【金秋打卡】第十九天 VSCode中git使用
标签:
JavaScript
第一模块:
课程名称:VSCode入门
章节:3-1~3-4
讲师名称:小吕
第二模块,第三模块:
什么是git?
Git是一个开源的分布式版本控制系统,可以有效,高速的处理从很小到非常大的项目版本管理
GitHub是一个面向开源及私有软件项目的托管平台,利用github创建一个远程仓库.
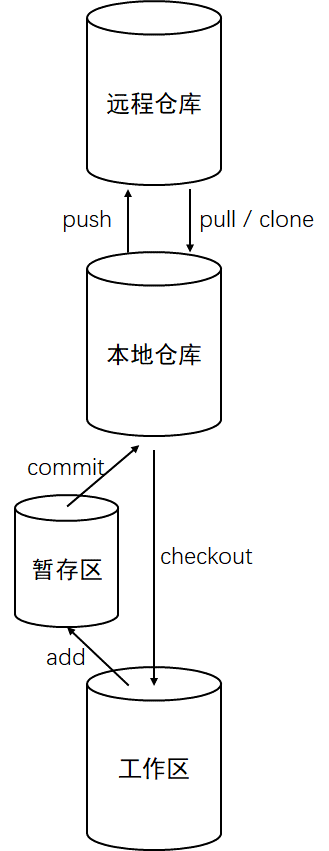
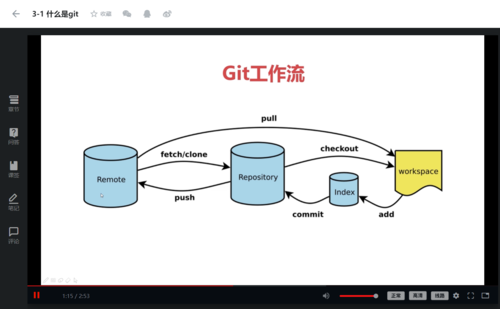
gitHub工作流程:
工作区(Workspace):平时存放项目代码的地方
暂存区(Index/Stage):用于临时存放改动信息
本地仓库(Repository):存放所有提交的版本数据
远程仓库(Remote):托管代码的服务器,比如我们经常用的Github就是个代码托管平台
git的基本工作流程如下:
在工作区中添加、修改文件
将工作区中需要进行版本管理的文件放入暂存区
将暂存区的文件提交到git本地仓库
(optional)将本地仓库推送到远程仓库
为了方便以后的学习和工作,不建议直接使用GUI来操作Git,下面将针对上面的工作流程介绍一些常用的Git命令行指令,这些指令是比较简单的,敲熟练之后再上手GUI版本的Git就相当容易了
Git基本操作:
git config –global user.name ‘web-gm’
git config –global user.email ‘邮箱’
git clone ‘远程仓库地址’
git add xxx.html;
git commit -m ‘add xxx’;
git push
git pull
git checkout xxx.html;
第四模块:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦