第一模块:
课程名称:Vue3 + Typescript 从0到1开发通用基础组件
章节名称:3-1 ~ 3-9
讲师姓名:张轩
第二模块:
内容概述:
3-1 ~ 3-9小节讲解了vue3的新特性、为啥要推出vue3、ref的妙用、reactive关键字以及vue3的生命周期
第三模块:
学习心得:
3-1 导学
......
3-2 Vue3 特性
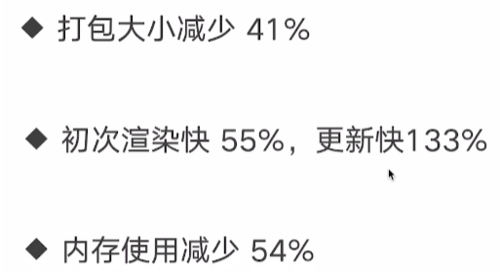
1.vue3性能提升:
2.composition API
ref、reactive
computed、watch
新的生命周期函数
Hooks函数(自定义函数)
3.其他特性:
Teleport——瞬移组件的位置
Suspens——异步加载组件的新福音
全局API的优化
......
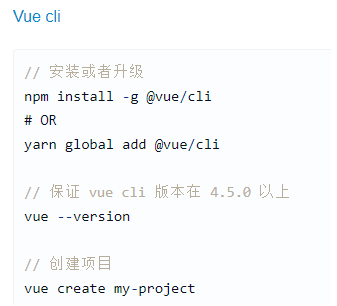
3-3 使用vue-cli配置vue3开发环境
经验:在使用TS后是可以不使用Babel的
3-4 使用vue-cli配置vue3开发环境
常用插件功能介绍:
Vutur:代码高亮
ESLint:风格检查、质量检查
prettier:风格检查
3-5 vue3起源
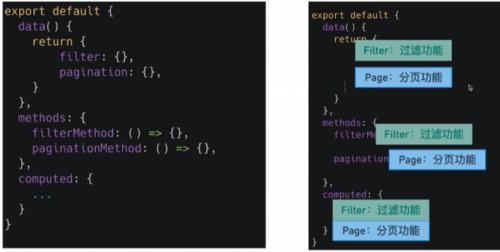
vue2的代码组织逻辑是【option 选项】,eg:
vue3代码组织逻辑是【composition 组合】,即:将相关的东西放在一起,eg:
Mixin的缺点:
命令存在冲突
不能很快的知道这个变量的作用
重用时经常遇到问题
composition API就能能好的解决上面的问题!!!
Vue2中的一些其他问题:vue2对TS的支持非常有限
vue3 composition API 学习======================
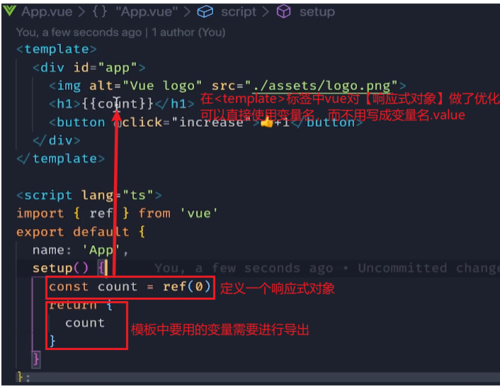
3-6 vue3 ref
setup:准备工作
setup()发生的时机非常的早,在beforCreated和created之前运行,而且只运行一次,所以在setup函数中是无法访问this的!!!
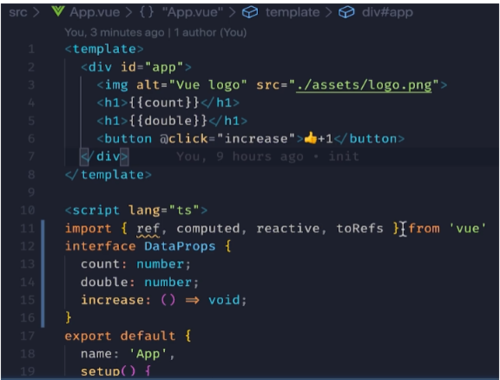
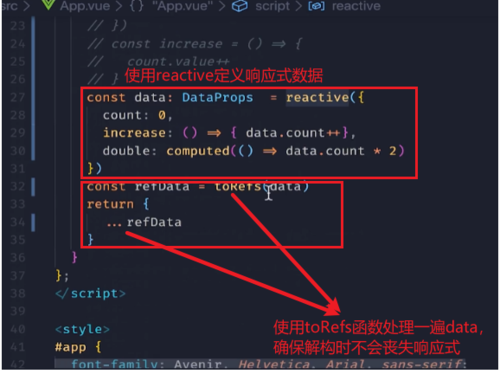
3-6 vue3 reactive
只有响应式的数据类型,才能在模板标签中进行响应式的数据更新!!!
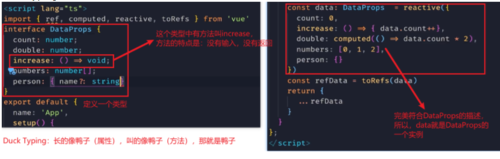
使用reactive定义响应式数据后,如果将reactive中的属性单独取出,这时单出取出的属性就会失去响应式,可以使用toRefs API进行解决:
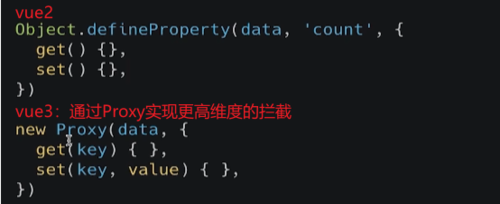
3-7 响应式对象vue2和vue3的对比
vue3通过ES6提供的Proxy实现了更高维度的拦截,突破了vue2时代里的种种限制,让$.set成为了过去式。
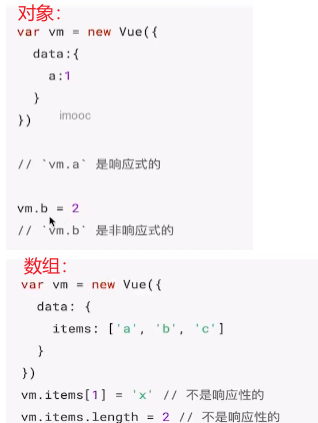
vue2中的限制:
深入理解Duck Typing:
TS中的interface是一种【轻量的类】,在这个interface中可以定义属性、方法;
实例认证的方式是【类型推断】,而不是new。
ES6中就出现了class的概念,但是好像并没有发展起来, 很大程度上是因为ES6本身没有【类型系统】,到了TS的时代,引入了interface的概念,inetrface在ES中并没有对应的概念,所以TS编译成ES后就会消失,但这比不意味着interface就没有意义,interface的意义在于:
将类的概念进行轻量化,同时不失类型校验的能力。
Duck Typing:长的像鸭子,叫的像鸭子,那就是鸭子。
第四模块:
学习截图:
共同学习,写下你的评论
评论加载中...
作者其他优质文章