第一模块:
课程名称:Vue3 + Typescript 从0到1开发通用基础组件
章节名称:2-12 ~ 2-19
讲师姓名:张轩
第二模块:
内容概述:
2-12 ~ 2-19小节主要介绍了TS的泛型系统、类型别名、字面量、交叉类型相关的知识点,以及内置类型
第三模块:
学习心得:
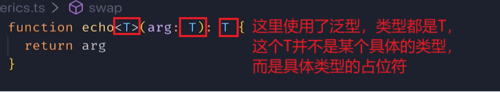
2-12 泛型(Generics)1
号称TS中最难的部分
eg:
泛型T
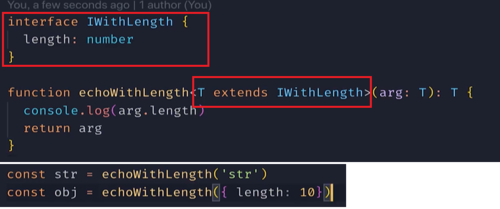
2-12 泛型(Generics)2 约束泛型
使用interface对泛型进行约束:
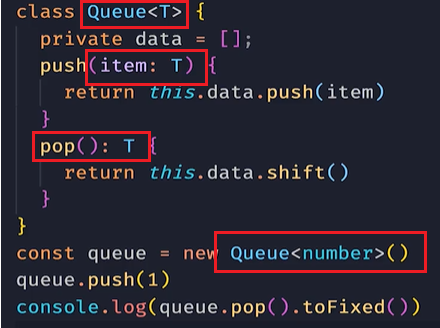
2-13 泛型(Generics)3 在类和接口中使用泛型
类中使用泛型:
泛型的最大意义:类型的一致性和灵活性都具备
事先不指定具体的类型,但依然能保证前后类型的一致性!!!在使用的时候将类型动态的传入。
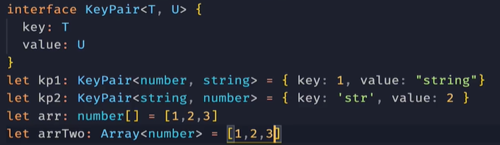
interface中使用类型:
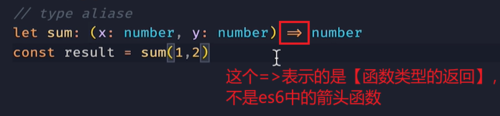
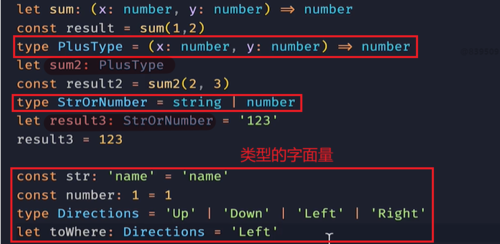
2-15 类型别名,字面量,交叉类型
类型别名:
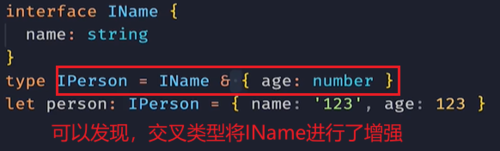
交叉类型:一种语法糖
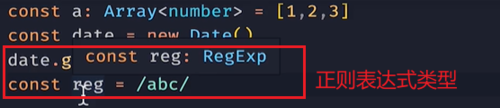
2-16 内置类
这些TS中的内置类,就相当于Java中的内置类一样,是TS官方提前定义好的,方便开发人员直接使用
浏览器提供了许多内置对象,比如:
document、window......
在TS中可以随意使用JS的最新语法,十分方便。
2-18 理解TS的配置文件tsconfig.json
tsconfig.json是TS项目的配置文件,里面的作用:
指定待编译的文件
定义编译项
默认的,TS配置文件的所在路径是当前 TS 项目的根路径
tsconfig.json 的配置项众多并且复杂。所有的选项可以参考官方文档:
https://www.typescriptlang.org/zh/tsconfig
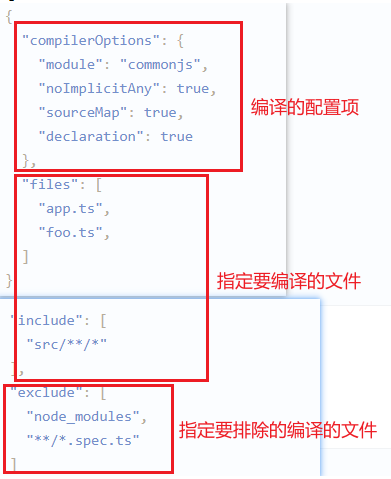
eg:
compilerOptions 中的选项配置,这些配置会影响整个编译过程和编译结果:
module - 生成的 Javascript 模块形式:none、commonjs、amd、system、umd、es6、es2015 或 esnext
noImplicitAny - 存在隐式 any 时抛错 (默认为 false)
sourceMap - 生成 map 文件 (默认为 false)
declaration - 生成对应的 .d.ts 文件 (默认为 false)
补充:
1.元祖的表示和数组非常类似,只不过它将类型写在了里面 这就对每一项起到了限定的作用
2.类型断言 - TypeScript 类型断言用来告诉编译器你比它更了解这个类型不是类型转换,断言成一个联合类型中不存在的类型是会出现错误的
3.类型守卫,typeof 和 instanceof 关键字
第四模块:
学习截图:
共同学习,写下你的评论
评论加载中...
作者其他优质文章