这篇文章可以入选评委评选的最佳手记吗?期待ing…
✔(8)2-4 toRef以及context参数(1) ✔(9)2-5 toRef以及context参数(2) ✔(10)2-7使用 Composition API 开发TodoList(1) ✔(11)2-8使用 Composition API 开发TodoList(2) ✔(12)2-9 computed方法生成计算属性 ✔(13)2-10 watch 和 watchEffect 的使用和差异性(1) ✔(14)2-11 watch 和 watchEffect 的使用和差异性(2) |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 (1)是什么: 在 Vue 里面composition API除了提供给我们一个叫做 watch 的方法之外,还提供给我们的一个叫做 watchEffect 这样的方法。 (2)怎么玩: 写法参考demo示例。 |
|
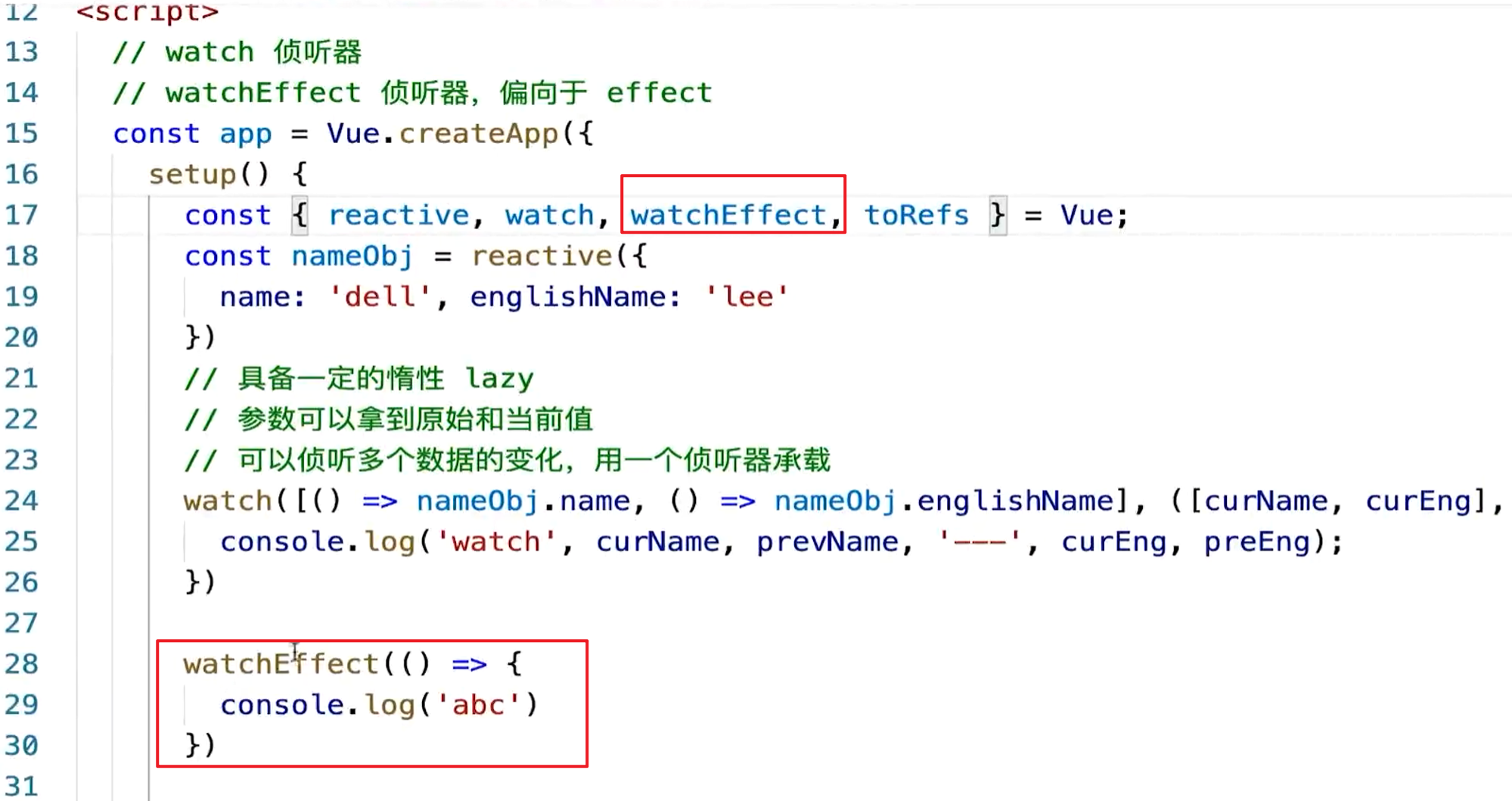
在 Vue 里面composition API除了提供给我们一个叫做 watch 的方法之外,还提供给我们的一个叫做 watchEffect 这样的方法。
watchEffect 我们来看一下它怎么用。
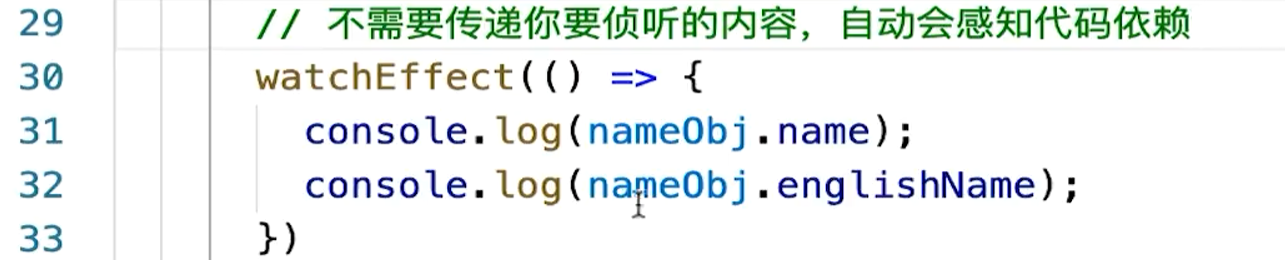
代码示例:
watchEffect 它就没有这么多的参数要接收,
watchEffect 实际上只去接收一个回调函数就可以。
我们在这里去console点log一下,比如说我们想实现同样的效果去侦听name和englishName的变化,
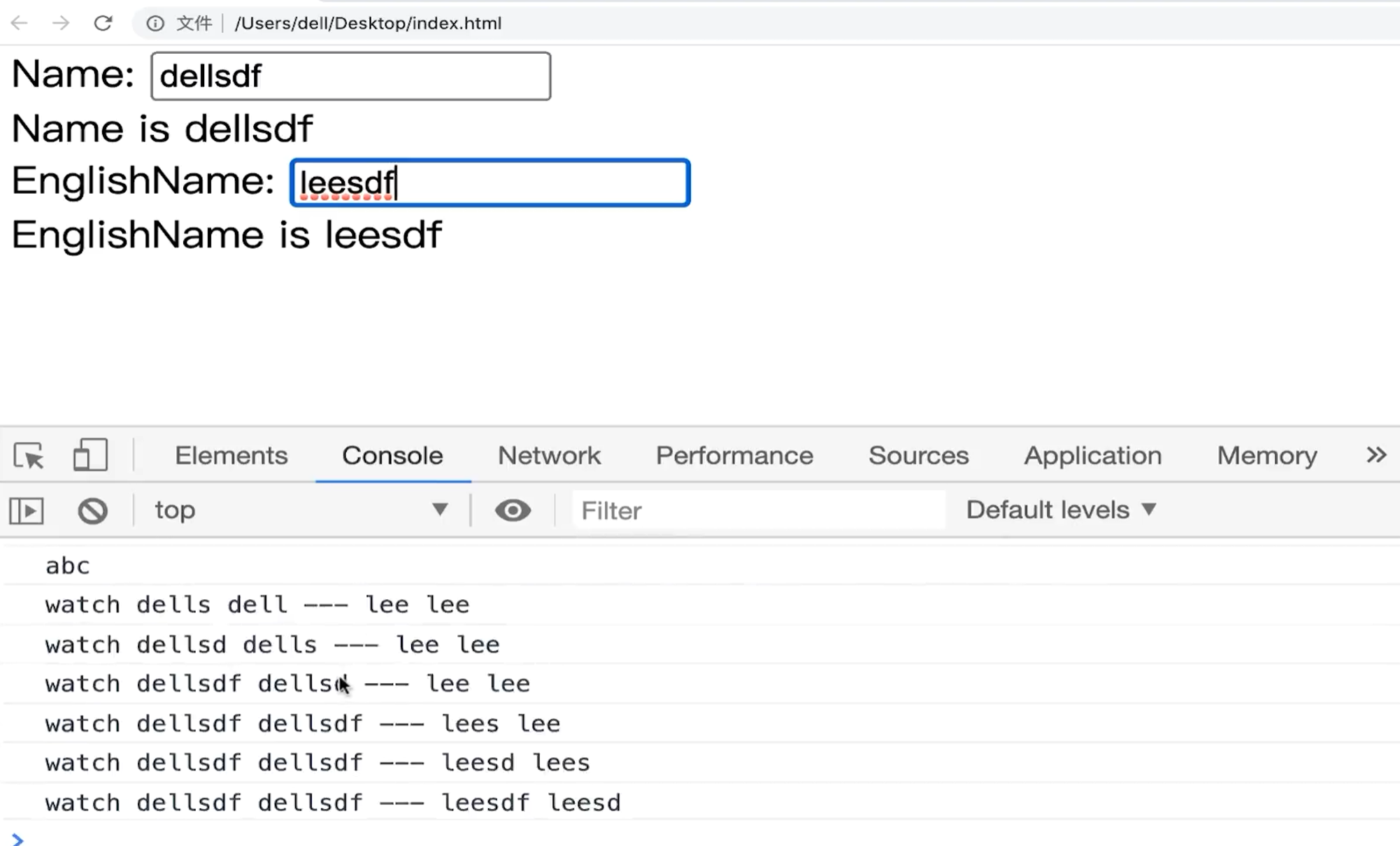
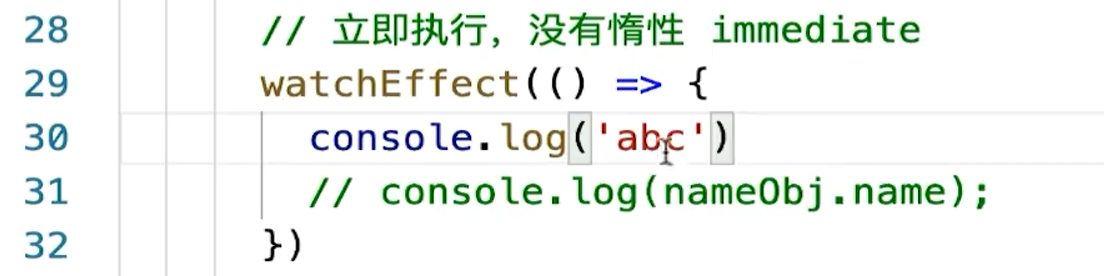
在 watchEffect 里面我们可以先打印一个 abc ,保存,然后刷新,然后大家看 abc 直接就执行了:
那就说明什么?
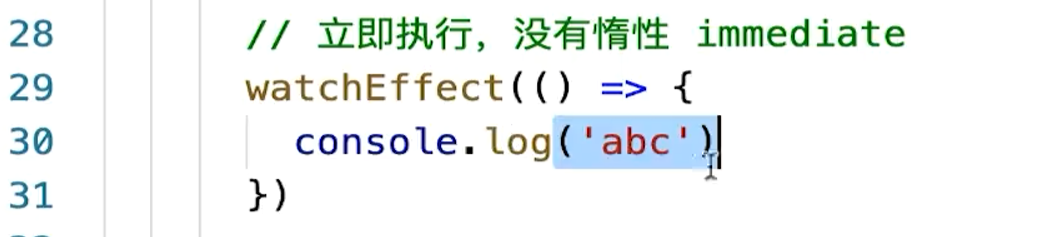
第一个点大家可以看到,watchEffect 它是惰性执行的吗?大家会发现它不是惰性执行的,它是立即执行的,没有惰性,它是一个immediate这样的立即执行,这是它和 watch 的第一个区别,它是什么?
你只要写了watchEffect,侦听器它立即就会执行,在页面加载的第一次它也会执行。但是当我数据改变的时候,大家会发现这个 abc 有没有打印出来?
你看我改数据的时候abc没有再重复打印了:
这是为什么?
假设这里我这么去写:
我这写 abc 它是只会打印一次,但是我写什么?
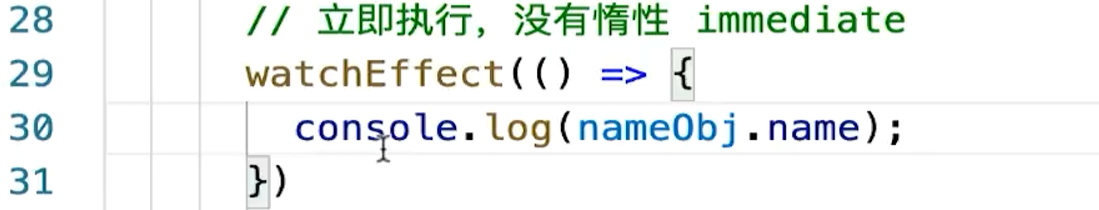
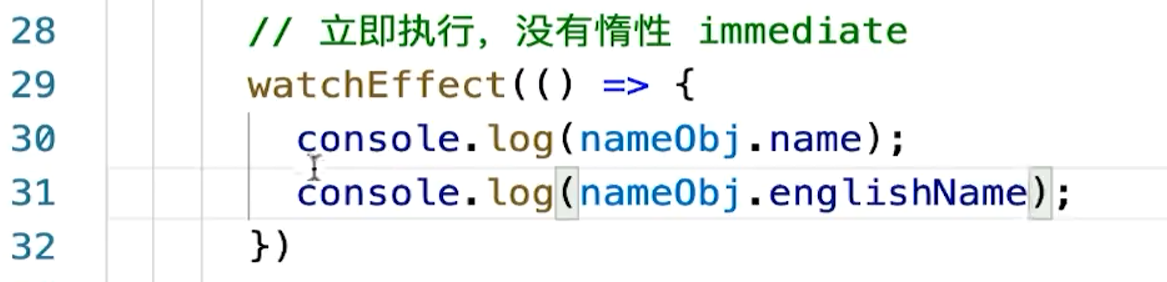
代码示例:
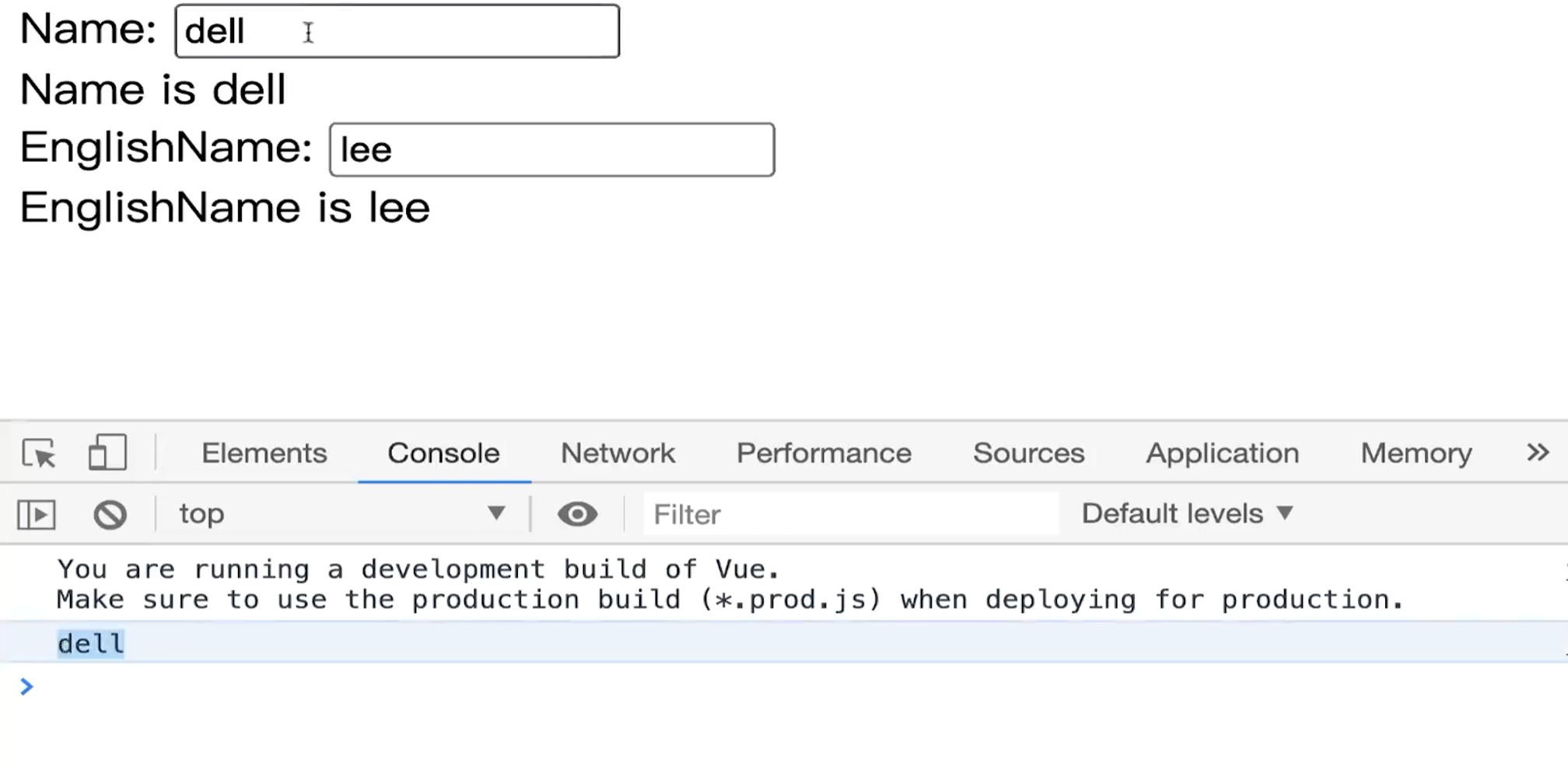
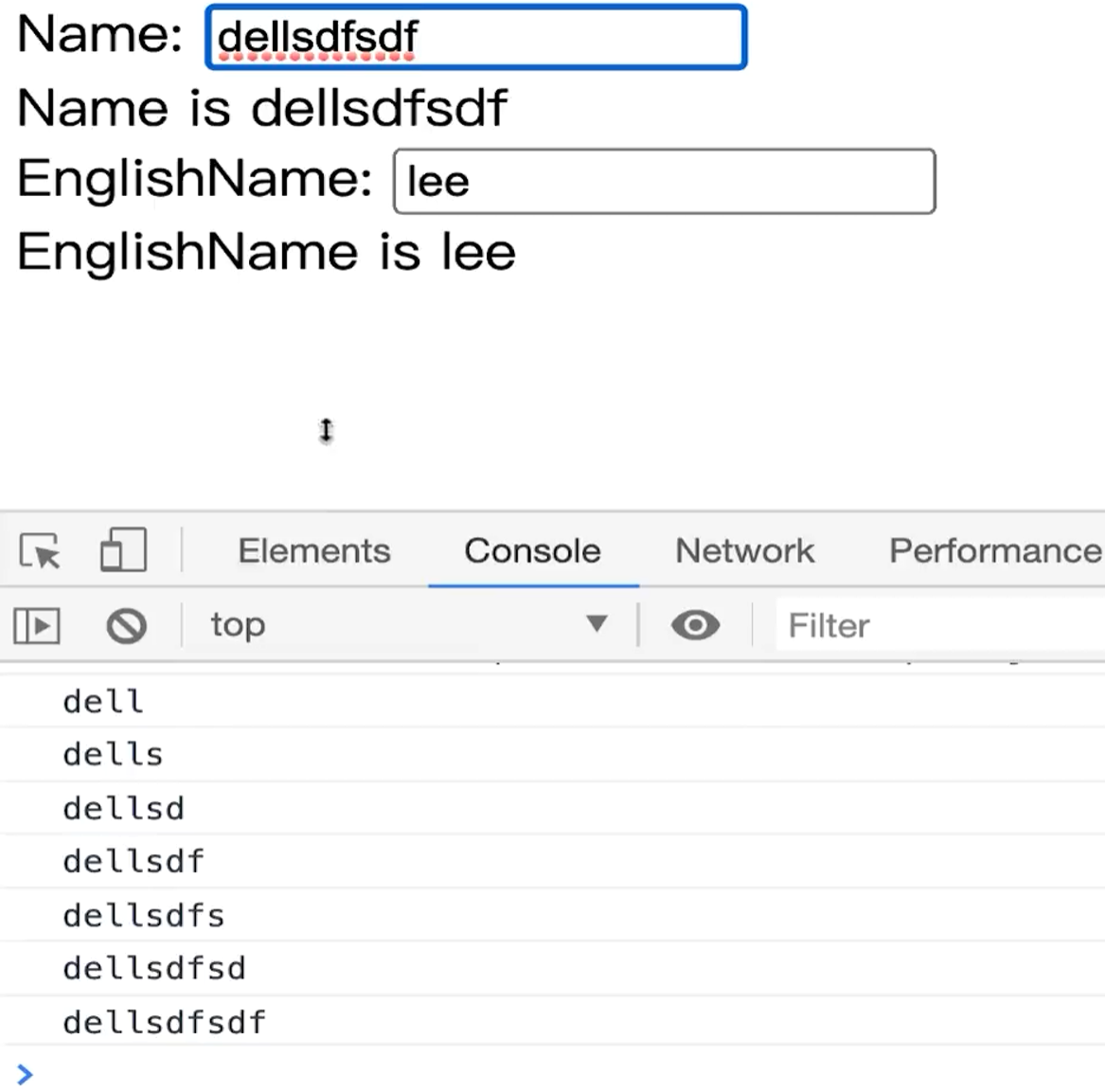
第一次执行的时候,它会打印出 dell:
当我改变这个内容的时候,比如说改变内容的时候,它也会打印:
也就是 watchEffect 会自动的检测它内部的代码,比如说它检测到你内部对 nameObj点name 有一个依赖的话,
那么只要 nameObj点name 发生变化的时候,watchEffect 就会自动的执行。
但是如果你刚才consol点log abc它在做检测的时候:
它检测到你的这个代码里面并没有用到对其他数据的一些依赖,所以既然没有其他数据的依赖, watchEffect 就不会做任何的侦听,
所以也就是为什么刚才你写 abc 的时候,比如在这里:
我只会执行一次,但执行完了之后你再改变 name或者englishName它都不会执行,
原因就在于ta会发现你代码对外部没有依赖,那么ta就不会去侦听,也就不会去自动的执行里面的东西了,
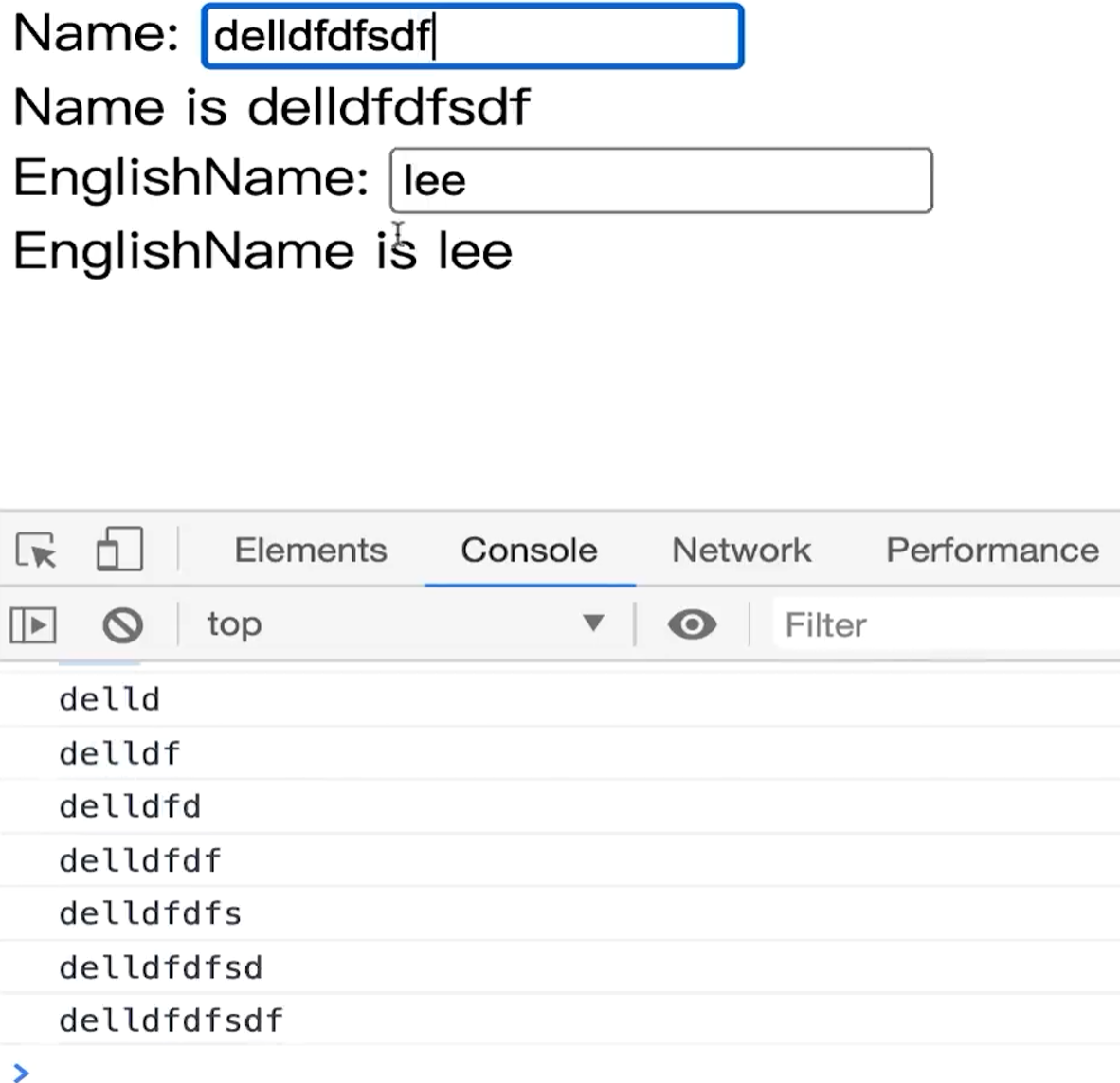
但一旦你代码里面有对外部的依赖,比如说你现在依赖的是name, name一变化,它就会自动的重新执行自己的这段代码:
好,我们看一下,你看再去改name的时候,它就会自动的重新执行了:
但是你改下面englishName的时候它不会执行,为什么?【高手不仅知道怎么做,还知道为什么这样做】
因为你这里没有依赖englishName,如果你在写一个console点log englishName:
对englishName也有一个依赖之后,它检测到你这个函数里面,ta对nameenglishName都有依赖,
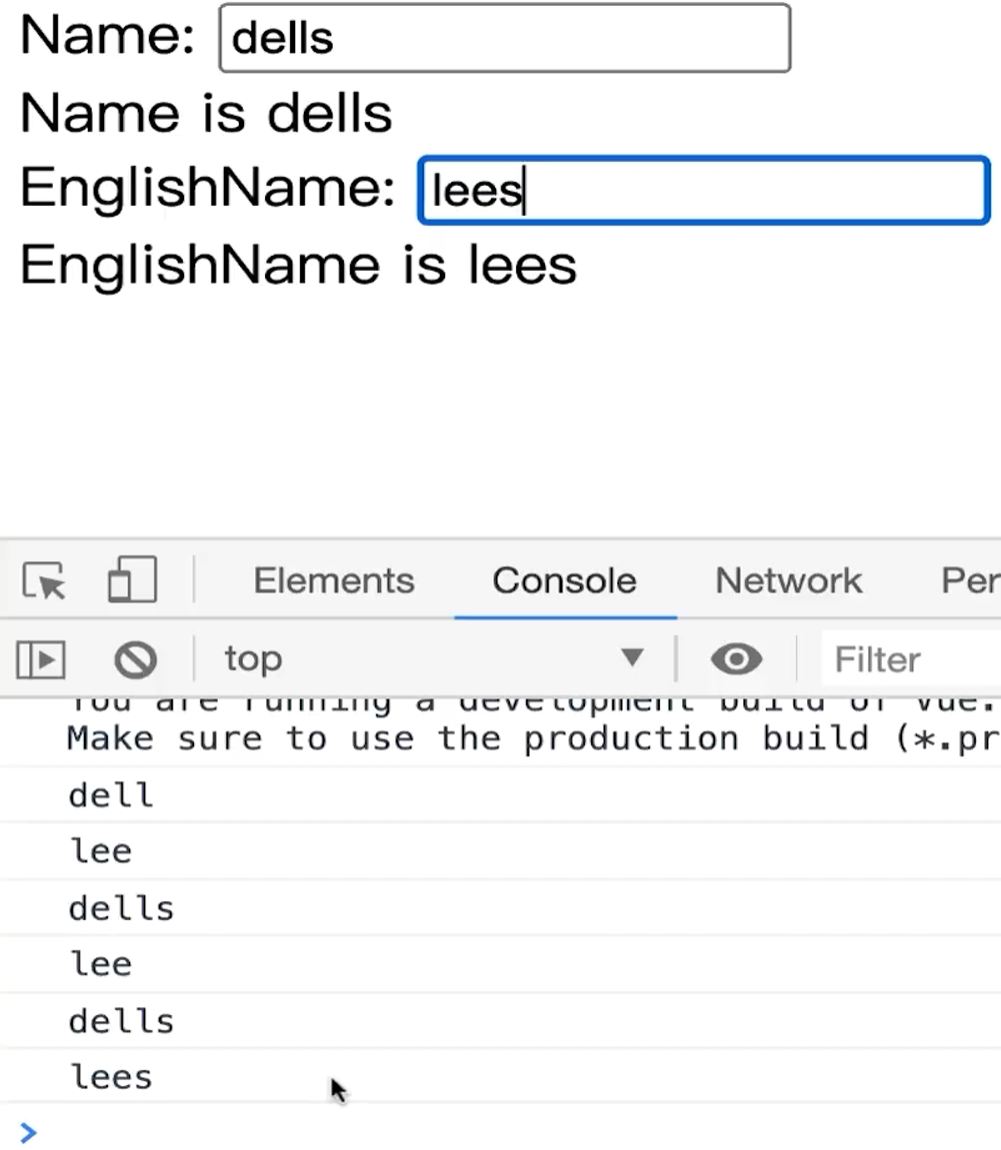
那么再回头看,刷新,只要你name和englishName改变的时候,它都会重新的执行了:
所以我们会看到 watchEffect 和watch第二个区别就是 watchEffect 是不需要传递你要侦听的内容。
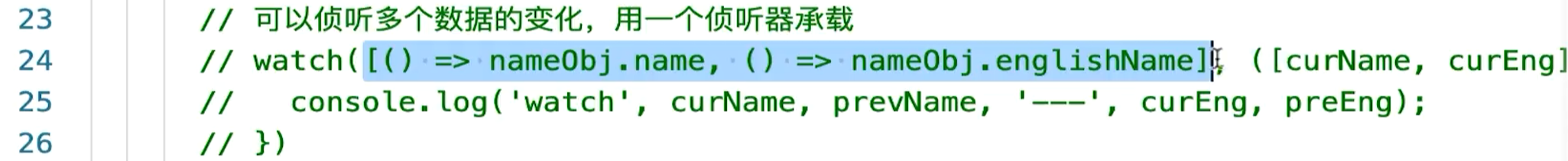
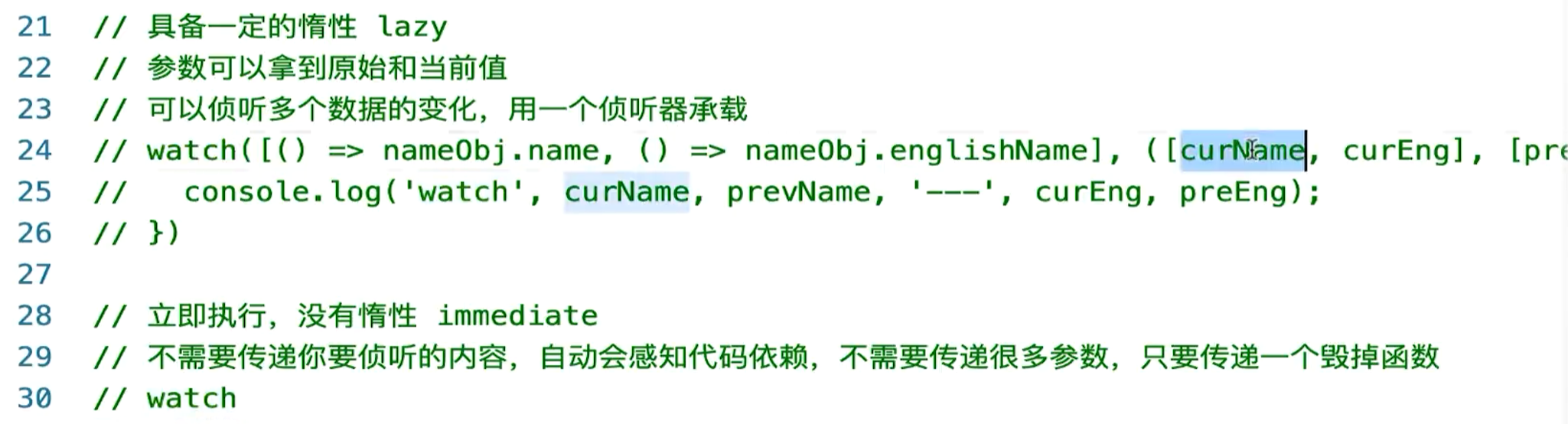
之前我们到底侦听谁,是需要你在watch里通过第一个这样的数组也好:
通过这样的一个方式去指定你要侦听 的 name,指定侦听 englishName,
但是在 watchEffect 里面,你不需要传递你要侦听的内容了,它自动的会感知代码依赖:
这是 watchEffect 和watch的第二个不同点。
第三个不同点是什么?我们再来看其实是它需要传的参数,就是不需要传递很多参数,只要传递一个回调函数,
然后此时的区别点是 watchEffect 它是没法获取到你之前的数据和当前的数据的。
我们看watch在这里当我们侦听一些内容的时候:
我们能拿到这个内容之前的值和当前的值。
但是如果你用 watchEffect 的话,它只能获取到数据当前的值,但是你没法获取到它之前的值,
所以 watchEffect 它不能获取之前数据的值。
watch和 watchEffect 都是具备侦听能力的两个语法,但是这两个语法还是有明显的不同的,怎么去用它们?
要结合自己的场景去决定你到底用哪一个。一般来说,比如说如果在我们的代码里面要去写一些Ajax【阿贾克斯】请求的时候,
比如说你做Ajax【阿贾克斯】请求的时候,一般你不会用到之前的数据,你只会用到当前你的name、englishName到底是什么样子的,
然后结合你当前的数据去发一些请求,
在这种情况下可能你用 watchEffect 去发这种请求的话就比较合适,
但是你watch也能实现,所以具体怎么用大家仁者见仁智者见智。
共同学习,写下你的评论
评论加载中...
作者其他优质文章