【金秋打卡】第22天 vue3 和 vue2 的生命周期有什么区别
课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程讲师: 双越
课程内容:
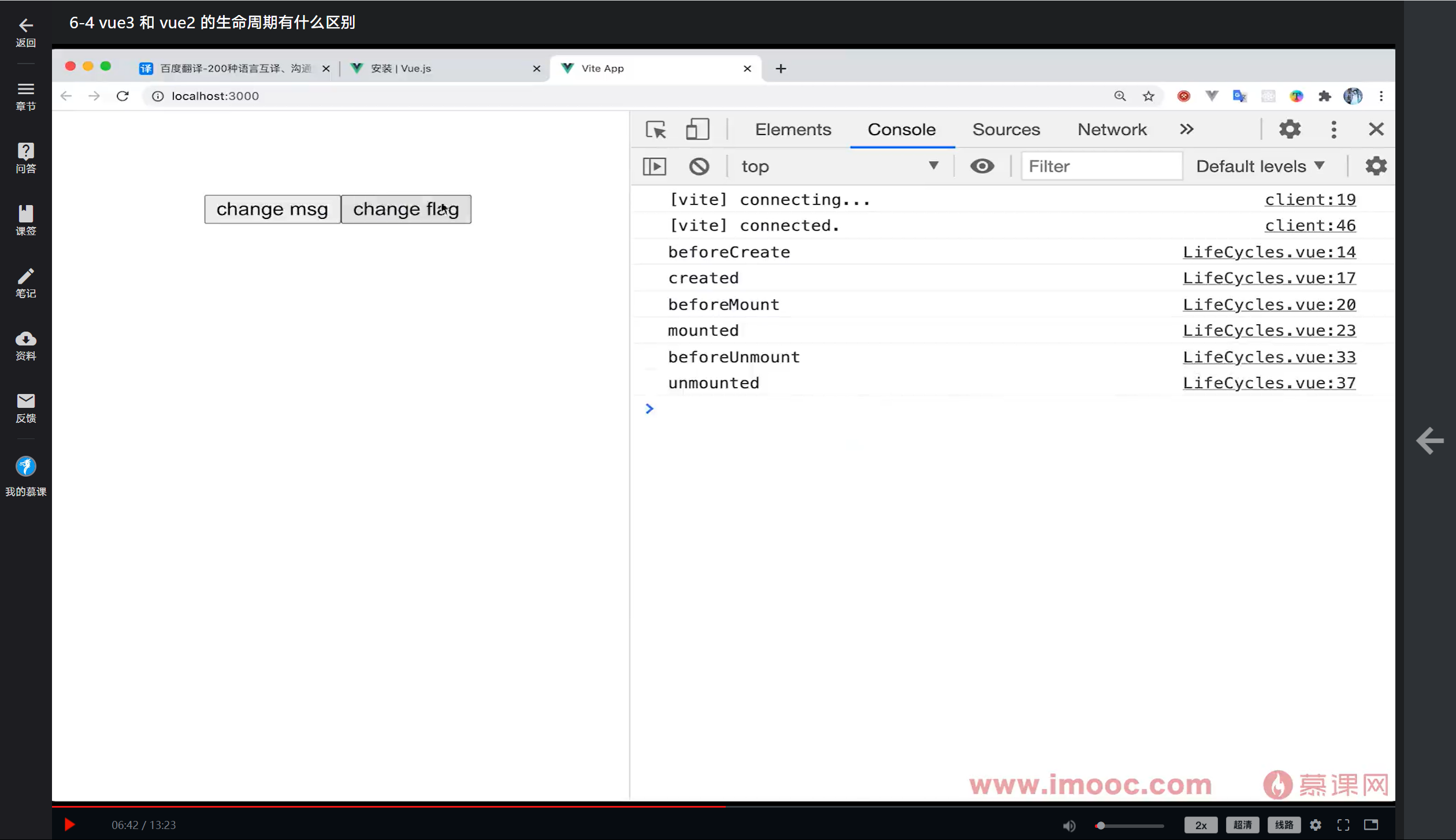
6-4 vue3 和 vue2 的生命周期有什么区别
课程收获:
vue2常用生命周期:
创建前:beforeCreate() 只有一些实例本身的事件和生命周期函数
创建后:Created() 是最早使用data和methods中数据的钩子函数
挂载前:beforeMount() 指令已经解析完毕,内存中已经生成dom树
挂载后:Mounted() dom渲染完毕页面和内存的数据已经同步
更新前:beforeUptate() 当data的数据发生改变会执行这个钩子,内存中的数据是新的,页面是旧的
更新后:Updated() 内存和页面都是新的
销毁前:beforeDestroy() 即将销毁data和methods中的数据此时还是可以使用的,可以做一些释放内存的操作
销毁后:Destroyed() 已经销毁完毕
vue3生命周期做出了一些改动
前面的是vue2的后面是vue3
beforeCreate -> setup() 开始创建组件之前,创建的是data和method
created -> setup()
beforeMount -> onBeforeMount 组件挂载到节点上之前执行的函数。
mounted -> onMounted 组件挂载完成后执行的函数
beforeUpdate -> onBeforeUpdate 组件更新之前执行的函数。
updated -> onUpdated 组件更新完成之后执行的函数。
beforeDestroy -> onBeforeUnmount 组件挂载到节点上之前执行的函数。
destroyed -> onUnmounted 组件卸载之前执行的函数。
但是在vue3中的setup选项api中还是可以使用vue2的生命周期如:
谢谢老师,讲的非常细致,很容易懂。这一节学的是Class类(修饰符、构建函数、接口扩展,给以后的学习打下了基础。
原来TS能有这么多种性质,以及对TS有了新的认识,期待后边的学习
共同学习,写下你的评论
评论加载中...
作者其他优质文章