【金秋打卡】第16天 单表管理功能前后端开发
标签:
Spring Cloud
课程名称:Spring Cloud+ Vue前后端分离开发企业级在线视频系统
课程章节:第5章 单表管理功能前后端开发
讲师姓名:甲蛙老师
课程内容:
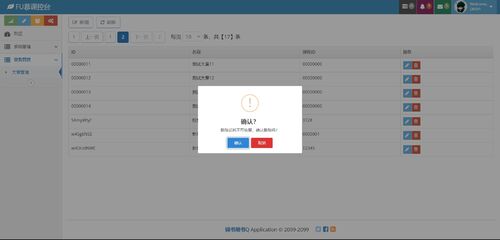
①前端组件——sweetalert2:集成sweetalert2,删除时弹出确认框;制作toast组件,内部用sweetalert2实现
②前端组件——Loading:制作Loading组件,内部用jquery blockui插件实现
课程收获:
在开发中的一些常用的组件或者工具类应该提取出来做成公共模块方便日后使用,集成sweetalert2的方法如下:
首先进行CDN的引入
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://cdn.jsdelivr.net/npm/sweetalert2@8"></script>
根据开发文档与我们自己的需要相结合,提取出Toast组件如下
Toast = {
success: function (message) {
Swal.fire({
position: 'top-end',
icon: 'success',
title: message,
showConfirmButton: false,
timer: 3000
})
},
error: function (message) {
Swal.fire({
position: 'top-end',
icon: 'error',
title: message,
showConfirmButton: false,
timer: 3000
})
},
warning: function (message) {
Swal.fire({
position: 'top-end',
icon: 'warning',
title: message,
showConfirmButton: false,
timer: 3000
})
}
};
所以在实际使用的时候,首先需要在index.html中引入,之后Toast.success(message)便可正常使用。
Loading组件的原理就是在页面上使用一张动图来模拟生产环境的访问卡顿,在请求后端接口之前调用Loading.show();而将其隐藏就使用Loading.hide();
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦