【金秋打卡】第20天 从函数到函数式编程之路
标签:
JavaScript
课程名称:破解JavaScript高级玩法
课程章节:第8章 被我们忽视的BOM
主讲老师:Cloud
课程内容:
今天学习的内容包括:
8-2 窗口间如何进行亲密接触——有其中不同的窗口通讯方式。
课程收获:
本章内容
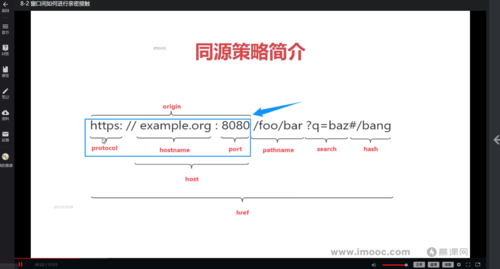
- 同源策略简介
- WebSocket
- 定时器+客户端存储
- postMessage
- StorageEvent
- Broadcast Channel
- MessageChannel
- SharedWorker
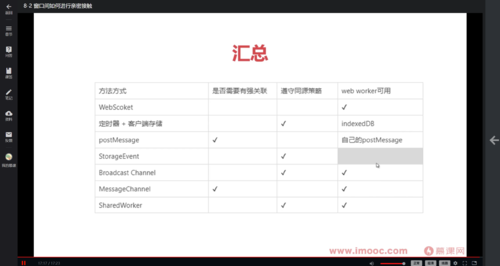
- 汇总对比
WebSocket
- 思路:引入第三者进行中转
- 缺点:需要引入服务端
定时器 + 客户端存储
- 思路:本地存储 + 本地轮询
- cookie
- localStorage/sessionStorage
- indexDB
- chrome的FileSystem
定时器 + 客户端存储:缺点
- 可能会产生副作用:cookie增加网络负担,FileSystem数据需要清理
- 不够及时
- 受限与同源策略
postMessage
- 思路:用某种手段建立窗口间的联系,通过postMessage进行跨窗体通讯
- 优点:不受同源策略的限制
- 缺点:必须拿到对应窗口的引用
sessionStorage/localStorage StorageEvent
- 思路:当前页面使用的storage被其他页面修改时会触发StorageEvent事件
- 缺点:
– 传递的数据大小有限制
– 可能需要进行清理工作
– 遵循同源策略
– 同窗口不能监听
Broadcast Channel
- 允许同源的不同浏览器窗口,Tab页,frame或者 iframe 下的不同文档之间相互通信。
- 缺点:同源策略
MessageChannel
- Channel Messaging API的 MessageChannel 接口允许我们创建一个新的消息通道,并通过它的两个MessagePort 属性发送数据。
- 缺点:需要先建立联系
SharedWorker
- 这是Web Worker之后出来的共享的Worker,不同页面可以共享这个Worker。
- 缺点:兼容性、同源策略
今天 学习了 窗口间如何进行亲密接触。了解到了窗口通讯原来有这么多种方法,以后在遇到这种问题,可以尝试使用这些方法了。对自己说一句,加油😀~
坚持打卡,坚持学习!明天见💪~
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦