课程名称:NestJS 入门到实战 前端必学服务端新趋势
章节名称:第7章
讲师姓名:Brian
课程内容
第7章主要讲框架的设计,主要跟配置文件相关。
项目需求分析
重点目录
- 通用后端框架设计:需要考虑4大块内容
- 多环境配置方案比较:dotenv vs config
- Nestjs配置模块:多环境配置读取、配置校验joi
项目需求分析前,请思考:
- 我们的项目用户最痛点的问题是什么?是角色设计?
- 用户的功能的最小闭环是什么?内容查询&筛选?
- 辅助最小的闭环的实现到项目上线,需要什么技术&方案?
项目需求分析
- 接口服务:提供可靠、可扩展的web服务,集成数据库+redis
- 实现最小闭环:接口CURD、登录注册(认证)、权限控制(鉴权)
- 服务部署与测试→提供文档(需求、测试、部署、产品…)
项目技术栈
- Nestjs + TypeScript作为后端
- ORM库:TypeORM→官方的数据库对接方案
- Bootstrap + Vue作为前端方案
关于接口
GET获取所有用户
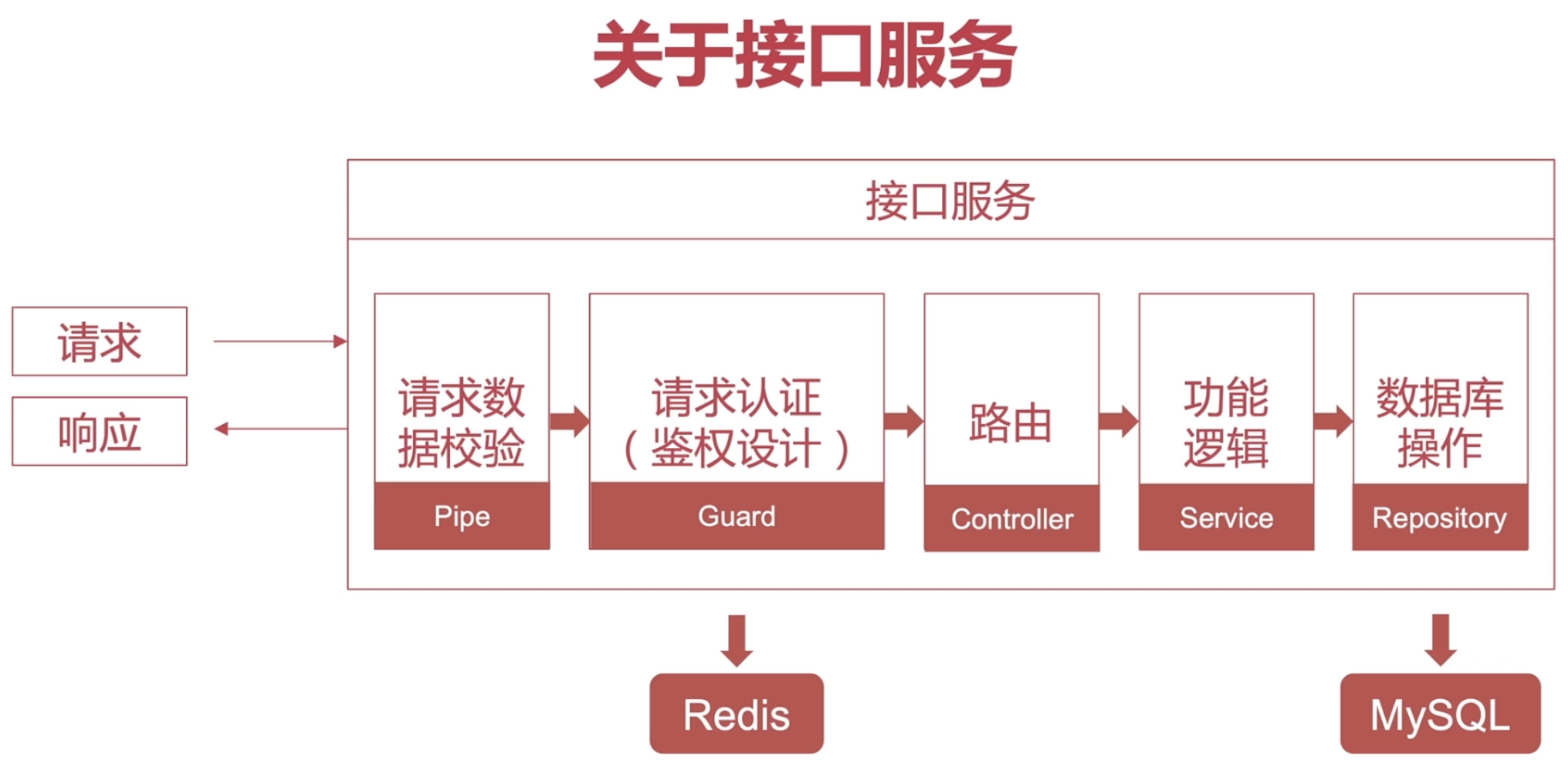
关于接口服务
- 多环境配置→生产、测试→数据库
- 通用模块:用户、权限、菜单、日志
- 最后:接口文档、接口请求安全&性能
文件配置
dotenv 键值对
config yaml和.json格式
ConfigModule使用根目录里的.env文件
.dotenv需要考虑使用场景
pnpm i js-yaml
pnpm i -D @types/js-yaml
configuration.ts
import { readFileSync } from 'fs';
import * as yaml form 'js-yaml';
import { join } from 'path';
const YAML_CONFIG_FILENAME = 'config.yml';
const filePath = join(__dirname, '../config', YAML_CONFIG_FILENAME);
export default () => {
return yaml.load(readFileSync(filePath, 'utf8'));
};
课程收获
了解到Node服务端开发中比较高阶的文件配置过程。
截图
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦