【金秋打卡】第19天 再学JavaScript ES(6-10)全版本语法大全
课程名称:再学JavaScript ES(6-10)全版本语法大全
课程章节:2-25 Map数据结构
课程讲师:快乐动起来呀
课程内容:
ES6 提供了 Map 数据结构
它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键
Object 结构提供了“字符串—值”的对应,Map 结构提供了“值—值”的对应,是一种更完善的 Hash 结构实现
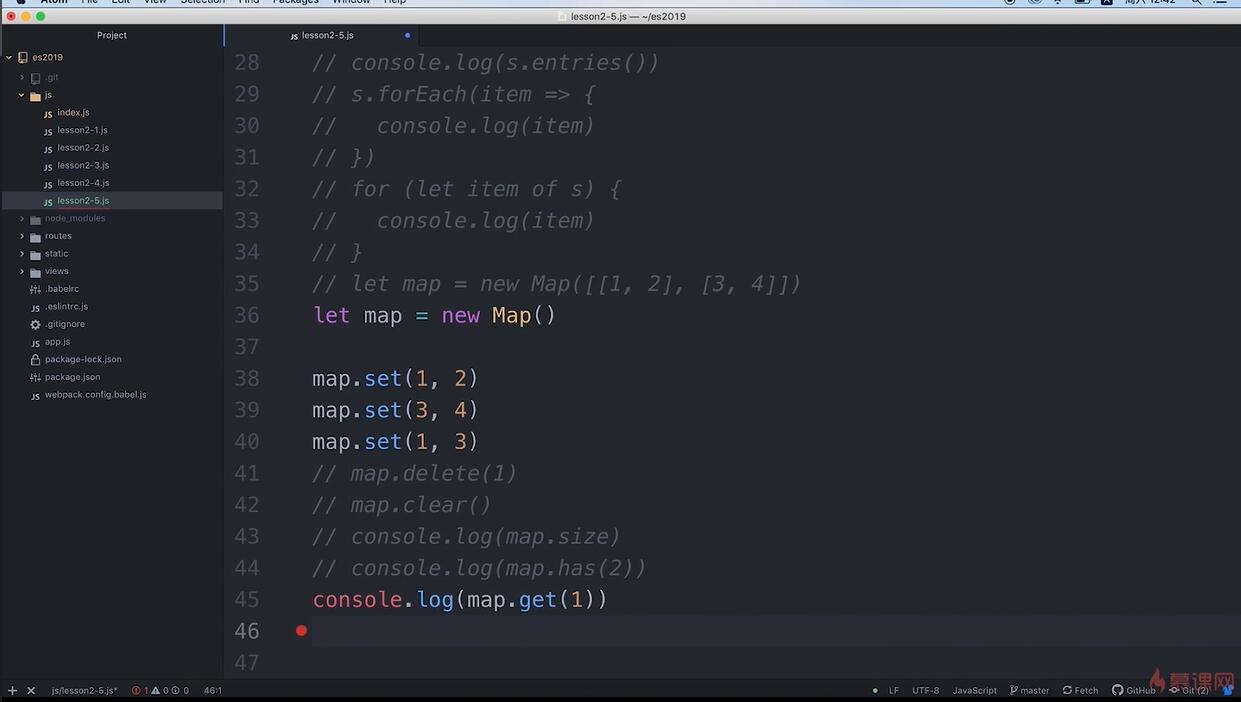
let map = new Map()
size属性返回 Map 结构的成员总数
let map = new Map();
map.set('foo', true);
map.set('bar', false);
map.size // 2
Map.prototype.set(key, value)
set方法设置键名key对应的键值为value,然后返回整个 Map 结构
如果key已经有值,则键值会被更新,否则就新生成该键
let m = new Map()
m.set('edition', 6) // 键是字符串
m.set(262, 'standard') // 键是数值
m.set(undefined, 'nah') // 键是 undefined
set方法返回的是当前的Map对象,因此可以采用链式写法
let map = new Map()
.set(1, 'a')
.set(2, 'b')
.set(3, 'c')
Map.prototype.get(key)
get方法读取key对应的键值,如果找不到key,返回undefined
let m = new Map();
let hello = function() {console.log('hello');};
m.set(hello, 'Hello ES6!') // 键是函数
m.get(hello) // Hello ES6!
Map.prototype.has(key)
has方法返回一个布尔值,表示某个键是否在当前 Map 对象之中
let m = new Map();
m.set('edition', 6);
m.set(262, 'standard');
m.set(undefined, 'nah');
m.has('edition') // true
m.has('years') // false
m.has(262) // true
m.has(undefined) // true
Map.prototype.delete(key)
delete方法删除某个键,返回true 如果删除失败,返回false
let m = new Map();
m.set(undefined, 'nah');
m.has(undefined) // true
m.delete(undefined)
m.has(undefined) // false
Map.prototype.clear()
clear方法清除所有成员,没有返回值
let map = new Map();
map.set('foo', true);
map.set('bar', false);
map.size // 2
map.clear()
map.size // 0
Map 结构原生提供三个遍历器生成函数和一个遍历方法
Map.prototype.keys():返回键名的遍历器
Map.prototype.values():返回键值的遍历器
Map.prototype.entries():返回所有成员的遍历器
Map.prototype.forEach():遍历 Map 的所有成员
需要特别注意的是,Map 的遍历顺序就是插入顺序
let map = new Map([
['F', 'no'],
['T', 'yes'],
]);
for (let key of map.keys()) {
console.log(key);
}
// "F"
// "T"
for (let value of map.values()) {
console.log(value);
}
// "no"
// "yes"
for (let item of map.entries()) {
console.log(item[0], item[1]);
}
// "F" "no"
// "T" "yes"
// 或者
for (let [key, value] of map.entries()) {
console.log(key, value);
}
// "F" "no"
// "T" "yes"
// 等同于使用map.entries()
for (let [key, value] of map) {
console.log(key, value);
}
// "F" "no"
// "T" "yes"
课程收获:
一个 Object 的键只能是字符串或者 Symbols,但一个 Map 的键可以是任意值
Map 中的键值是有序的(FIFO 原则),而添加到对象中的键则不是
Map 的键值对个数可以从 size 属性获取,而 Object 的键值对个数只能手动计算
共同学习,写下你的评论
评论加载中...
作者其他优质文章