【金秋打卡】第19天 单表管理功能前后端开发
标签:
Spring Cloud
课程名称:Spring Cloud+ Vue前后端分离开发企业级在线视频系统
课程章节:第5章 单表管理功能前后端开发
讲师姓名:甲蛙老师
课程内容:
增加日志输出:增加日志AOP,统一日志输出,logback增加打印日志跟踪号,前端增加统一日志输出
课程收获:
使用AOP环绕通知的方法进行日志输出,首先需要引入依赖
<!-- AOP -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-aop</artifactId>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
</dependency>
注:fastjson用来输出日志
定义一个切点,使用execution表达式
@Pointcut("execution(public * com.fu.*.controller..*Controller.*(..))")
public void controllerPointcut() {}
之后便可以使用通知来进行日志输出的逻辑代码。
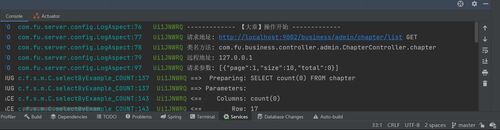
// 打印请求信息
LOG.info("------------- 【{}】{}开始 -------------", businessName, nameCn);
LOG.info("请求地址: {} {}", request.getRequestURL().toString(), request.getMethod());
LOG.info("类名方法: {}.{}", signature.getDeclaringTypeName(), name);
LOG.info("远程地址: {}", request.getRemoteAddr());
在输出日志的时候会使用短UUID进行标识,表达了这一段日志是同一个请求发出,看起来更加清晰。
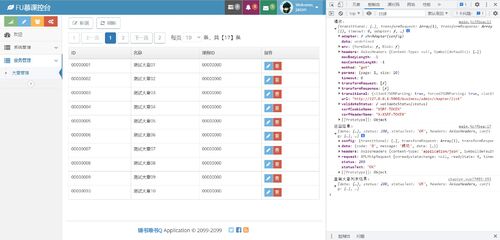
前端使用Axios拦截器,在浏览器控制台输出日志
/**
* axios拦截器
*/
axios.interceptors.request.use(function (config) {
console.log("请求:", config);
return config;
}, error => {});
axios.interceptors.response.use(function (response) {
console.log("返回结果:", response);
return response;
}, error => {});
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦