【金秋打卡】第14天 再学JavaScript ES(6-10)全版本语法大全
标签:
JavaScript
课程名称:再学JavaScript ES(6-10)全版本语法大全
课程章节:2-19 Rest Parameter(怎么处理不确定参数?)
课程讲师:快乐动起来呀
课程内容:
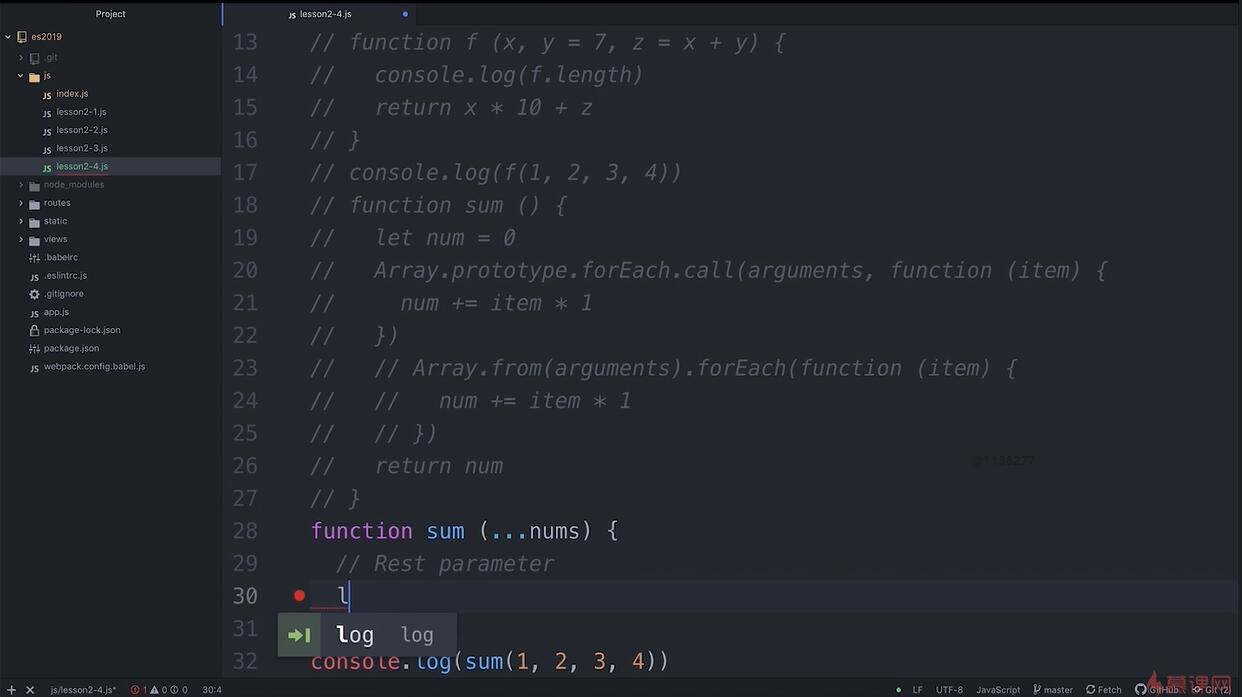
ES5使用arguments对象处理不确定参数的
function sum() {
let sum = 0;
Array.from(arguments).forEach(function (item) {
sum += item * 1
})
return sum;
}
console.log(sum(1, 2, 3));
ES6不让使用arguments对象,可以使用rest参数, '…变量名’的形式
function sum(base,...nums) {
//第一个参数放到base变量中,剩余所有的参数放入到nums这个变量中,它的后边不可以再有其他变量,否则报错
let sum = 0;
console.log(nums) //[1,2,3,4]
nums.forEach(item => {
sum += item * 1
})
return sum
}
console.log(sum(1, 2, 3, 4));
rest参数是用来获取函数调用时所有的参数(即实参);nums得到的是一个真正的数组;还可以进行参数截取,把其他不确定的参数一同放入到nums中
function sum(base,...nums) {
//Rest parameter 所有的参数都放入nums变量中
let sum = 0;
nums.forEach(item=>{
sum += item*1
})
returun base*2 + sum
}
sum(1,2,3,4) //9
课程收获:
获取函数调用时的所有实参
nums是一个真正的数组
还可以分开,剩余的全部放到nums
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦