第一模块
课程名称:vue3.0实现todolist
章节名称:
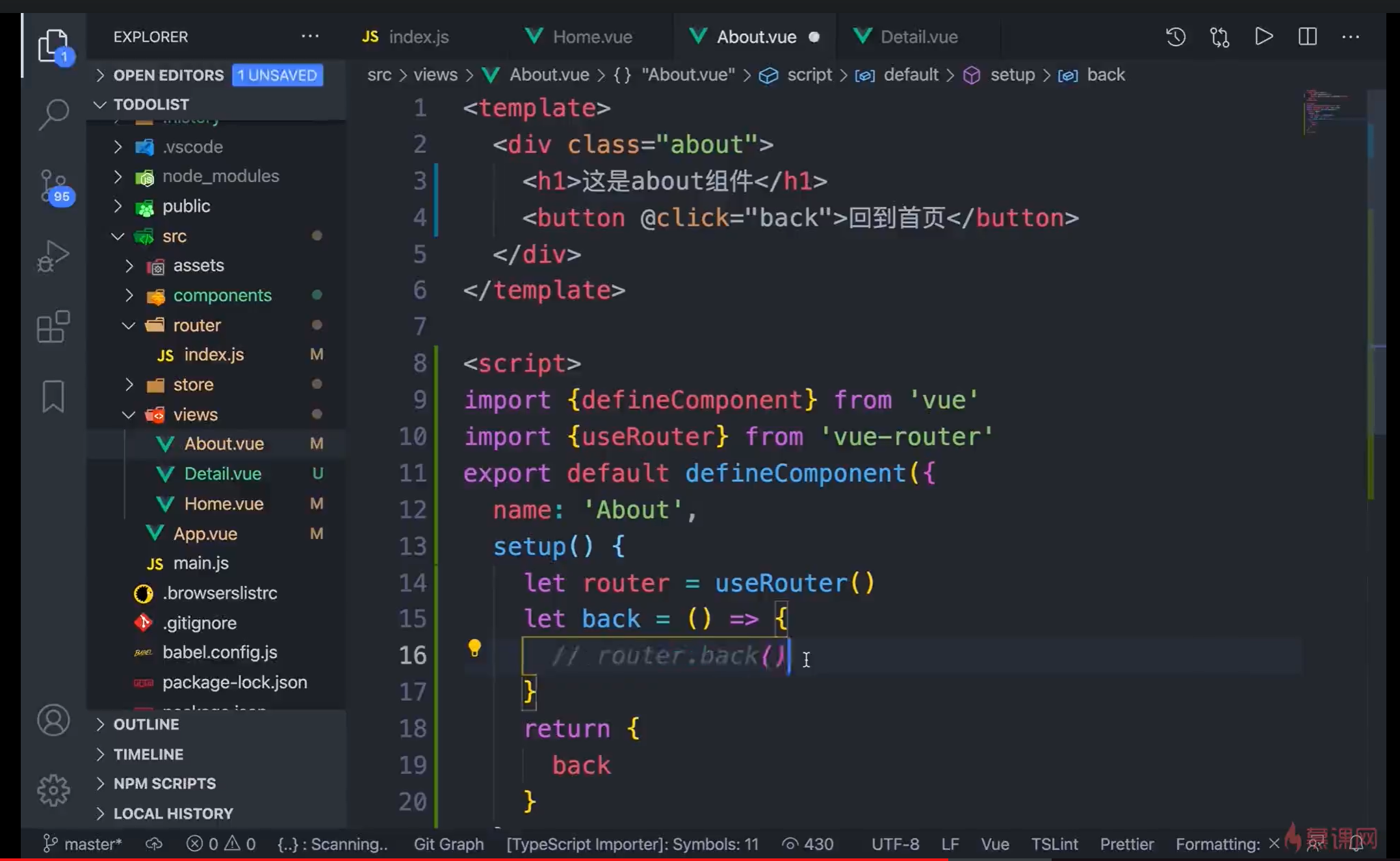
- 4-2 实现todolist之跳转路由
讲师姓名:五月的夏天
第二模块
课程内容(概述)
1、讲解如何实现路由跳转,router.push、router.back(),router.go()如何使用
第三模块
介绍
Vue 的单页面应用是基于路由+组件的形式,路由用于设定访问路径,并将路径与组件映射起来。这种形式相对于 a标签超链来说不会重新加载页面,而是在同一个页面中进行路由跳转。如何跳转?
配置
App.vue 是项目的主组件,可以理解为项目的入口页面,所有页面都在 App.vue 页之下进行切换。接下来我们要来修改 App.vue ,以适应我们添加的 Router 功能
<template>
<div>
<!-- 路由视图容器 -->
<router-view />
</div>
</template>
在views目录下新建About.vue,Home.vue文件
<!-- About.vue -->
<template>
<div>
--------------------------
About
<button type="button" @click="onRet">返回上一页</button>
--------------------------
</div>
</template>
<script>
import { defineComponent } from 'vue'
import { useRouter } from 'vue-router'
export default defineComponent({
name: 'About',
setup() {
const router = useRouter()
const onRet = () => {
// 返回上一页
router.back()
}
return {
onRet
}
}
})
</script>
<!-- Home.vue -->
<template>
<div>
<button @click="toAbout">跳转关于</button>
</div>
</template>
<script>
import { defineComponent } from 'vue'
import { useRouter } from 'vue-router'
export default defineComponent({
name: 'Home',
setup() {
const router = useRouter()
const toAbout = () => {
// 跳转路由
router.push({ path: '/about' })
}
return {
toAbout
}
}
})
</script>
路由文件配置如下
import { createWebHistory, createRouter } from "vue-router";
import Home from "@/views/Home.vue";
import About from "@/views/About.vue";
const routes = [
{
path: "/",
name: "Home",
component: Home,
},
{
path: "/about",
name: "About",
component: About,
}
];
const router = createRouter({
history: createWebHistory(),
routes
});
export default router;
运行项目,点击【跳转关于】按钮即可实现路由跳转
第四模块
学习截图
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦