这篇文章可以入选评委评选的最佳手记吗?期待ing…
✔(15) 2-12 生命周期函数的新写法 ✔(16) 2-13 Provide,Inject,模版 Ref 的用法 ✔(17)3-2 VueCLI 的使用和单文件组件(1) ✔(18)3-3 VueCLI 的使用和单文件组件(2) X(19) 3-4 使用单文件组件编写 TodoList X(20)3-5 Vue-Router 路由的理解和使用(1) X(21)3-6 Vue-Router 路由的理解和使用(2) |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 (1)是什么: 什么是单文件组件? 它的组成是什么?(2)怎么玩: 写法参考demo示例。 |
|
主要内容:----------------------good start----------------------
首先作为一个工程来说,
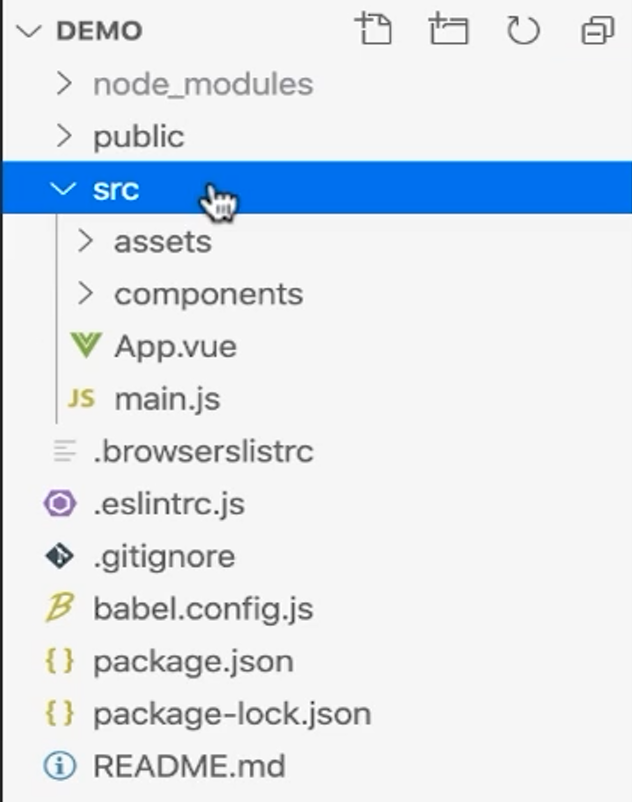
一般我们的源代码都放在src目录下:
外面的代码我们先不去管它,后面在工程编写的时候再给大家仔细的介绍。
这块大家主要知道我们的源代码 都在src里面,它的入口文件是一个man点js文件,
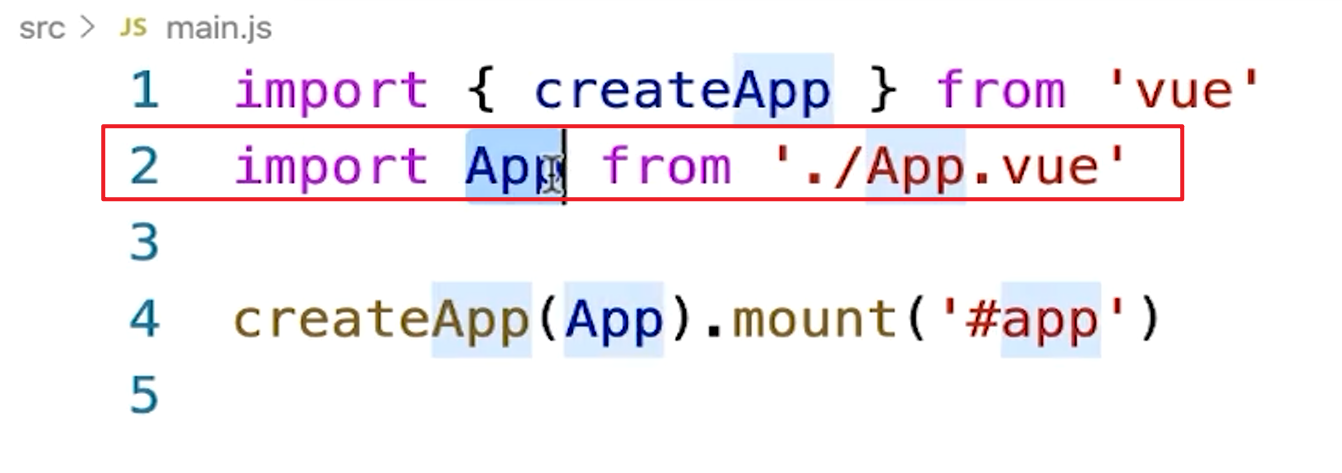
我们看看这个文件的写法:
以前我们去使用 Vue 的时候,因为我们是通过一个js代码去直接使用 Vue 的,
现在我们通过webpack 去管理我们的工程,
然后我们就可以在里面通过import这样的语法来去引入一些内容了:
create在干什么?
ta是创建一个 Vue 的应用,然后把应用挂到页面上,
id等于app的dom节点上,
所以你可以看到main.js 它里面写的代码其实非常容易懂,
就是创建一个 app 这样的 Vue 的应用,然后挂到这个节点上。
那么 app 应用从哪来?
指的是 app 组件,来自于我当前目录下的 App.vue 这个文件,
我看一下当前目录下是不是有 App.vue,
确实有。
我打开 App.vue 这个文件,
然后下载工具:
Vetur —— 语法提示
这块就是 Vue 的一些代码:
但看起来好像和我们之前写的代码不一样,
我们怎么去理解这块的内容?
李哥,您怎么讲?
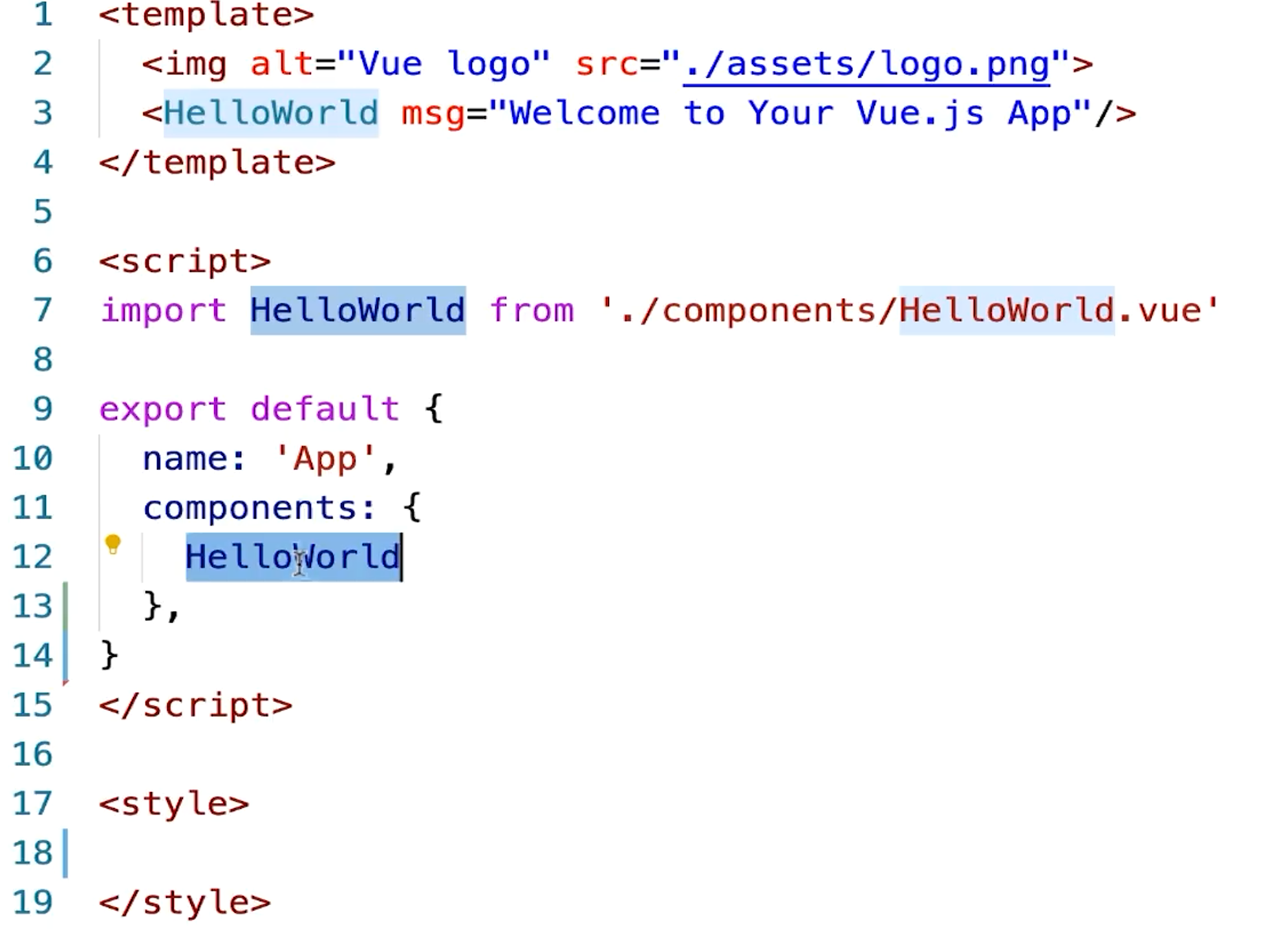
非常简单,我们可以看到App.vue 这样的一个文件里面它有三部分,
第一部分叫做template,
第二部分叫做script,也就是js代码,
第三部分就是样式的代码,
比如说我写了一个对象,里面有components注册一个局部组件:
我写一个template里面去写一堆这样的div的模板,
以前我们是这么去写的,
但是当你用脚手架生成工程之后,我们在点vue的这样的后缀的文件里面,
就没有必要把template写在这样的一个对象的属性里面去了,
我可以直接把模板放到这样的一个template标签里去管理:
所以相当于你这里写了一个template,就是我们之前写的template这么样的一个语法,
然后里面写了这一堆的内容,
所以我们在这个点vue文件里 把这个模板放到 上面的一个template标签里面去写:
一定要记住,
当你去用工程化的结构写代码的时候,我们要这么去写,把模板摘离出来,
样式的东西我们就可以写在下面的style这样的标签里面去:
比如说我写了#app下面的一些样式的修饰效果,
你可以在这里写样式,
App.vue 里面,首先我们放的是一个组件,
大家要记得组件里面它的样式修饰写在style里面,
它的模板写在 template 里面,而组件的核心逻辑是放在 script 里去编写的。
组件有个name叫做 app,
它就是一个根的组件,或者说 Vue 的根示例,
这里面它用了一个局部组件叫做HelloWrold:
局部组件从哪来的?
局部组件是从 当前目录下的components目录下的 HelloWrold点vue里面找过来的,
所以它注册了局部组件之后,它在模板里面使用了局部组件:
想象一下,现在 vue 的 根实例 里面它展示的内容是什么?
首先它展示一个img,也就是这个模板里有一个图片:
然后它展示了一个 HelloWrold 这个组件,
我们看一下HelloWrold组件在哪写的,在 components下有一个HelloWrold:
我们看一下 HelloWrold, HelloWrold里面写了非常多的内容:
我可以把这个内容给它清一下,我们留一个最简单的msg,
我们看 HelloWorld 的组件,
其实在App点vue里面,
我们使用HelloWrold组件,HelloWrold 是不是就是一个子组件或者说一个局部组件?
HelloWrold 里面做了一些什么样的事情?
看代码:
解读代码:
首先它定义组件的名字叫做HelloWrold,【name 属性】
然后它定义了它接受一个参数,【props 属性】
msg 类型是一个string类型,
这个组件它的模板展示的是什么?
展示的是(改成简单版的):
这个msg从哪来的?
是不是父组件传递过来的msg?
我看App点vue父组件,调用HelloWrold的时候,
有没有传递一个message过来,是传递了一个Welcome 巴拉巴拉:
父组件调用一下 HelloWrold 子组件,
HelloWrold里面接收父组件传递过来的一个 msg 参数,把它展示出来。
页面效果是:
一张图,然后加一个Welcome 巴拉巴拉。
当我们去通过脚手架生成项目的时候,再去写 Vue 的代码,就不像之前那么简单了,
你直接去写一个demo,直接引一个js那么去写,你需要了解一个新的语法结构,
就是这个点vue文件它的写法,App点vue文件,
其实我们把它叫做一个单文件组件,
什么叫单文件组件?
其实单文件组件就是这个文件就代表了一个组件,我们看这个文件怎么代表一个组件?
组件它的模板是什么?
在这个文件里是不是通过template就定义好了?
组件的样式是什么样子?
是不是通过style就定义好了?
组件的逻辑是什么样的?
是不是在script里面去定义好了?
所以对一个组件来说,模板样式以及它的逻辑都封装到一个点vue文件里去管理,
我们把这种点vue的文件叫做一个单文件组件,
所以后面我们就不会比较原始的去写demo的形式写代码了,
而是更多的会以这种工程化的角度去写这种 vue 的代码。
共同学习,写下你的评论
评论加载中...
作者其他优质文章