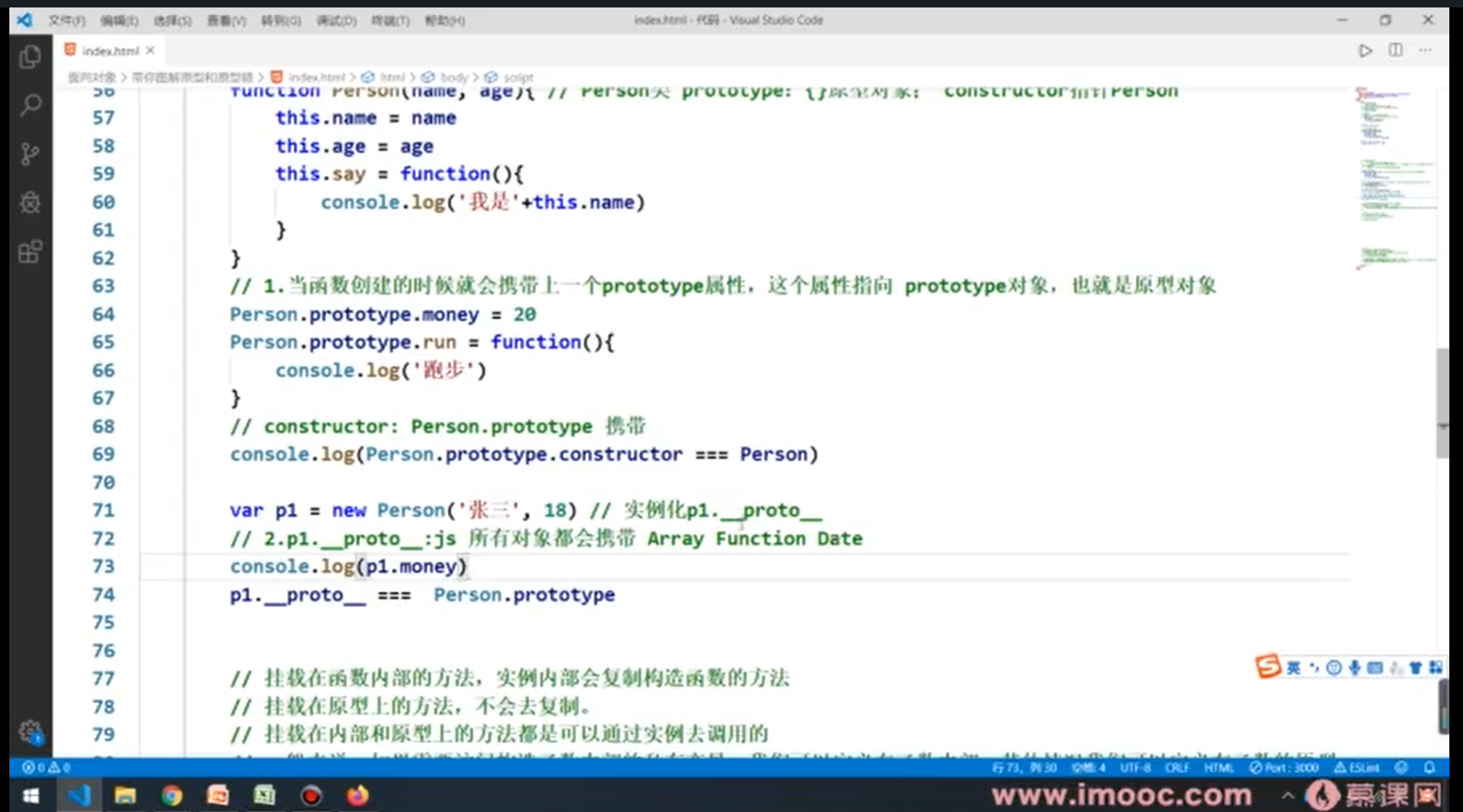
学习截图
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦