【金秋打卡】第17天 异步编程解决方案Promise(4)
标签:
JavaScript
课程名称:JavaScript ES(6-11)全版本语法 每个前端都需要的基础课
课程讲师: 谢成
课程内容:
异步编程解决方案Promise
课程收获:
异步编程解决方案Promise
// getPromise('static/aa.json')
// .then(res => {
// console.log(res)
// return getPromise('static/b.json')
// }).then(res => {
// console.log(res)
// return getPromise('static/c.json')
// }).then(res => {
// console.log(res)
// })
// getPromise('static/aa.json')
// .then(res => {
// console.log(res)
// return getPromise('static/b.json')
// }, err => {
// console.log(err)
// return getPromise('static/b.json')
// }).then(res => {
// console.log(res)
// return getPromise('static/c.json')
// }).then(res => {
// console.log(res)
// })
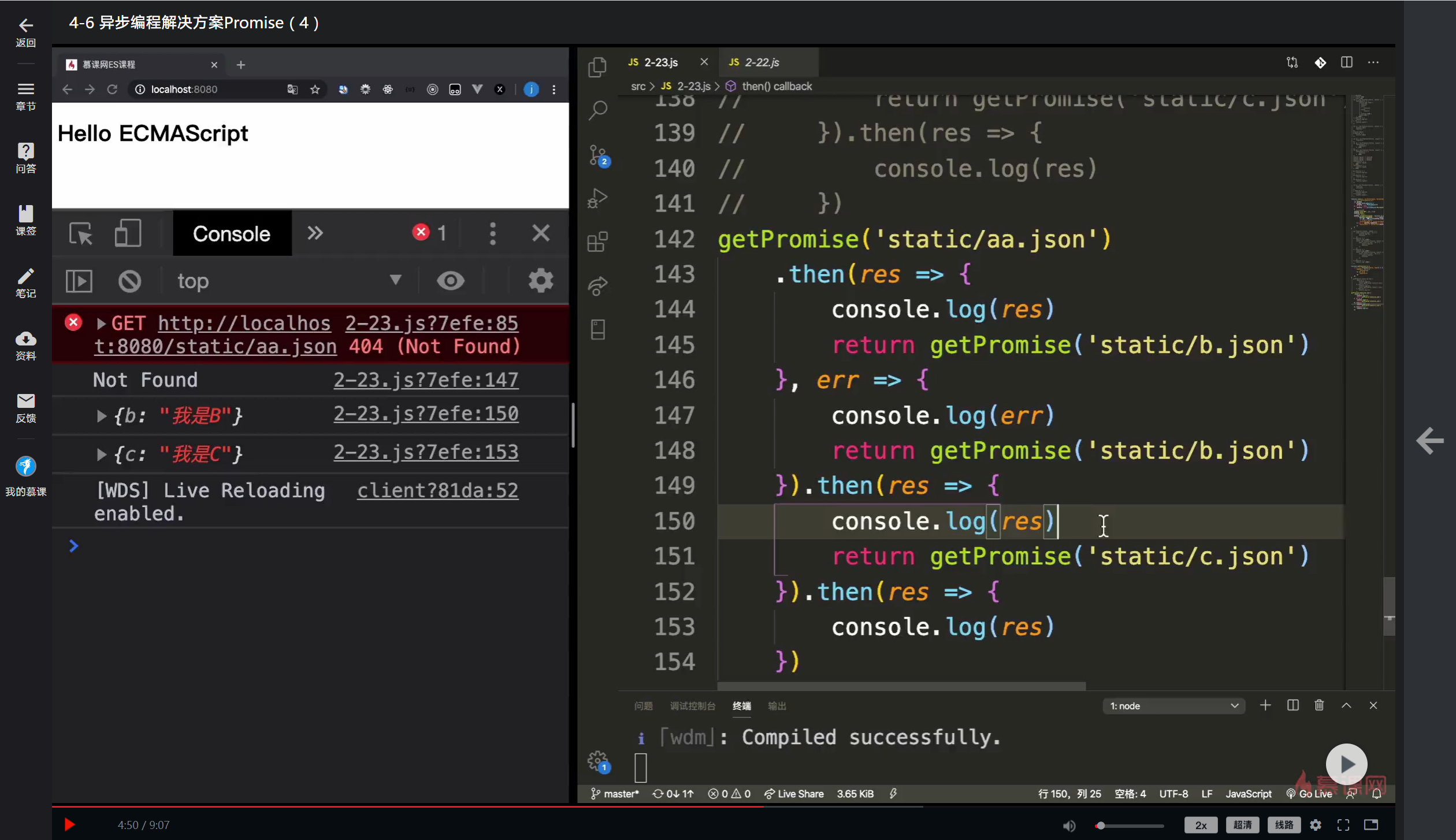
getPromise('static/a.json')
.then(res => {
console.log(res)
return getPromise('static/b.json')
}).then(res => {
console.log(res)
return getPromise('static/c.json')
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
谢谢老师,讲的非常细致,很容易懂。这一节学的是Promise,给以后的学习打下了基础。
原来ES6-11能有这么多种性质,以及对ES6-11有了新的认识,期待后边的学习
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦