课程名称:Vue + EChart 4.0 从0到1打造商业级数据报表项目
课程章节:数据报表项目初始化
课程讲师: Sam
课程内容:
数据报表项目介绍
1、技术选型
2、前端静态页面开发
项目初始化
项目初始化
安装vue脚手架:cnpm i -g @vue/cli
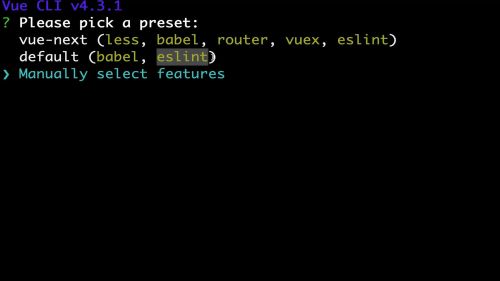
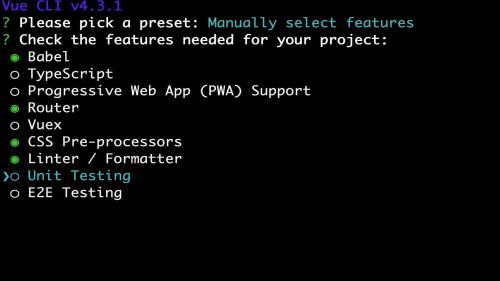
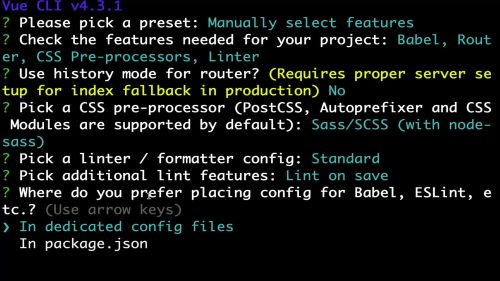
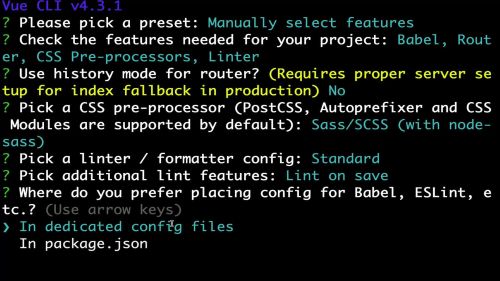
vue create imooc-datev-report // 创建项目选择manually手动安装 安装下babel router css pre-processours linter / fotmatter
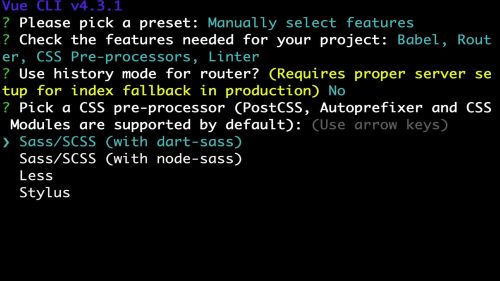
不选择history模式:? use history mode for router? (Requirestup for index fallback in production) No
选择sass/scss css预处理 第二个
保存时做lint检查:Pick additional lint features :Lint on save
babel等保存到特定的文件中,方便以后管理使用
运行项目:npm run serve
删除无关的页面开始做项目开发
如何引入element-ui echart
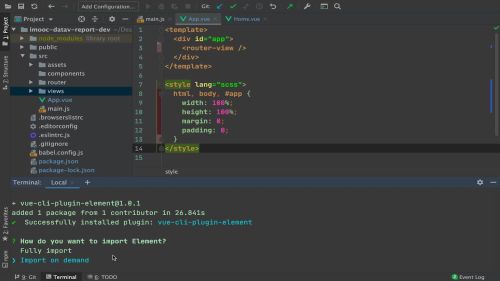
vue add element
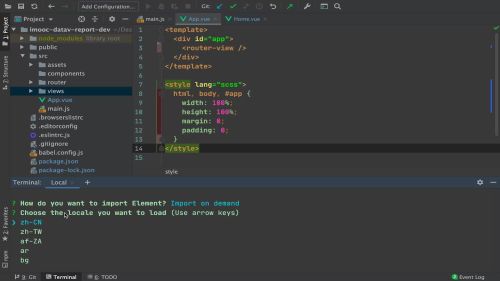
选择按需引入,减少打包的体积
选择需要加载的文字:zh-CN 中文
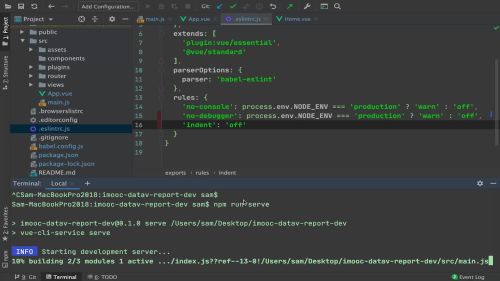
.eslintrc.js 关闭缩进
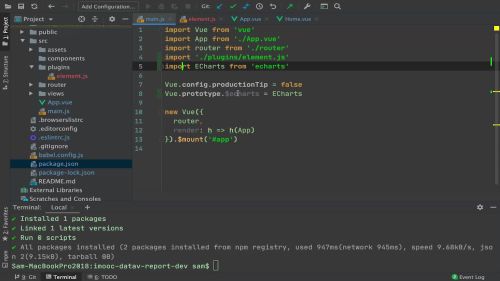
安装echarts
cnpm i -S echarts
然后在main.js中引入
容器初始化
<template>
<div class="home">
<top-view />
<sales-view />
<bottom-view />
<map-view />
</div>
</template>
<script>
import TopView from '../components/TopView'
import SalesView from '../components/SalesView'
import BottomView from '../components/BottomView'
import MapView from '../components/MapView'
import { wordcloud, screenData, mapScatter } from '../api'
export default {
name: 'Home',
components: {
TopView,
SalesView,
BottomView,
MapView
},
data() {
return {
reportData: null,
wordCloud: null,
mapData: null
}
},
methods: {
getReportData() {
return this.reportData
},
getWordCloud() {
return this.wordCloud
},
getMapData() {
return this.mapData
}
},
provide() {
return {
getReportData: this.getReportData,
getWordCloud: this.getWordCloud,
getMapData: this.getMapData
}
},
mounted() {
screenData().then(data => { this.reportData = data })
wordcloud().then(data => { this.wordCloud = data })
mapScatter().then(data => { this.mapData = data })
}
}
</script>
<style>
.home {
width: 100%;
padding: 20px;
background: #eee;
box-sizing: border-box;
}
</style>
顶部核心指标组件布局开发
plugins / element 引入Card ,Row 、Col 分别设置卡片/行/列
import { Card, Row, Col } from 'element-ui'
Vue.use(Card)
Vue.use(Row)
Vue.use(Col)
components / TopView 在topview中添加四个卡片,
// el-row :gutter 栅格间隔
//el-col :span 栅格所占列数
<template>
<div class="top-view">
<el-row :gutter="20">
<el-col :span="6">
<el-card shadow="hover">
</el-card>
</el-col>
<el-col :span="6">
<el-card shadow="hover">
</el-card>
</el-col>
<el-col :span="6">
<el-card shadow="hover">
</el-card>
</el-col>
<el-col :span="6">
<el-card shadow="hover">
</el-card>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
}
</script>
<style lang="scss" scoped>
</style>
课程收获:
初始化项目,选择vue2,babel 、router 删除自动沟通的多余的代码,并添加element-ui echarts,然后初始化topview项目,建立四个卡片,设置它的样式,学习到了怎么设置element的初始化,按需加载,尽量的减少包的体积等
共同学习,写下你的评论
评论加载中...
作者其他优质文章